On my website www.goodthinking.space the character "y" is missing everywhere on the site and the character "x" is shown as ". It is not so on Safari or Chromr C
I was working on the site yesterday and everything was ok. There was a Firefox update on my computer last night and today the problem above is on every page. There is no problem on either Safari or Chrome, I have reloaded the modem, and I have had the domain name supplier check their server and it is looking fine on there too. They have not had the latest update on Firefox. Please help. Kate Hudson
Chosen solution
Firefox has a problem with the comment at the start of gttest.css that causes the body block to get ignored:
- http://www.goodthinking.space/gttest.css
- <!--Version 13 20 may 19-->
Should be:
- /* Version 13 20 may 19 */
There as quite a few CSS showing in the Web Console and a lot are about unsupported moz prefixed properties (moz-opacity is really ancient as all Firefox version have supported opacity).
Read this answer in context 👍 1All Replies (19)
Please provide a public link (no password) that we can check out. No Personal Information Please !
Type about:preferences#content<enter> in the address bar. Across from fonts and colors, press the Advanced button. On the bottom, turn on Allow Web Sites To Choose Their Own.
Fonts Information - Detected via Flash http://browserspy.dk/fonts-flash.php?detail=1
In a Private message, McCoy said
Re : https://support.mozilla.org/en-US/questions/1268248
I did some searching - "Helvetica" font might be the culprit
(if the site is using it on her side).
See :
https://www.reddit.com/r/chrome/comments/asp5si/letters_x_y_z_dont_appear_on_some_sites_chrome/
Hi Kate, it looks okay for me.
Your page doesn't specify a font for the body, so Firefox uses whatever the default "Proportional" font is in your settings. You could check that here:
- Mac: "3-bar" menu button (or Firefox menu) > Preferences
- Windows: "3-bar" menu button (or Tools menu) > Options
- Linux: "3-bar" menu button (or Edit menu) > Preferences
- Any system: type or paste about:preferences into the address bar and press Enter/Return to load it
Scroll down to the Language and Appearance section, and click the Advanced... button.
Near the top there is a character set selector. Since your page is in English, make sure that is set to Latin.
Usually the Proportional font selector is set to Serif -- and therefore Firefox will fall back to using whatever font is selected in the Serif row. I'm attaching a composite screenshot showing how it looks on mine as an example.
Can you get the missing letters back by trying a different font such as Georgia or Palatino, or do they all fail in the same way?
Of course, as the page author, you also have the option to specify a font-family for the body if you want to have more control over how people see your page.
Thanks for your suggestions but I think there is a problem in the latest Firefox update.
In the CSS I have stipulated Verdana, Arial, Sans Serif - so Helvetica not a problem. The site has been working perfectly for about two years on Firefox and all browsers until yesterday. Never had a problem with it. Suddenly it is only Firefox where there is a problem. I have been receiving updates automatically and the new one says Firefox Quantum 69.0 (64 bit) which arrived overnight.
The previous day there was no problem when I was checking it, then yesterday I went to upload some changes and the whole site looked whacky with all "y" and " errors. Overnight a new Firefox Quantum page landed on my computer talking about breaches of security and I think that has something to do with it.
Kate
You currently zoomed out the page (80%). Does it make a difference whether you zoom in or zoom out more?
What font is Firefox using in your case to display this text?
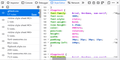
You can right-click and select "Inspect Element" to open the builtin Inspector with this element selected.
You can check in the Rules tab in the right panel in the Inspector what font-family is used for selected text. You can check in the Font tab in the right panel in the Inspector what font is actually used because Firefox might be using a different font than specified by the website.
Modified
Cor-el, Thanks for your suggestion. I changed the zoom and no difference. Here is a copy of the Firefox update history from my computer. Allowing for the time difference this happened exactly between the times I have just described. Gotta be this update.
I have checked the inspector as you suggest, and it does look as though something is overriding my suggested fonts.
I don't want to change any fonts because the whole thing was working perfectly checked out on Browsershots on loads of different browsers and it is only Firefox which is the problem!!!
Help Kate
Hi Kate, I can confidently say from looking at your screenshot that the body text font is not Verdana, Arial, or any sans-serif font. Where did you specify that?
On my system, Firefox, Chrome, and Edge all use Times New Roman for the body text.
Wow. I haven't specified Times New Roman anywhere. Are you viewing it on Firefox Quantum 69.0 because it is only on that version of Firefox where the problem is. I checked on another computer with earlier Firefox version and no problem.
Attached: Copy of my spec for CSS body font.
This is mad!
Kate
Note that san-serif should be sans-serif
The padding values in the screenshot are also wrong with ';'
padding: 30px; 35px; 30px; 15px;
Modified
Just a thought. I have a Flipbook embedded lower down on the page. Do you think that could be the problem?? I've not had any problem with it earlier.
Have changed the san to sans on logotext but no difference. Thanks for that.
Chosen Solution
Firefox has a problem with the comment at the start of gttest.css that causes the body block to get ignored:
- http://www.goodthinking.space/gttest.css
- <!--Version 13 20 may 19-->
Should be:
- /* Version 13 20 may 19 */
There as quite a few CSS showing in the Web Console and a lot are about unsupported moz prefixed properties (moz-opacity is really ancient as all Firefox version have supported opacity).
Cor-el,
Ah. That's a bit embarrassing isn't it. Will change that and see if makes a difference.
Just done it and tested it on my computer - works perfectly!!! Looks like that is the problem. Man, you are a genius!!! I am just uploading the new gttest.css now.
Thanks so much for your help.
Bingo!!! Works perfectly. That'll teach me to not be perfect. Thanks again hugely grateful for your time. cheers, Kate
You're welcome.
That still sounds like a problem with your default font that was used instead of what you specified, so maybe check that font.
I noticed another error in gttest with a ';' : font size; 180%
#smphoto3 {
margin: 10px 10px 10px 30px; /*NEW COMMENT sets margins for image in travel tips*/
float: left;
padding: 20px;
font size; 180% /*NEW COMMENT sets float left for image in travel tips*/
}
Note there there are CSS test website.
Cor-el, I was taught to religiously use validator - obviously I didn't follow that advice this time. Back to basics.
Thanks again, cheers, Kate
Oh dear. I'm not the only one hahaha.
Hi Kate, what if you change your default Serif font for the "Latin" character set from "Times" to "Times New Roman" on the Preferences page, then reload that TryIt page.
If using "Times New Roman" restores the missing letters, then Firefox is having a problem with the "Times" font, specifically. Then you might check the FontBook suggestion on the page FredMcD/McCoy linked to earlier in this thread.
(Earlier screenshot: https://user-media-prod-cdn.itsre-sum.../2019-09-07-10-24-38-17fa78.png)
Modified
Hi Cor-el I sent a reply but somehow it got lost so resending. Changing to Times New Roman for the default serif font fixed the problem in the TryIt page. I checked how my website is displaying and that is ok too. So looks like all is good. Thanks for the screenshot will keep it for future reference.
Thank you so much - I learned a lot from talking to you. cheers, Kate