A websites own font
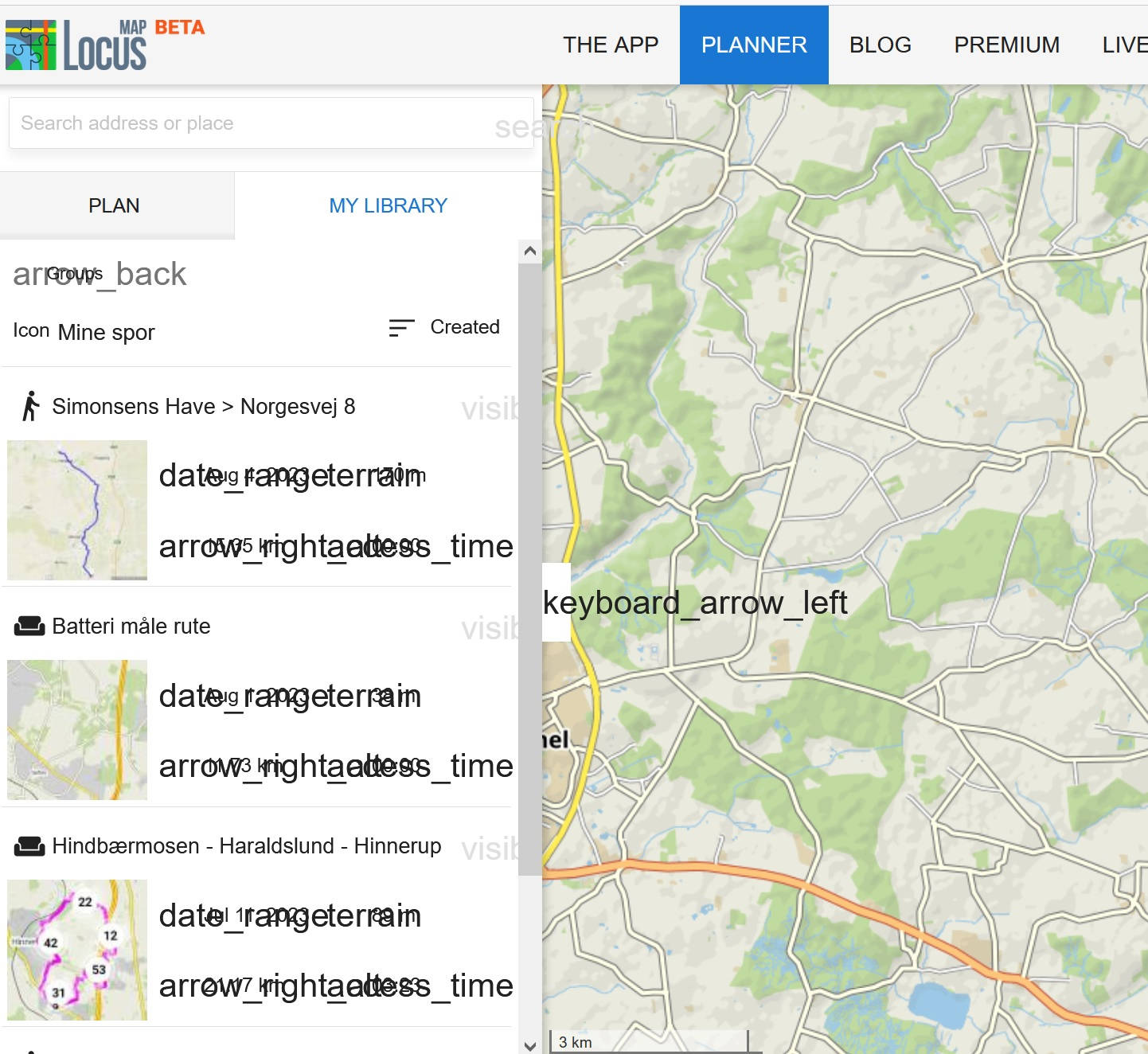
Hi When I visit this webpage: https://www.locusmap.app/ I have some problems with the fonts
I have enable this setting: Allow pages to choose their own fonts, instead of your selections above
The problem i illustrated in the attached screenshot
It works without problems in Edge and Chrome
Regards Ole
All Replies (6)
Hi
I contacted Locus helpdesk, and it seems that the problem is not font loading bur icon loading
Ole
Make sure you are not blocking the Google fonts domain. Does it still happen in Troubleshoot Mode?
Hi Ole, it looks like the site uses Google downloadable "Material Icons" font. And you are correct that if you override a page's choice of fonts, that will cause this problem. Were you turning off page fonts to solve a different problem, or can you keep the default setting of letting the page specify its own fonts?
Hi My problem is unsolved. There is no difference whether I check the box or not I do not know how to do his "Make sure you are not blocking the Google fonts domain. Does it still happen in Troubleshoot Mode?" I went into the browser console, see screen shot. The first two lines is when i open the initial homepage The last one is when i open the page with the problem Regards Ole
Firefox comes with a browser.display.use_document_fonts.icon_font_allowlist pref for icon fonts and that includes Google Material Icon fonts. You appear to have several content blocking extensions, so make sure that they aren't blocking those fonts.
If you use extensions ("3-bar" menu button or Tools -> Add-ons -> Extensions) that can block content (Adblock Plus, NoScript, DuckDuckGo PE, Disconnect, Ghostery, Privacy Badger, uBlock Origin) always make sure such extensions do not block content.
- make sure your extensions and filters are updated to the latest version
- https://support.mozilla.org/en-US/kb/troubleshoot-extensions-themes-to-fix-problems
Thanks It Nortons Antitrack extension that cused the problem Regards Ole