customizing browser theme being forced to accept updates
as of nov. 26th 2017 the new firefox update has destroyed my browser settings. i simple want my customized browser back with the bookmarks and placement of items/icons ect. the way i had them..
i have clear examples of what i had as i like it and also what firefox has forced me into accepting. but this feedback is not allowing the upload of a .jpg file....???
and even my preferred browser 'theme' as i have it saved as a .jpg shows 'no' home page icon as a result of a previous 'up-date' i still prefer it to what i have now...
pls help me.
i really shouldn't even have to ask this type of question. i shouldn't be forced out of anything i work with without being asked to do so at the very least.
regards,
wilson
Chosen solution
That sorta is a step by step.
Use a notepad and copy the code then go through it again and the video to double check and then do what is needed. Since I do not do that I have the same solution : irefox 57+ extensions cannot modify the toolbar order, but you can use a custom style rule in a userChrome.css file to do it.
Please look at the third example on the following page:
https://www.userchrome.org/what-is-userchrome-css.html
I also show it in the following video starting around 8:45
https://www.howtogeek.com/333805/how-to-change-or-customize-firefoxs-new-tab-page/
Please let us know if this solved your issue or if need further assistance.
Read this answer in context 👍 1All Replies (11)
Sorry the upgrade was so disruptive for you. You can attach screenshots to your reply: https://support.mozilla.org/questions/1190823#question-reply
Regarding bookmarks, please start here:
There is a "real" bookmarks menu button for the toolbar. You can add it from Customize, or use the "Library" button as described in the article linked below:
- Bookmarks in Firefox - section entitled: How do I add the Bookmarks Menu button to the toolbar?
Does that help?
thanks and yes it is very disruptive for me this last up date removed all my saved information, bookmarks, and is no longer as artistic as i made it.
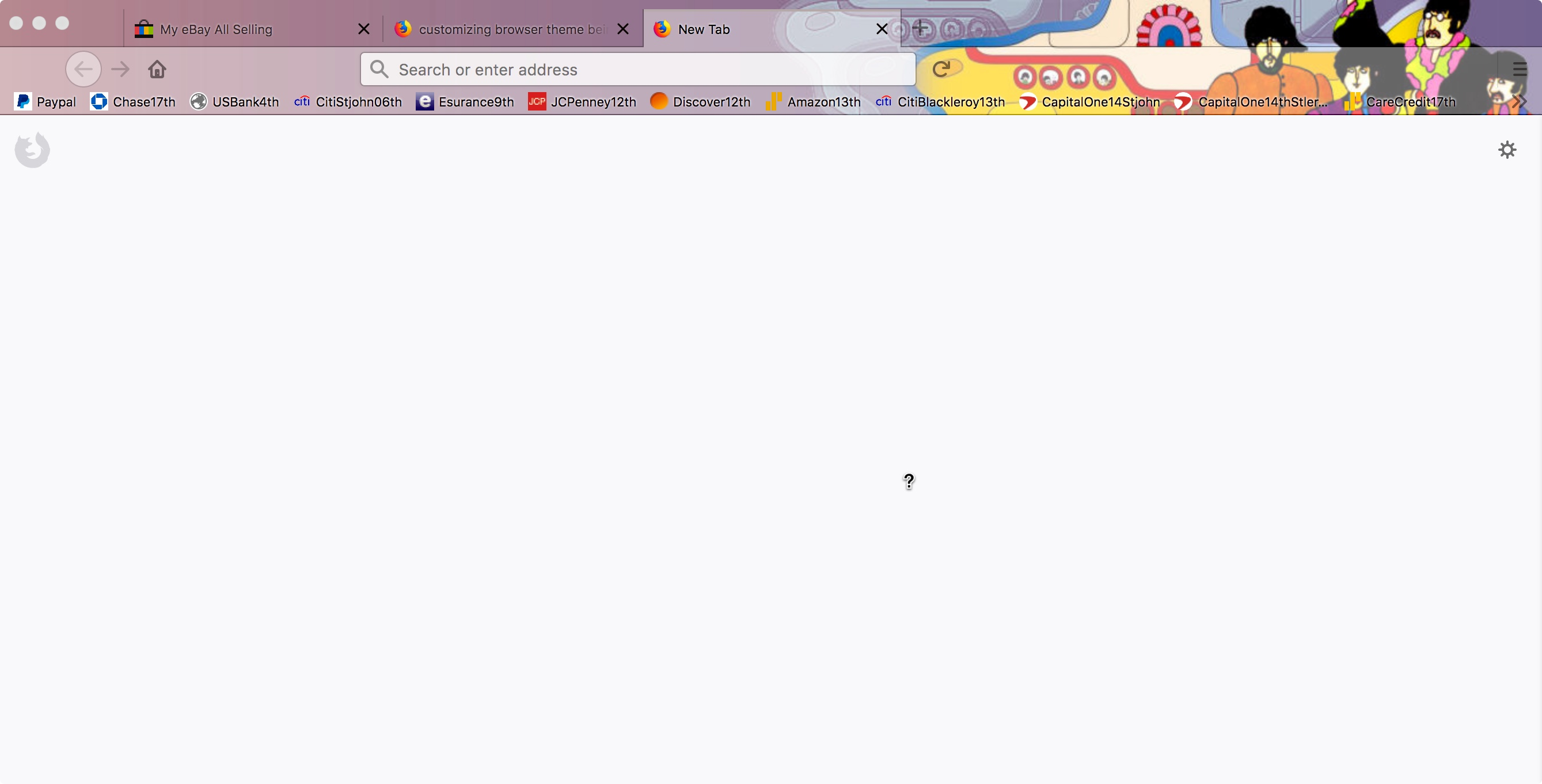
compare the two screen shots and hopefully you can tell me how to get the un-requested updated theme to be like the one i created a while ago. and also how i can get the browser to open in the home page i have selected. currently firefox opens in a blank page, clicking on my homepage icon opens several other tabs with my home page but not in the current page. ???
wilson
and here you can see when i open firefox it opens to a blank page, with two tabs opening with my homepage on them.
i have checked 'show my home page' when firefox starts...?
The blank home page with the tiny gear/sprocket on the right side looks like a mirror of the new new tab page, with the Activity Stream design. You can get the Activity Stream off the new tab home page as follows:
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button promising to be careful or accepting the risk.
(2) In the search box above the list, type or paste newt and pause while the list is filtered
(3) Double-click the browser.newtabpage.activity-stream.aboutHome.enabled preference to switch the value from true to false
(4) To remove Activity Stream from the new tab page, double-click the browser.newtabpage.activity-stream.enabled preference to switch the value from true to false
Now... there are (at least) three visual issues:
(1) Tabs on top vs. bottom (2) Background "fog" on the toolbars that obscures the yellow submarine theme (3) Minimizing toolbar buttons and moving them to the left
For some of this, you can use the Customize feature to remove unnecessary buttons and spacers. More info in this article:
Customize Firefox controls, buttons and toolbars
But for other parts, you need to apply custom style rules to the toolbar area. With extensions having restricted capabilities, you can do that by creating a userChrome.css file. If you are unfamiliar, I've created a website with more information that you can browse. To speed the process, you can:
(1) Create a chrome folder in your currently active Firefox profile, by following Steps 1-3 of this page:
https://www.userchrome.org/how-create-userchrome-css.html
(2) Download a custom rule set from website, and move it into that new chrome folder. This is the file:
https://www.userchrome.org/samples/userChrome-yellowsub.css
(3) If you do not already have a userChrome.css file, shorten the name from userChrome-yellowsub.css to userChrome.css.
If you DO already have a userChrome.css file, copy the rules from userChrome-yellowsub.css into your userChrome.css file.
(4) Quit Firefox and start it up again so Firefox reads and applies the rules. To see what it does on Windows, you can check the attached screenshot.
Hope this helps.
Modified
ok, i have reached the steps to setting up the .css file, but i notice the vimeo video is for 'windows' and i'm a mac user. finding it hard to navigate to rename files or turn on/off file extensions. is there going to be a difference?
I'm expecting a holiday Mac next month, but you probably don't want to wait for that...
These are some Apple support articles that might help:
(1) Creating folders
macOS Sierra: Organize files in folders
(2) Renaming files
macOS Sierra: Rename files, folders, and disks
Hopefully that will get you over the finish line.
good you for! hope you enjoy it...
maybe this is simple i can create a folder then a file and place '.css' on it with out issue. i think i have done that i hope i can get to customizing my browser now.
okay halfway into your #2 video on editing userChrome.css i am totally lost and can't imagine how this should be so complicated for me to get back what i already had.
why can't i simply go to a firefox page and customize my browser like i do with my GoogleChrome!!!
man!
Hi wilson, if you use the "download and rename" method, you don't need the second video.
Also, I have no video production skills, so I apologize for that.
to continue your video was fine no issues with that
it's my experience level at question. and what i see is the in order to redesign my firefox brower's theme i need to copy and paste from a tool board menu area... that offers tons of choices but is requires complicated lengthy option config choices.
so what i want is to have tabs at bottom or below the bookmark toolbar. i would like my home page icon to open to my ebay home page and not a firefox search page and two other tabs with my ebay home page. i would like the ghosting to go away. i would like the face of the browser to show more of my theme as was before. and maybe so additional coloring here and there.
can a step by step copy&paste method for this be forwarded?
thank you
wilson
Chosen Solution
That sorta is a step by step.
Use a notepad and copy the code then go through it again and the video to double check and then do what is needed. Since I do not do that I have the same solution : irefox 57+ extensions cannot modify the toolbar order, but you can use a custom style rule in a userChrome.css file to do it.
Please look at the third example on the following page:
https://www.userchrome.org/what-is-userchrome-css.html
I also show it in the following video starting around 8:45
https://www.howtogeek.com/333805/how-to-change-or-customize-firefoxs-new-tab-page/
Please let us know if this solved your issue or if need further assistance.