userChrome.css not working
Hi all,
I tried to change the appearance of thunderbird using a userChrome.css file.
- I am sure it is located in the correct profile folder and has the correct name userChrome.css
- The userChrome.css file is also visible in the style editor of the development tools and displays the correct contents if I edit the file.
- I am sure that the toolkit.legacyUserProfileCustomizations.stylesheets is set to true
- I restarted tb millions of times
The contents of my userChrome.css file are currently (but I also played with different content):
/* Change background color for read messages */ treechildren::-moz-tree-row(read) {
background-color: #f1f715 !important; color: #6564cf !important;
}
In the style editor, if i try to change the color code in one of the lines, it gives the following error messages:
Error while calling actor 'stylesheets's method 'update' document is null Actor.js:103:13
writeError resource://devtools/shared/protocol/Actor.js:103 handler resource://devtools/shared/protocol/Actor.js:242
InvisibleToDebugger: TypeError { } Actor.js:110:15
writeError resource://devtools/shared/protocol/Actor.js:110 handler resource://devtools/shared/protocol/Actor.js:242
I am running thunderbird 128.3.1esr (64-bit) on mac sonoma 14.6.1 (23G93)
Does anybody know how to get the style sheet running?
Thanks, ulrike
Chosen solution
All the code changed, so it's not surprising old code will not work in more recent versions.
As a heads up, you could use : Tools > Developer Tools > select 'Developer Toolbox' You will get a pop up window asking you to 'OK' connection - often it hides behind a window.
/* Change background color for read messages in Thread Pane*/
#threadTree tbody [data-properties~="read"] {
background-color: #f1f715 !important;
color: #6564cf !important;
}
Read this answer in context 👍 0
All Replies (6)
Chosen Solution
All the code changed, so it's not surprising old code will not work in more recent versions.
As a heads up, you could use : Tools > Developer Tools > select 'Developer Toolbox' You will get a pop up window asking you to 'OK' connection - often it hides behind a window.
/* Change background color for read messages in Thread Pane*/
#threadTree tbody [data-properties~="read"] {
background-color: #f1f715 !important;
color: #6564cf !important;
}
Thanks a lot for the code! Just to clarify, where exactly would I copy / paste it? Not sure where to paste it once I open the developper tools... (I tried the userChrome file with no success). Thanks, ulrike
ulrike.luxburg said
Thanks a lot for the code! Just to clarify, where exactly would I copy / paste it? Not sure where to paste it once I open the developper tools... (I tried the userChrome file with no success). Thanks, ulrike
Sorry, I was under the impression you understood all about 'userChrome.css' files and just needed to know what part needed a fix.
The 'Developer Tools is just way of allowing you to see the code behind the new design.
I'm not sure if you have created a 'chrome' folder in correct location and I'm not sure if you have created a correct 'userChrome.css' file, so I'm starting from scratch and offering full info.
1. Please check in Thunderbird to see if a setting needs switching on.
- Settings > General
- Scroll to bottom and click on 'Config Editor' button
- In search type : legacy
- look for this line: toolkit.legacyUserProfileCustomizations.stylesheets
- If it is set as 'false' :
- click on the far right arrow type icon to toggle from 'false' to say 'TRUE'
2. Now to locate the profile name folder: In Thunderbird
- Help > Troubleshooting Information
- in 'Application Basics' - half way down is 'Profile Folders' - click on 'Open Folder'
A new window opens the current profile name folder - showing the contents.
- Exit Thunderbird now. This is important.
I'm going to give the full instructions because I do not know if people already know how to create and use a userChrome.css file.
3. Create the chrome folder
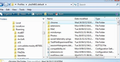
- In the 'profile name' folder (you should be already in that location) create a new folder and call it 'chrome'. The spelling is important - note it is all lower case - see image below as a guide to where it should be placed.
4. Now to create the 'userChrome.css' file - but if you already have done this - either delete your initial attempt and start again as per instructions below OR open it using Notepad. Otherwise...
- Open a simple text editor program such as 'Notepad'.
- Copy all the text between the lines below and paste it into 'Notepad'.
If editing a 'userChrome.css' file Where it says: treechildren::-moz-tree-row(read)' - you need to alter that line, so it says #threadTree tbody [data-properties~="read"] Or just remove that section and copy paste in the section I mentioned.
/* Change background color for 'read' messages in Thread Pane*/
#threadTree tbody [data-properties~="read"] {
background-color: #f1f715 !important;
color: #6564cf !important;
}
- Save the file as 'userChrome.css' - note the spelling of this is important - all lower case except the C.
- Save it in the 'chrome' folder. - see attached image as guide.
Check that file really is called 'userChrome.css' and not 'userChrome.css.txt' - it has to be saved as a Cascading Style Sheet (css) and not a text document. So if you see 'userChrome.css.txt' - no problem - just rename it by removing the .txt - you will get ask are you sure as it may effect things - just say yes because you really do want to do it. - see image below which shows the 'Type' as CSS.
Start Thunderbird
Modified
I believe he is suggesting you replace your current code in userChrome.css with this code.
Thanks, it now works (it took me some time to realize that when I copy/pasted the code, I had missed the very first letter by accident, so the comment got scrambled). Thanks a lot to both, I really do appreciate your time!!! Ulrike
Thunderbird Portable Version 128.4.1esr (64-bit) Here looking for answers:
1) Tools > Developer Tools > select 'Developer Toolbox' --- greyed out no response 2) Console warning "You need to enable Toolbox" 3) As per Mozilla help pages - Settings > Advanced Settings - no appropriate Advanced Settings 4) Thunderbird Updates search - doesn't search ! 4) Question: is the portable version somehow different?
FWIW I have one of my own temporary AddOns in FireFox which works as intended so will set up a temp AddOn as a trial. I found inspecting an installed AddOn reveals a familiar debugger environ so let's see if the route in is "inspect".
Modified