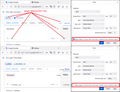
Wrong appearance of some web pages (as examples inserted)
As the subject shown, there are some wrong things happened on UI appearance, and hard to describe. Does anyone know to fix the problem to let pages display properly as the Chrome shown?
Thank you!
Chosen solution
If you use uBlock Origin make sure not to "block remote fonts".
Read this answer in context 👍 0All Replies (5)
This could be an issue with fonts.
[v56+] Type about:preferences#general<enter> in the address bar. Under fonts and colors, press the Advanced button. Scroll to the bottom, turn on Allow Web Sites To Choose Their Own.
Make sure you haven't enabled a High Contrast theme in the OS settings.
We have seen reports that this can be caused by a problem with fonts like Roboto or Helvetica that you have installed locally and that might be corrupted or are missing some variants. Also, make sure you allow pages to choose their own fonts and that you do not block remote (downloadable) fonts.
- /questions/1325619 Weird font on some website's
Chosen Solution
If you use uBlock Origin make sure not to "block remote fonts".
I have attached an illustration of the font setting and how it affects the icons on Google Translate.

cor-el said
If you use uBlock Origin make sure not to "block remote fonts".
Yes, the problem is related to font, I do not use uBlock, just disabled "Allow pages to choose their own fonts".
Thanks!
You need to enable "Allow pages to choose their own fonts, instead of your selections above" because otherwise you do not see icon fonts that webpages use to display small images. If this isn't working properly then something else is wrong and you need to investigate this further.
You can right-click and select "Inspect Element" to open the built-in Inspector with this element selected.
You can check in the Rules tab in the right panel in the Inspector what font-family is used for selected text. You can check in the Font tab in the right panel in the Inspector what font is actually used because Firefox might be using a different font than specified by the website.