Firefox not displaying fonts correctly
Just started this past Friday, fonts not loading correctly. I get gibberish. See attached. Any help/advice is welcomed. Thanks. I am on a Mac. Firefox: 56.0
All Replies (20)
Sorry, I forgot to attach the example
A very frustrating problem. I have asked a similar question on the forum, linked here: https://support.mozilla.org/en-US/questions/1177664
What font is Firefox using to display the text?
What I mean is the actual font as show on the Font tab in the Inspector.
You can right-click and select "Inspect Element" to open the builtin Inspector with this element selected. You can check the font used for selected text in the Font tab in the right pane of the Inspector.
- https://developer.mozilla.org/en/Tools/Page_Inspector
- https://developer.mozilla.org/en/Tools/Page_Inspector/How_to/View_fonts
We have seen similar cases where a box with all '?' is displayed that might be related to using a Last Resort font that displays all the glyphs with one same character.
You can check in Font Book for font issues like corrupted and duplicate fonts.
Modified
Inspector tells me it is the Last Resort font displaying as glyphs. Next to .LastResort," it says, "Used as: "Times New Roman" (or as Georgia or Helvetica Neue or Arial Bold, i.e., one of my System fonts), stored in the Local folder.
All of this may be moot now because this morning all fonts are suddenly displaying correctly!
Thank you so much for your reply!
Thanks for confirming that it is indeed about the Last Resort font being used for some reason. There may have been an issue with the font case that was resolved after a reboot.
I had recently deleted a few duplicate fonts but maybe I duplicated the wrong versions or deleted fonts in the wrong folder. Yesterday I re-activated Times New Roman and made sure Georgia, Verdana, Tahoma, etc were in the Local System folder. I did not restart at that time. So maybe this morning's boot sorted things out. Thanks again!
Hi mrquig, Firefox 56 ratcheted up the security sandbox, limiting which files pages can use on your system. This apparently prevents Firefox from using font files in a "suitcase" or "Adobe Type 1" format. You might have those same fonts in TrueType or OpenType format, but Firefox may not be seeing them for one reason or another.
As a temporary workaround, you can reduce the sandbox level back to what it was in Firefox 52-55 as follows:
(1) In a new tab, type or paste about:config in the address bar and press Return. Click the button accepting the risk.
(2) In the search box above the list, type or paste sand and pause while the list is filtered
(3) Double-click the security.sandbox.content.level preference and change the value from 3 to 1 and click OK
That change won't take effect until the next time you quit and restart Firefox.
Does that work on your Firefox?
Hi jscher2000. Sorry, was out of pocket last week. I tried the temporary workaround you suggested. When I quit/restarted firefox, the problem remains. Any other suggestions?
Thanks.
Hi mrquig, if you go back into about:config, did the change to 1 "stick" after you restarted Firefox or did it revert to 3?
Is this site affected? This site uses a downloadable font named Open Sans as the first choice of font. This font should not be affected by the problem with local font files, so if this font doesn't work, we need to come up with a new theory.
Yes the 1 did "stick" after restarting Firefox. Today it just seems to be the Google homepage that is show the text as boxes with "A"s in them. Other pages seem to be fine at this point.
You can right-click and select "Inspect Element" to open the builtin Inspector with this element selected. You can check the font used for selected text in the Font tab in the right pane of the Inspector. You can also check what font should have been used.
Modified
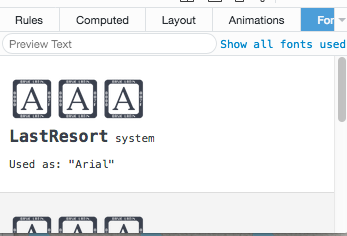
cor-el, it's saying LastResort system Used as: "Arial"
That would suggest that there is a problem with the Arial font.
You can check in Font Book for font issues like corrupted and duplicate fonts.
cor-el There was a warning on the Arial font, I removed it from Fontbook. The problem still remains the same. Any options to get this fixed? Thanks in advance.
Fonts that aren't TrueType or Open Type might not work properly.
See whether any of the comments in this bug report are helpful.
- bug 1404919 - Fonts don't display correctly since update due to content-process sandboxing on macOS
(please do not comment in bug reports
https://bugzilla.mozilla.org/page.cgi?id=etiquette.html)
Thanks Cor-el I read through that. Did the check with Terminal and didn't come up with any fonts with older .scr and .bmap fonts. I do use FontAgent Pro as my font handler. So I have no clue how to resolve this issue with Firefox other than to quit using it and go back to Safari. Thank you for your time.
I don't know what the fix to this problem is. I can tell you that all the browsers did this on Mac at one time. Even Apples Safari, however Safari and Chrome have been fixed for years now. Maybe the answer is the Firefox developers asking someone in the Mac Chromium project what they had to do?
I too came here looking to report this continued issue. I use Windows, Android and Macintosh at work. This font issue is the only thing keeping me using Chrome.
I really do love the speed of the latest FF beta.
Thanks!
Modified
Pokester said
I don't know what the fix to this problem is. I can tell you that all the browsers did this on Mac at one time.
Hi Pokester, what versions of Firefox have you tried?
Firefox 56 has a new issue compared with Firefox 55 and earlier. That is, pages are restricted from using fonts that are not in an OpenType or TrueType file format. Users with Suitcase and Adobe Type 1 fonts are encountering this issue, and they may need to dial back the file format block by reducing the content security sandbox level back to the level in Firefox 52-55. Step-by-step: https://support.mozilla.org/questions/1178053#answer-1013236
Firefox 55 and earlier: Usually getting boxed letters for a font indicates a corruption issue.
Firefox 57.0 Formatting for notifications is incorrect, second line of text cut off .
Hi flybob, could you start a new thread about that and maybe include a screenshot or a link to a site that demonstrates the problem?
As you know, the form for submitting a question has suggested article links. Keep scrolling down to skip over those and continue with the form:
https://support.mozilla.org/questions/new/desktop/fix-problems
Thanks.