Firefox 14.0.1 @font-face displaying most web fonts in bold, even though it works fine on Windows FireFox, IE9, Chrome, and Safari
Have been working with a web site and half of the @font-face web fonts have turned to extreme bold only on Firefox 14.0.1 for Mac OS X, they work fine on windows versions of firefox and all of the other browsers.
My firefox updated a couple days ago, which is when I noticed the problem.
All Replies (4)
Check you didn't change any of the content display preferences on Preferences window, because you can change the default font, and that may affect the way sites are displayer.
Go to Preferences and on Content tab you will be able to change the default font.
You can do a check for corrupted and duplicate fonts and other font issues:
- http://www.thexlab.com/faqs/multipleappsquit.html - Font Book 2.0 Help: Checking for damaged fonts
- http://www.creativetechs.com/iq/garbled_fonts_troubleshooting_guide.html
You can check the gfx.downloadable_fonts.* prefs on the about:config page.
I have gone through all of the normal checks and balances, .htaccess, checking for corrupted fonts, multiple ways of calling the @font-face, css, etc...
The font face is showing up, but with hinting, without hinting, or anything other settings the font is not displaying correctly in Firefox 14.0.1 for Mac OS X. It the only browser we are having problems with. Have tried every format for the fonts.
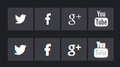
This is still a problem, on Firefox 19.0 for Mac. I made an icon-font, and the icons all look good in every other browser, but in Firefox they look like they have nearly a 1px border around them the same color as the icon. See attached image (Chrome top, Firefox bottom). When compared to the actual vector shapes, the Chrome render is dead on, but Firefox is much thicker.