When importing data from Chrome to Firefox, why am I NOT given the option to import my passwords?
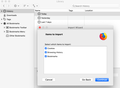
There are a million support articles on this and other sites that show all the steps to importing your passwords from Chrome to Firefox, and they usually include a screenshot that is identical to the one I've included, except for they also have a box you can check to import passwords. I successfully imported my cookies, browsing history, and bookmarks, but there was no passwords box for me to check and I haven't been able to import my passwords. Why is it that option not showing up for me?
All Replies (6)
Hello jjj123,
As your system details show that you are on Mac OS - would you please take a look at this thread :
That thread shows another person who seems to be having the same problem as me, but offers no solution to it as far as I can tell
jjj123 said
That thread shows another person who seems to be having the same problem as me, but offers no solution to it as far as I can tell
You're right; same problem and no solution from me, only the advice to give bug reports a vote .....
But maybe cor-el's post in that thread might work for you ?
As per cor-el's post, I was able to export my Chrome passwords as a .csv file, and then convert the CSV text to JSON text via https://www.dgendill.com/content/csv-to-json-converter/ But I can't figure out how to then import that JSON text as passwords.
I suggested a possible solution in this thread that involves a few steps.
- export the logins in Google Chrome to a CSV file.
- modify the header line to the field names Firefox expects
- convert the modified CSV file to JSON
- import the logins in this JSON file via the Browser Console.
Firefox expects these field names in the JSON file, so if the CSV file uses different field names then you need to modify the first line in the Google Chrome CSV file.
- [{"username":"xxx","password":"xxx","hostname":"https://"}]';
For step 3 you can use an offline converter (works locally):
For step 4 you can use the code posted below in the Browser Console. You first need to enable the command line in the Browser Console to be able to paste the code.
The JSON file should have this format: array of JSON login records separated by commas [{login1},{login2}] with at least username and password and hostname key:value pair.
- [{"username":"xxx","password":"xxx","hostname":"https://"},{more-logins}]
/* export logins as JSON format */
var lg = prompt("Logins",JSON.stringify(Services.logins.getAllLogins()));
/* import logins in JSON format */
var lg;
if (lg = prompt("Array of Logins in JSON format: [{login1},{login2}]",lg||"?")){
try {
lg = JSON.parse(lg);
try {/*[60+]*/
var i,LG;
for (i=0; LG=lg[i]; i++){if (!LG.origin){LG.origin = LG.hostname}}
ChromeUtils.import("resource://gre/modules/LoginHelper.jsm");
LoginHelper.maybeImportLogins(lg);
} catch(e) {/*[42-59]*/
Components.utils.import("resource://gre/modules/LoginHelper.jsm");
var i;
for (i in lg) LoginHelper.maybeImportLogin(lg[i]);
}
} catch(e){console.log(e);}
}
Modified
Removed post.
Modified