Trying to display the html signature correctly on the email I'm writing. the correct colors only appear on the sent email, not when I am writing it.
Hello good evening,
First of all thanks for providing support to your great open source software.
I'm not being able to overcome the incorrect display of my html signature on thunderbird. I tried looking up ur search forum, and fixing it myself the last two days but I wasnt able.
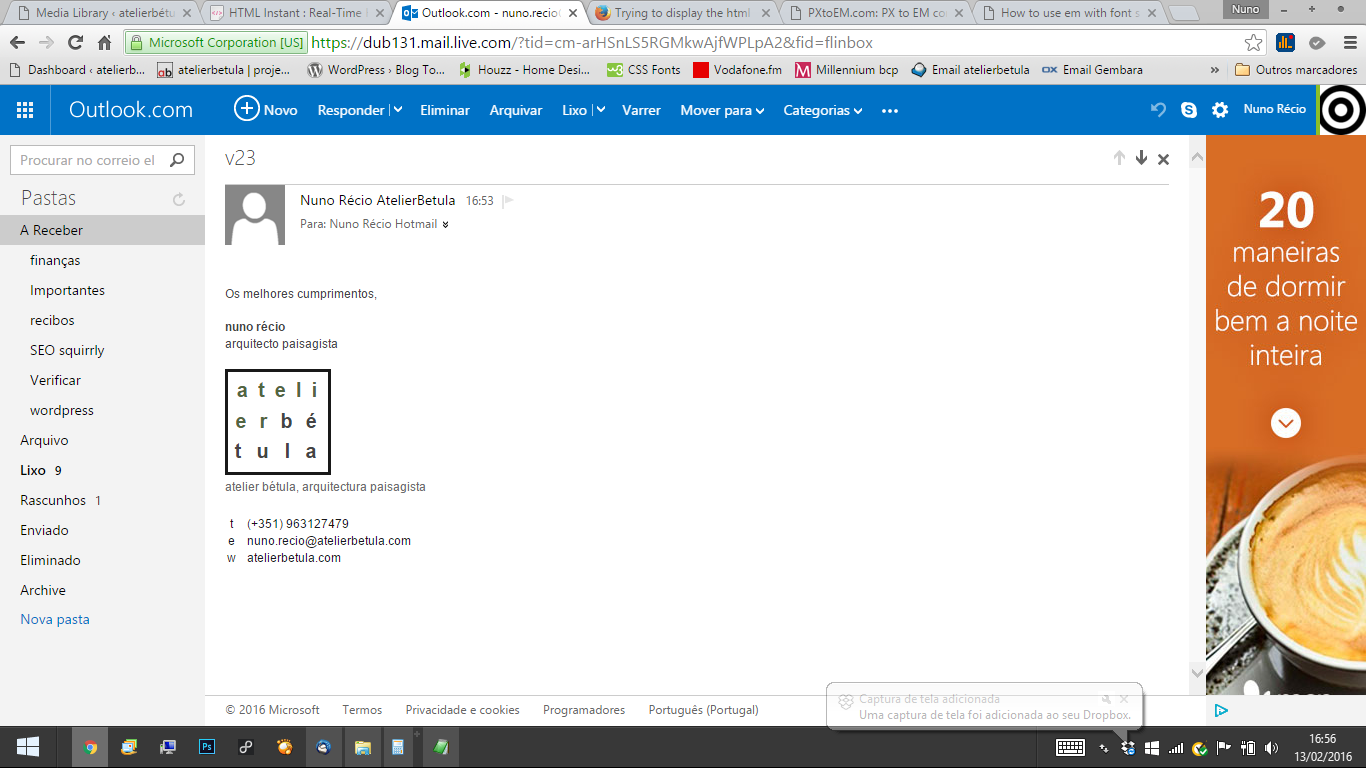
I wrote a custom html signature. Loaded it as a file in thunderbird account settings. When I write an email, the signature does not display correctly (colors, borders, text decoration, etc) as per img below.
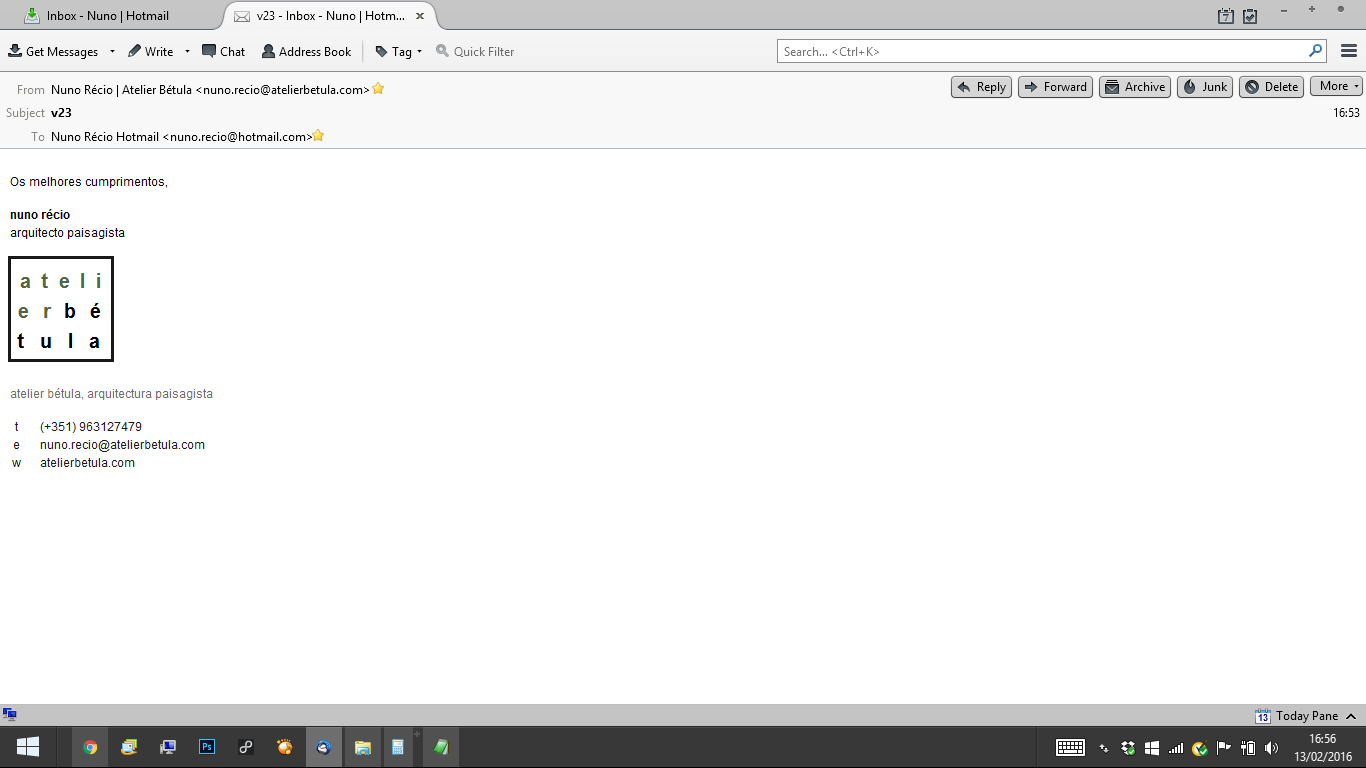
After sending the email, when I look it up in my sent emails, or if I send it to another of my email accounts, it displays correctly, as per image below.
I dont know if I can set thunderbird to not override the custom css defined in my signature (while I am writing the email), if this is a display issue or something related to my html code.
In case it is helpfull for you to try to figure it out here is the code I've wrote;
| Os melhores cumprimentos, |
| nuno récio arquitecto paisagista |
| a t e l i |
| e r b é |
| t u l a |
| atelier bétula, arquitectura paisagista |
| t | <a style="text-decoration: none; color: #191919;" href="tel:+351963127479"> (+351) 963127479</a> |
| e | <a style="text-decoration: none; color: #191919;" href="mailto:nuno.recio@atelierbetula.com"> nuno.recio@atelierbetula.com</a> |
| w | <a style="text-decoration: none; color: #191919;" href="http://atelierbetula.com/"> atelierbetula.com</a> |
Thank you for your much appreciated time and help.
Regards, Nuno
Chosen solution
Thunderbird displays the dotted red border around tables and table cells so you can understand the structure of the HTML in that area. I don't know whether there is a way to suppress that and only show the visible table borders with final styles. Hopefully a Thunderbird guru has a suggestion.
Perhaps you don't really need so many tables in your HTML because everything is aligned to the left? (Mostly, I see the t, e, and w are centered in their column.) Here's the HTML for a non-table approach, it's not a perfect match, but within a pixel or two: http://pastebin.com/9XwWejKE
Read this answer in context 👍 0All Replies (9)
html signature download Link to download the html signature thanks
Chosen Solution
Thunderbird displays the dotted red border around tables and table cells so you can understand the structure of the HTML in that area. I don't know whether there is a way to suppress that and only show the visible table borders with final styles. Hopefully a Thunderbird guru has a suggestion.
Perhaps you don't really need so many tables in your HTML because everything is aligned to the left? (Mostly, I see the t, e, and w are centered in their column.) Here's the HTML for a non-table approach, it's not a perfect match, but within a pixel or two: http://pastebin.com/9XwWejKE
jscher2000, thanks a lot for taking the time to rewrite the code, i will check it later today. For non coders, we use the solutions we can find to get the job done, but most of the times its not the best one
I ll get back to you in a few hours.
- ) have a good day
Nuno
hello Jscher, good morning.
thx for your help and for pointing the right direction. I had to do some twitching on the code because on different browsers/software the signature appears differently: Outlook.com eats up the margins set in the html code and apparently tweaks some sizes of div elements; my mobile app shrinks the font size and so the the lettering appears misplaced within the bordered box; on my thunderbird and on an html online editor, they appear as it should.
Had to make some adjustments, use em units to be able to resize the thing on my mobile app, and by now, its not perfect but I can live with that.
One thing I couldnt do was to effectively set the text to align vertical middle, within the three divs inside the bordered div of the logo, and on the line that says "atelier bétula, arquitectura paisagista" - Outlook.com disregards the vertical positioning/margins/span element's width // mobile app tweaks it in some other way. I tried resizing divs, line height, using margins, padding and line-height, but couldnt make it display correctly on outlook.com
If you have a free minute to look into the code and let me know if something is not correct, or how I could be able to set the three span elements of the logo to distribute correctly on the vertical axis on all programs, I would appreciate.
here is the code I've rewritten from yours: html sign
the images are the screenshots of several apps on the same code: Outlook.com, online html editor, thunderbird and mobile typeapp
thx for your support
Modified
As an aside, most users would have done the logo as a graphic. I admire your persistence. ;-)
Yes, that would have saved me some work. The only issue is that some email programs offer the ability not to show external references - and the logo would not appear if pulled from a link this way its always there :)
jscher, for your convenience, i'm marking the thread as solved. Many thx for your help. Still, if you are willing to have a look at the code and the issues written two posts above, I would appreciate
thx nuno
NRecio said
One thing I couldnt do was to effectively set the text to align vertical middle, within the three divs inside the bordered div of the logo, and on the line that says "atelier bétula, arquitectura paisagista" - Outlook.com disregards the vertical positioning/margins/span element's width // mobile app tweaks it in some other way. I tried resizing divs, line height, using margins, padding and line-height, but couldnt make it display correctly on outlook.com
The vertical-align:middle problem doesn't surprise me; that really only seems to work consistently in table cells. I think you have to assume that most user agents will default to vertical-align:baseline and use margins and padding to create the desired space.
I think if "close isn't good enough" then you could continue to use tables, and see whether there is a way to hide the dotted borders in Thunderbird so they aren't such an eyesore. The following thread is nearing its 12th anniversary, but could be a useful starting point (I don't have Thunderbird on this computer so have not attempted it):
Red box in HTML tables and sign in message toolbar • mozillaZine Forums
I will have a look at the thread. The margins and padding setted up in html signature are also not respected for example with outlook.com so I guess that for now this one with div elements will do just fine - have other work to do :)
thx again for ur support nuno