enlarge GIF image underneath text overlay?
Using FF 108.0.2 (64-bit) in Debian 11 Linux,I need to view http://www3.winsystem.org/monitor/webmonitor.php but my new laptop is very high resolution. I can control the text size with Ctrl+ but the background gif image of a small window with bogus scrollbar needs to be made larger somehow so that the white text can be read against the black portion of the image.
Is there some way to enlarge the gif image, please?
Được chỉnh sửa bởi cor-el vào
Giải pháp được chọn
You can manually enlarge the image, although in my test since zoom works normally, the alignment is off. Here's one idea for how to do that:
(1) Install the Stylus extension from
https://addons.mozilla.org/firefox/addon/styl-us/
(2) While on the problem page, click Stylus' "S" button on the toolbar, float your mouse down to the site address at the bottom of the panel, and click "this URL" (the reason is to avoid the style rule bleeding over to other pages where it might be problematic)
Stylus will open a new tab or new window and place the cursor in an editing area.
(3) Paste in this rule, which expands the background image, and click the Save button below the rule name in the left column:
/* Enlarge the background image 150% */
body {
background-size: calc(339px * 1.5) calc(152px * 1.5) !important;
}
I can't really test how well it lays out because the image zooms for me, so see what you think.
Tất cả các câu trả lời (9)
Sorry, that should be "underneath text".
How to resize the animated GIF? Click the Browse... button to select the GIF. In the Resize GIF section, enter its new dimensions in the Width and Height fields. To change the GIF proportion, unselect the Lock aspect ratio option. Click the Download button to save the resized GIF.
Regards, Will
What is "the browse button", please? This is not an animated gif, it is a static gif image, over which the javascript code updates 7 lines of a remote log file as they change.
"Zoom text only" is un-checked in Settings, but the text and gif do not enlarge at the same proportions, causing the white text to enlarge beyond the black background.
Hmm, Zoom Text Only is usually the culprit. Just in case the Preferences page doesn't reflect the true state, could you check under the hood:
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button accepting the risk.
More info on about:config: Configuration Editor for Firefox. The moderators would like us to remind you that changes made through this back door aren't fully supported and aren't guaranteed to continue working in the future. Since we are confirming the default, I feel comfortable mentioning it.
(2) In the search box in the page, type or paste browser.zoom.full and pause while the list is filtered
(3) If the preference is bolded and has a value of false, double-click it to restore the default value of true (or toggle it twice ending on true)
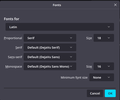
But now that I look more closely at your screenshot, I wonder whether you might have made any changes to the "Minimum Font Size" settings. Those can cause disproportional zooming because that font size doesn't enlarge the space for the text.
I notice that there is a <font size="-1"> property active that might have some weird effect.
With "Zoom Text Only" I get this:
I was hoping that there might be some add-on that would let me arbitrarily enlarge that particular gif/png so that I could find a useful balance between the text and image sizes. </font>
Giải pháp được chọn
You can manually enlarge the image, although in my test since zoom works normally, the alignment is off. Here's one idea for how to do that:
(1) Install the Stylus extension from
https://addons.mozilla.org/firefox/addon/styl-us/
(2) While on the problem page, click Stylus' "S" button on the toolbar, float your mouse down to the site address at the bottom of the panel, and click "this URL" (the reason is to avoid the style rule bleeding over to other pages where it might be problematic)
Stylus will open a new tab or new window and place the cursor in an editing area.
(3) Paste in this rule, which expands the background image, and click the Save button below the rule name in the left column:
/* Enlarge the background image 150% */
body {
background-size: calc(339px * 1.5) calc(152px * 1.5) !important;
}
I can't really test how well it lays out because the image zooms for me, so see what you think.
Thank you so very much, merely installing the Stylus add-on solved the problem without creating the rule you suggested.
Again, thank you.