layout of site is skewed in mozilla but no other browser
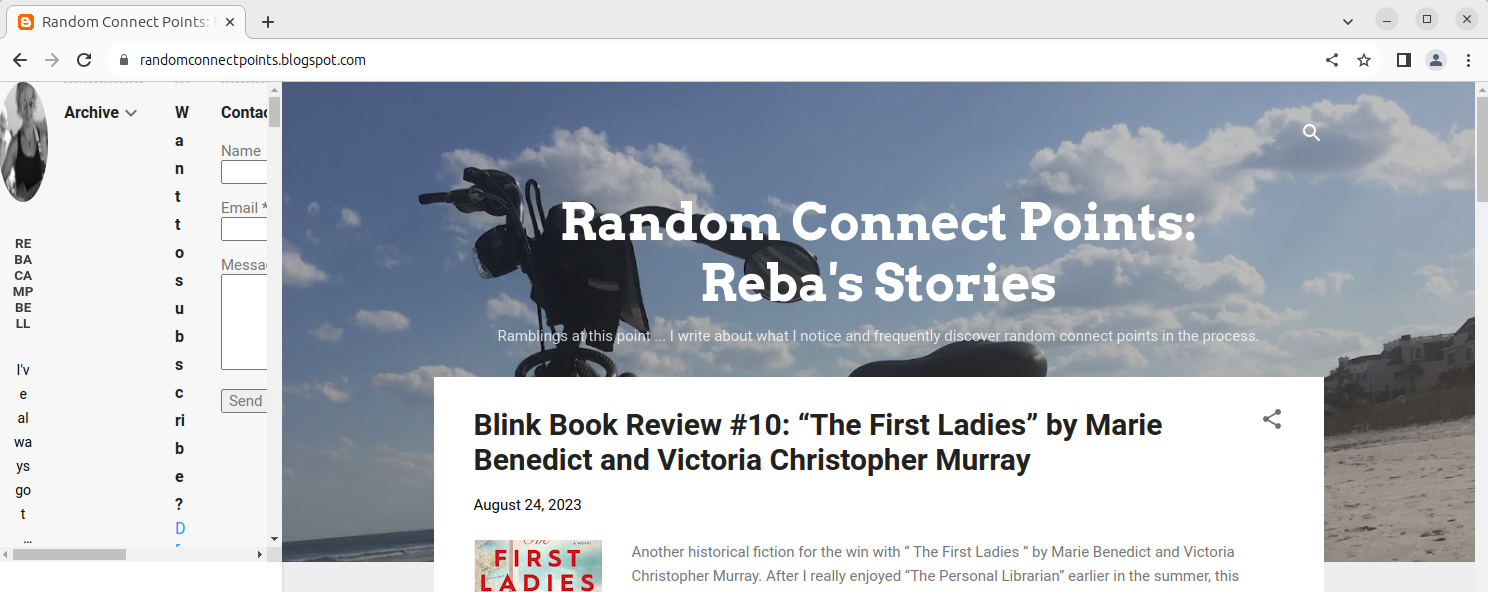
I have created this blog site in blogger.com - randomconnectpoints.blogspot.com. The site renders correctly in every browser except Mozilla. I'm attaching what happens in Mozilla. What could be causing this issue? Thank you
All Replies (2)
Looks fine for me.
You can reload webpage(s) and bypass the cache to refresh possibly outdated or corrupted files.
- hold down the Shift key and left-click the Reload button
- press "Ctrl + F5" or press "Ctrl + Shift + R" (Windows,Linux)
- press "Command + Shift + R" (Mac)
Clear the Cache and remove the Cookies for websites that cause problems via the "3-bar" Firefox menu button (Settings).
"Remove the Cookies" for websites that cause problems:
- Settings -> Privacy & Security
Cookies and Site Data: "Manage Data"
"Clear the Cache":
- Settings -> Privacy & Security
Cookies and Site Data -> Clear Data -> [X] Cached Web Content -> Clear
- https://support.mozilla.org/en-US/kb/clear-cookies-and-site-data-firefox
- https://support.mozilla.org/en-US/kb/how-clear-firefox-cache
If you use extensions ("3-bar" menu button or Tools -> Add-ons -> Extensions) that can block content (Adblock Plus, NoScript, DuckDuckGo PE, Disconnect, Ghostery, Privacy Badger, uBlock Origin) always make sure such extensions do not block content.
- make sure your extensions and filters are updated to the latest version
- https://support.mozilla.org/en-US/kb/troubleshoot-extensions-themes-to-fix-problems
Firefox shows a purple shield instead of a gray shield at the left end of the location/address bar in case Enhanced Tracking Protection is blocking content.
- click the shield icon for more detail and possibly disable the protection
You can check the Web Console for relevant-looking messages about blocked content.
I see this when the page is wider than 1440px so that it always shows the sidebar. It does not occur if the page is narrow and the sidebar is opened manually. It also occurs on Chromium, so not a Firefox-specific issue (see attached screenshot).
The following CSS tweak seems to fix it for me:
@media screen and (min-width: 1440px) {
.sidebar-container .sidebar_top {
flex-direction: column;
}
}