Some Images opened in new window or tab are upside down or rotated 90 degrees,
Some Images opened in new window or tab are upside down or rotated 90 degrees, but display in correct position when using MSIE.
I don't know yet if this is a browser or a server-browser interaction problem. The problem manifests one some user forums where members post jpg images that appear as thumbnails. I can right-click and select "open in new window" or Open in new tab". Either way some images open correct, some open rotated 90 degrees out of position sometimes upside down. If I use MSIE the same images will open right side up.
computer: Dell Latitude OS: Windows 7 Pro Browsers: Firefox 41.02 / MSIE 11.0.9600.18059
Chosen solution
MysteryTech said
Not bolded. Looks like this: layout.css.image-orientation.enabled;true Status: Default Type Boolean
LOL! But if I double-click it changes to: layout.css.image-orientation.enabled;false Status User set Type Boolean
Now when I right-click the image and select either "open in new tab" or "open in new window" the image is right-side up!
Thank you all!
Read this answer in context 👍 1All Replies (15)
Sounds like bad metadata.
Basically the browsers are treating the image file and the metadata embedded in it differently. The result is unintended rotation (the images contain instructions to rotate the picture by however much) as one browser reads and acts upon the metadata but the other one doesn't.
You can see an example and an explanation here: http://www.mandolincafe.com/forum/entry.php?713-Why-is-my-picture-turned-sideways.
Can you confirm if other FF 41/42 users are having issues with the site?
Yes, at least one other user is seeing the same issue, but I do not yet know what browser/revision he has. I will post that once I have that info.
Okay, please do.
I tested the example in the link above with FF 42.0, Opera 33, and IE11. Both Firefox and Opera rotate the picture correctly once opened on its own, but IE11 keeps the rotation the same no matter what.
Conclusion: IE11 does not respect orientation metadata.
If your conclusion is correct then the picture that opens upside down in FF but right side up in MSIE was taken with the camera held upside down!
Somehow that doesn't sit right in my mind. The forum to which I referred is a group of machinists who I am certain all understand X-Y-Z axis orientation and it is not likely that the camera was held upside down when taking the picture! But I am sure we will learn more in due time.
Thank you for your responses!
No problem.
It may not be the shooter - the camera's automation might record the orientation incorrectly, or it might be that the image processing software erases or changes the data later.
Could you link a couple sample images of both Right and Wrong orientation cases? I can explore the metadata and see if Orientation is defined or not.
See also:
- http://www.mandolincafe.com/forum/attachment.php?attachmentid=107737&d=1381151250
Picture Orientation = rotated 90° (6)
Phoxuponyou said
No problem. It may not be the shooter - the camera's automation might record the orientation incorrectly, or it might be that the image processing software erases or changes the data later. Could you link a couple sample images of both Right and Wrong orientation cases? I can explore the metadata and see if Orientation is defined or not.
That may not be possible, unless I find one on Craigslist. For the case in hand you would need to register with the forum to see the images: www.machinistweb.com
http://www.machinistweb.com/forum/showpost.php?p=30920&postcount=7
cor-el said
See also:
- http://www.mandolincafe.com/forum/attachment.php?attachmentid=107737&d=1381151250
Picture Orientation = rotated 90° (6)
Did not work.
Okay, I made a throwaway profile and can see the pictures.
The pictures were taken with an iPhone that has included the Orientation tag as Rotate 180. Most likely the 180 is due to the way the phone was held, see here: http://iphonephotographyschool.com/iphone-photos-upside-down/.
You can see the EXIF data for yourself at http://regex.info/exif.cgi.
The thumbnails of the pictures have had their EXIF data completely erased, and they have been oriented correctly by whatever software made the conversion from picture to thumbnail and erased the metadata.
I manually stripped the EXIF data from the first picture and it shows correctly in Firefox as a result: http://i.imgur.com/mIDeWa2.png.
So, to fix this you'll have to use a legacy browser that does not respect the image's metadata or the metadata in the pictures will have to be fixed.
For reference, here is the same picture with its original, "incorrect" orientation: http://i.imgur.com/8ry2eDw.png. Note the original URL.
I used quotation marks as the orientation is only incorrect for the observer - the browser is only doing as it is instructed by the picture's metadata!
I don't think this is an easy problem to solve.
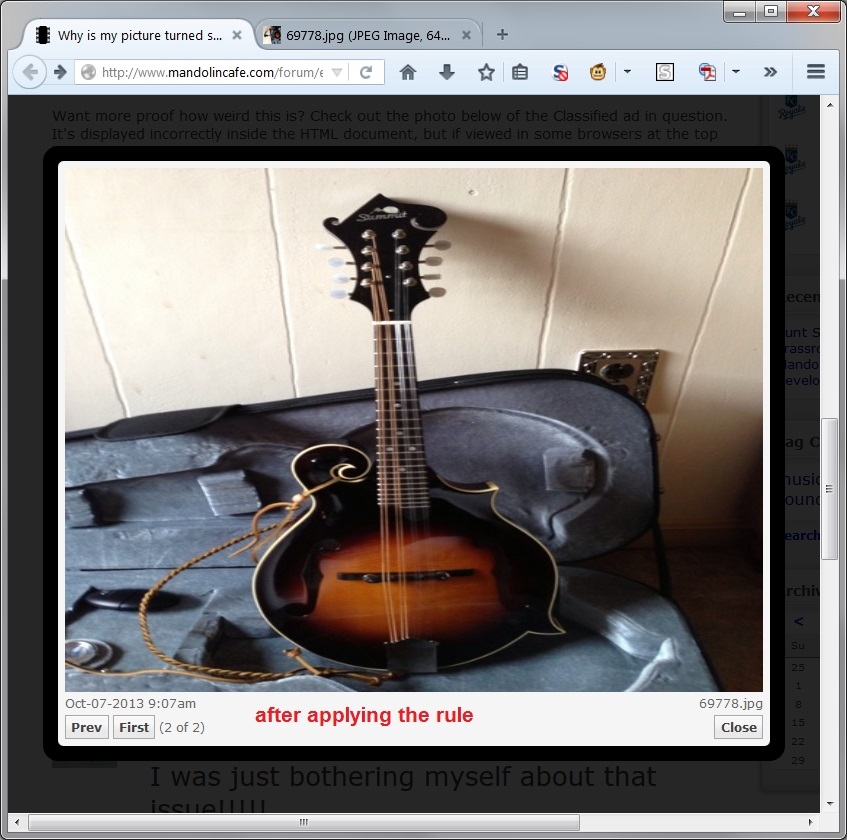
For example, in the Mandolin Cafe example, the photo comes up in a viewer with a precomputed size (first screen shot). Firefox has the ability to read the EXIF data and rotate the image if you view it stand alone (second screen shot, right-clicked the image in the viewer and Ctrl+clicked View Image to launch it in a second tab).
If you apply a simple global style rule to images instructing Firefox to rotate them based on the EXIF data (third screen shot, showing the rule in Stylish)
@namespace url(http://www.w3.org/1999/xhtml); img { image-orientation: from-image; }
Then the image is rotated but the viewer dimensions are wrong and the image is squashed (fourth screen shot).
So any fix would need to both read the rotation AND resize the viewer.
Hmm, actually you said that your stand-alone images are NOT rotated as expected. Please check whether you have a non-default setting here:
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button promising to be careful.
(2) In the search box above the list, type or paste orient and pause while the list is filtered
(3) If the layout.css.image-orientation.enabled preference is bolded and "user set" to false, double-click it to restore the default value of true, then reload an image in another tab and see whether Firefox now rotates as expected
Not bolded. Looks like this: layout.css.image-orientation.enabled;true Status: Default Type Boolean
Chosen Solution
MysteryTech said
Not bolded. Looks like this: layout.css.image-orientation.enabled;true Status: Default Type Boolean
LOL! But if I double-click it changes to: layout.css.image-orientation.enabled;false Status User set Type Boolean
Now when I right-click the image and select either "open in new tab" or "open in new window" the image is right-side up!
Thank you all!
Oh sweet, there's an about:config setting for that. Learn something new every day.
You're welcome, and thanks for verifying the solution!