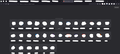
New Tab with many shortcuts looks messy
New redesign update 89 somehow changed New Tab design. I don't know how it should look, but I think this is not what is intended. There is only one setting left - an amount of rows, which doesn't solve this alignment problem. Highlighting an item also looks misaligned.
Isisombululo esikhethiwe
Hmm, I don't know why the tiles are overlapping on your new tab page -- they should be well spaced apart (wide spacing is the new trend).
Do you use any custom style rules in a userContent.css file that might be affecting the page?
There is a preference to revert the Top Sites section, I'm not sure what else it does. Maybe you'll need this until whatever causes the problem is determined. Here's how (appears to be removed in Firefox 94 beta):
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button accepting the risk.
(2) In the search box in the page, type or paste newNew and pause while the list is filtered
(3) Double-click the browser.newtabpage.activity-stream.newNewtabExperience.enabled preference to switch the value from true to false
More info on about:config: Configuration Editor for Firefox.
Funda le mpendulo ngokuhambisana nalesi sihloko 👍 2All Replies (4)
Isisombululo Esikhethiwe
Hmm, I don't know why the tiles are overlapping on your new tab page -- they should be well spaced apart (wide spacing is the new trend).
Do you use any custom style rules in a userContent.css file that might be affecting the page?
There is a preference to revert the Top Sites section, I'm not sure what else it does. Maybe you'll need this until whatever causes the problem is determined. Here's how (appears to be removed in Firefox 94 beta):
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button accepting the risk.
(2) In the search box in the page, type or paste newNew and pause while the list is filtered
(3) Double-click the browser.newtabpage.activity-stream.newNewtabExperience.enabled preference to switch the value from true to false
More info on about:config: Configuration Editor for Firefox.
Okulungisiwe
jscher2000 said
Hmm, I don't know why the tiles are overlapping on your new tab page -- they should be well spaced apart (wide spacing is the new trend). Do you use any custom style rules in a userContent.css file that might be affecting the page?
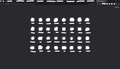
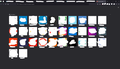
Thank you very much, sir! I did installed userContent.css couple of years ago to better scale New Tab icons for widescreen, and forgot I did this. It apparently broke new New Tab design. After I removed userContent.css, the New Tab look fine, but again, icons only take up to 25% of available space. I would prefer bigger tiles, filling more of new tab space. This is not even 4K, normal FullHD screen.
Attached are screenshots depicting current view and how it used to be. Maybe someone can help to modify my css to make new design look like the old one? I guess config option for disabling new design will be deprecated soon.
@-moz-document url-prefix(about:home), url-prefix(about:newtab) { .top-site-outer .tile { width: 128px !important; height: 128px !important; }
main { width: 90% !important; padding-bottom: 0px !important; } }
Okulungisiwe
I think you need to also enlarge the .top-sites-outer now -- it doesn't expand automatically when you enlarge its contents -- and enforce a right margin. So:
@-moz-document url-prefix(about:home), url-prefix(about:newtab) {
.top-site-outer, .top-site-inner,
.top-site-outer .tile {
width: 128px !important;
height: 128px !important;
}
.top-site-outer {
margin-right: 16px;
}
main {
width: 90% !important;
padding-bottom: 0px !important;
}
}
jscher2000 said
I think you need to also enlarge the .top-sites-outer now -- it doesn't expand automatically when you enlarge its contents -- and enforce a right margin. So:
Thank you again! Tile allocation now looks awesome, but icons do not scale to new tile size and the highlighting is misaligned.
Can you maybe help me to finish this? I'm absolute zero in CSS.