Google Search Results page displays in a margin wider than my PC's widescreen display
This happens when along with the search result google website deploys what it calls "Knowledge panel's". These are boxes of information related to what was asked in the search box, and appear not all the time but at certain (more common/famous) topics and persons. when that happens, despite the fact that I have the browser at full screen open, the wide screen monitor appears too small to the google website, which is unusual.
This manifests itself in the form of a horizontal bar at the bottom of Firefox browser's tab that I'm supposed to slide in order to see the edges on the right side. This never happened in dozens of years of use of this browser. It started happening in recent weeks. I initially thought it would go away but it hasn't. Even tho by now I have gone out of my way to open a new profile. This problem persists even when I have all addons disabled. Concurrently when I open other browsers google.com shows no horizontal bars.
I am aware that this problem can be mitigated if I reduce the Firfox's zoom down to 90%. However I don't consider this a solution on a small laptop (1366 X 676).
Giải pháp được chọn
You could use the Stylus extension to apply a rule to Google search result pages. Let's assume you get your results on the .com site; if you use a different Google site (country-specific) you'll need to edit the below URL.
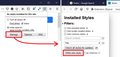
When you are on your results page, you can click the Stylus icon and the Manage button. Start a new rule by clicking "Write New Style" (see screenshot #1).
Enter a name for the rule (for example, "No RHS padding"), then click the Import button to pop up a dialog where you can paste this entire block of code:
@-moz-document url-prefix("https://www.google.com/search") {
.mw #rhs {
padding-right: 0 !important;
}
}
Then click "Overwrite style" (see screenshot #2).
Stylus should set up the rule as shown in screenshot #3. Click the Save button and the horizontal scrollbar should be gone on Google. You can close this tab now.
Đọc câu trả lời này trong ngữ cảnh 👍 0Tất cả các câu trả lời (15)
One more thing: absurdly this problem goes away when I reduce the window size, i.e. when I have Firefox window no longer maximized. Instead the browser automatically reduces the "knowledge panel" info box down to a smaller/narrower width, and displays the page with no horizontal bar.
Clearly there is a bug.
Được chỉnh sửa bởi jerriy vào
I haven't noticed this on another web page but google, which I also find odd.
Được chỉnh sửa bởi jerriy vào
You can try to rename/remove xulstore.json in the Firefox profile folder with Firefox closed.
You can use the button on the "Help -> Troubleshooting Information" (about:support) page to go to the current Firefox profile folder or use the about:profiles page.
- Help -> Troubleshooting Information -> Profile Folder/Directory:
Windows: Open Folder; Linux: Open Directory; Mac: Show in Finder - https://support.mozilla.org/en-US/kb/profiles-where-firefox-stores-user-data
You may need to "hack" Google a bit by removing the wasteful left margin so there is more space for the content. I haven't looked into style rules to do this, but that may be a good next step if zooming out makes the page unusable and no other solution is found.
I suppose one workaround would be to use their mobile search layout, but I'm not sure exactly how to trigger that.
I think many websites now are built on the assumption of a higher resolution display. If I use the developer tools' Responsive Design Mode to simulate a 1366x676 display, I don't get a horizontal scroll bar as long as the zoom is actually 100%. By actually 100% I mean taking into account both the global scaling factor Firefox picks up from Windows AND the zoom I apply to the page.
I have a test page that shows whether Firefox is using the old standard of 100% or is picking up a bit of zoom from Windows:
https://www.jeffersonscher.com/res/resolution.php
That's on the second line (1 = 100% = 96 pixels per inch):
JavaScript screen.width x screen.height = 1366 x 768 window.devicePixelRatio = 1 device pixels per CSS pixel Computed "true" screen.width x screen.height = 1366 x 768
If you have a window.devicePixelRatio higher than 1, then setting Firefox to 90% page zoom may be returning the actual page zoom to 100% or just below.
Sorry, I realize this is a little confusing, it's hard to explain.
cor-el said
You can try to rename/remove xulstore.json in the Firefox profile folder with Firefox closed. You can use the button on the "Help -> Troubleshooting Information" (about:support) page to go to the current Firefox profile folder or use the about:profiles page.
- Help -> Troubleshooting Information -> Profile Folder/Directory:
Windows: Open Folder; Linux: Open Directory; Mac: Show in Finder- https://support.mozilla.org/en-US/kb/profiles-where-firefox-stores-user-data
I did that but the browser created a new xulstore.json.
jscher2000 said
You may need to "hack" Google a bit by removing the wasteful left margin so there is more space for the content. I haven't looked into style rules to do this, but that may be a good next step if zooming out makes the page unusable and no other solution is found. I suppose one workaround would be to use their mobile search layout, but I'm not sure exactly how to trigger that.
I think many websites now are built on the assumption of a higher resolution display. If I use the developer tools' Responsive Design Mode to simulate a 1366x676 display, I don't get a horizontal scroll bar as long as the zoom is actually 100%. By actually 100% I mean taking into account both the global scaling factor Firefox picks up from Windows AND the zoom I apply to the page.
I have a test page that shows whether Firefox is using the old standard of 100% or is picking up a bit of zoom from Windows:
https://www.jeffersonscher.com/res/resolution.php
That's on the second line (1 = 100% = 96 pixels per inch):
JavaScript screen.width x screen.height = 1366 x 768 window.devicePixelRatio = 1 device pixels per CSS pixel Computed "true" screen.width x screen.height = 1366 x 768
If you have a window.devicePixelRatio higher than 1, then setting Firefox to 90% page zoom may be returning the actual page zoom to 100% or just below.
Sorry, I realize this is a little confusing, it's hard to explain.
How do I know what my "window.devicePixelRatio" is? I looked for it in about config but there's nothing.
jscher2000 said
You may need to "hack" Google a bit by removing the wasteful left margin so there is more space for the content. I haven't looked into style rules to do this, but that may be a good next step if zooming out makes the page unusable and no other solution is found. I suppose one workaround would be to use their mobile search layout, but I'm not sure exactly how to trigger that.
I think many websites now are built on the assumption of a higher resolution display. If I use the developer tools' Responsive Design Mode to simulate a 1366x676 display, I don't get a horizontal scroll bar as long as the zoom is actually 100%. By actually 100% I mean taking into account both the global scaling factor Firefox picks up from Windows AND the zoom I apply to the page.
I have a test page that shows whether Firefox is using the old standard of 100% or is picking up a bit of zoom from Windows:
https://www.jeffersonscher.com/res/resolution.php
That's on the second line (1 = 100% = 96 pixels per inch):
JavaScript screen.width x screen.height = 1366 x 768 window.devicePixelRatio = 1 device pixels per CSS pixel Computed "true" screen.width x screen.height = 1366 x 768
If you have a window.devicePixelRatio higher than 1, then setting Firefox to 90% page zoom may be returning the actual page zoom to 100% or just below.
Sorry, I realize this is a little confusing, it's hard to explain.
How do I know what my "window.devicePixelRatio" is? I thought maybe it's something on about:config but I found nothing there.
@jscher2000
I went there and here is the result:
JavaScript screen.width x screen.height = 1366 x 676 window.devicePixelRatio = 1 device pixels per CSS pixel Computed "true" screen.width x screen.height = 1366 x 676
JavaScript window.innerWidth x window.innerHeight = 1366 x 676 window.devicePixelRatio = 1 device pixels per CSS pixel Computed "true" window.innerWidth x window.innerHeight = 1366 x 676
JavaScript window.outerWidth x window.outerHeight = 1366 x 676 window.devicePixelRatio = 1 device pixels per CSS pixel Computed "true" window.outerWidth x window.outerHeight = 1366 x 676
Hi jerriy, the forum has a moderation queue for any post that contains a URL. That's delaying the appearance of your reply to me.
Regarding the devicePixelRatio, this is not directly visible as a setting in Firefox because it is a combination of the global baseline, typically derived from the system, adjusted by the current page zoom level.
What you will find in about:config is a preference to manually set your own global scaling. However, there's no way to use it to determine the current system setting.
Whoops, our posts crossed. So it looks like Google should fit because it has all 1366 pixels to work with in the window.innerWidth. I don't know why you're getting a horizontal scrollbar in that case. Do you use any add-ons that modify Google results page and might be affecting their layout?
jscher2000 said
Whoops, our posts crossed. So it looks like Google should fit because it has all 1366 pixels to work with in the window.innerWidth. I don't know why you're getting a horizontal scrollbar in that case. Do you use any add-ons that modify Google results page and might be affecting their layout?
I noticed a post reply issue here too. Message didn't show up after pressing "post reply". Anyways regarding your suggestion. It was the first thing I thought too: an addon intererance. But I disabled all addons and nothing changed. I do have a firefox addon related to my antivirus that verifies the google search result pages (you can see in the pix) but I disabled that (and disabled the antivirus program itself and let the inbuilt microsoft antivirus take over) then I restarted Firefox but to no avail. Problem persists.
Small variations can also be caused by font issues if you increase the minimum font size as this can affect margin and padding that use 'em' units or other font size related property values.
If you have made changes to Advanced font-size settings like increasing the minimum/default font-size then try the Default font-size setting "16" and the Minimum font-size setting "none" in case the current setting is causing the problem.
- Options/Preferences -> General: Fonts & Colors -> Advanced -> Minimum Font Size (none)
Make sure you allow pages to choose their own fonts.
- Options/Preferences -> General: Fonts & Colors -> Advanced
[X] "Allow pages to choose their own fonts, instead of my selections above"
It is better not to increase the minimum font-size, but to use the builtin Firefox Zoom feature.
- Options/Preferences -> General -> Language and Appearance -> Zoom
Google has built in a little padding (blank space) to the right of the second column. Unfortunately, they positioned the column without taking that into account, so it triggers a pointless horizontal scroll bar. If I remove the padding using the Page Inspector tool (screenshot attached), the problem disappears.
I see the same in Chrome, so I don't think they were just forgetting to test in Firefox, they either didn't test at your specific screen resolution or didn't think it was annoying enough to avoid it.
jscher2000 said
Google has built in a little padding (blank space) to the right of the second column. Unfortunately, they positioned the column without taking that into account, so it triggers a pointless horizontal scroll bar. If I remove the padding using the Page Inspector tool (screenshot attached), the problem disappears. I see the same in Chrome, so I don't think they were just forgetting to test in Firefox, they either didn't test at your specific screen resolution or didn't think it was annoying enough to avoid it.
Yes.
And how do I make that permanent? (turn off that padding)
Giải pháp được chọn
You could use the Stylus extension to apply a rule to Google search result pages. Let's assume you get your results on the .com site; if you use a different Google site (country-specific) you'll need to edit the below URL.
When you are on your results page, you can click the Stylus icon and the Manage button. Start a new rule by clicking "Write New Style" (see screenshot #1).
Enter a name for the rule (for example, "No RHS padding"), then click the Import button to pop up a dialog where you can paste this entire block of code:
@-moz-document url-prefix("https://www.google.com/search") {
.mw #rhs {
padding-right: 0 !important;
}
}
Then click "Overwrite style" (see screenshot #2).
Stylus should set up the rule as shown in screenshot #3. Click the Save button and the horizontal scrollbar should be gone on Google. You can close this tab now.