Radio buttons on some websites neither display nor update when clicked. FireFox 113.0.2 (64-bit) on Mac OS X 10.13.6 (High Sierra)
Radio buttons on some websites neither display nor update when the area in which is should have displaed is clicked. FireFox 113.0.2 (64-bit) on Mac OS X 10.13.6 (High Sierra). This problem has been present for some time. On other websites the radio buttons do display and do upate when clicked by toggling the dark center. The minority of websites which don't work seems random, but does include some banking websites and the IRS.gov website. Often using SAFARI will work when FireFox doesn't.
The CheckBox at the end of this page "Email me when someone answers the thread" appears but does not respond to a click.
Chosen solution
cor-el said:
Settings -> General -> Language and Appearance -> Colors -> Manage Colors "Override the colors specified by the page with your selections above" Try "Never" if the default "Only with High Contrast themes" isn't working.
AHA! That worked on that web page being tested, the radio buttons now fill in with black when clicked. I have not re-encountered the other case where even the outline is not displayed, so I can't confirm a full solution yet. But, major progress. Many thanks for your support! Garth Fletcher
Read this answer in context 👍 0All Replies (6)
Start Firefox in Troubleshoot Mode to check if one of the extensions ("3-bar" menu button or Tools -> Add-ons -> Extensions) or if hardware acceleration or if userChrome.css/userContent.css is causing the problem.
- switch to the Default System theme: "3-bar" menu button or Tools -> Add-ons -> Themes
- do NOT click the "Refresh Firefox" button on the Troubleshoot Mode start window
- https://support.mozilla.org/en-US/kb/diagnose-firefox-issues-using-troubleshoot-mode
- https://support.mozilla.org/en-US/kb/troubleshoot-extensions-themes-to-fix-problems
Do you see the check box in the Inspector? What element gets selected if you click a radio button or a check box ?
You can right-click and select "Inspect" to open the built-in Inspector with this element selected.
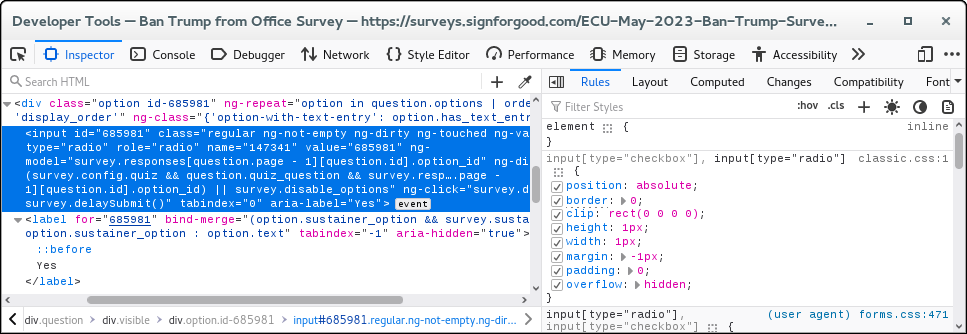
Found a website that shows the problem - in this instance the radio button outline (thin circle) is displayed, but clicking on it has no effect. Website <https://surveys.signforgood.com/ECU-May-2023-Ban-Trump-Survey-email?refcode2=jtk739-su-fl&sc=a3420176&refcode=a3420176>
Went into Toubleshoot Mode and problem still occurs. Says all add-ons, including hardware accelleration., are disabled. Theme is default system.
Ctrl-clicking on button brings up Inspector, which reports: element { } input[type="checkbox"] + label, input[type="radio"] + label {
cursor: pointer; display: block; margin: 5px; -ms-flex-negative: 1; flex-shrink: 1; transition: color .2s ease-out;
} label {
font-family: 'mr-eaves-modern', sans-serif !important;
} label {
font-size: 20px; font-family: Arial,sans-serif;
} body {
font-family: 'Roboto', sans-serif;
} body {
font-family: Arial,sans-serif;
}
- root {
--main-font: 'mr-eaves-modern', sans-serif; --title-font: 'mr-eaves-modern', sans-serif; --blue: #1B2F5B; --red: #DB2B3F; --white: white;
} margin border padding × 57.7667×24 static
box-sizing content-box display block float none line-height normal position static z-index auto
All way over my head...
Can you attach a screenshot?
- https://support.mozilla.org/en-US/kb/how-do-i-create-screenshot-my-problem
- use a compressed image type like PNG or JPG to save the screenshot
In this case the actual radio input element isn't visible (h/w=1/1px) and the visible radio button is done by setting a background-color via label::before If you do not see this circle filled then you might be suppressing background images.
body.color-scheme-blue input[type="radio"]:checked + label::before {
background-color: #1b2f5b;
}Make sure you haven't enabled High Contrast mode in the OS settings.
Make sure you allow pages to choose their own colors.
- Settings -> General -> Language and Appearance -> Colors -> Manage Colors
"Override the colors specified by the page with your selections above"
Try "Never" if the default "Only with High Contrast themes" isn't working.
Chosen Solution
cor-el said:
Settings -> General -> Language and Appearance -> Colors -> Manage Colors "Override the colors specified by the page with your selections above" Try "Never" if the default "Only with High Contrast themes" isn't working.
AHA! That worked on that web page being tested, the radio buttons now fill in with black when clicked. I have not re-encountered the other case where even the outline is not displayed, so I can't confirm a full solution yet. But, major progress. Many thanks for your support! Garth Fletcher
I have similar problems in that, 1) the button doesn't show in colour or outline (eg access to Cora, their help chatbot, on Natwest UK bank) or, 2) the button shows in colour but nothing happens when clicked on (eg requesting member statements on HCF). Tried changing the settings as described but no difference. Both functions work on Chrome.
PROBLEM SOLVED, though in a disappointing manner. In FireFox Settings -> General -> Language and Appearance -> Colors -> Manage Colors
under " "Override the colors specified by the page with your selections above" " I select NEVER
and the problem disappears.
I say "dissapointing" because managing the colors makes several websites much more usable - the default colors are so close that I find it hard to tell apart visited links from not visited links. On the other hand, going back into Preferences takes only seconds - so that has been what I'm doing, depending on which website I'm reading.