I can't open embedded YouTube videos in fullscreen that I've added to a website but it works on their site.
Videos from YouTube I've embedded in a couple of web sites will not go fullscreen. I can go full screen on the same videos when on the YouTube site with no problem. On my embedded video the fullscreen control is there in the bottom right corner but I get the message "Full screen unavailable. Learn more." The source of the video is not blocking fullscreen ("allowfullscreen></iframe>" is included in the code), I've checked all my permissions, specifically for the web sites in question even, as well as my Add-Ons (I changed them all to 'Always Ask' in case some new one or update was bugging things up). What am I missing?
All Replies (11)
Naw, I meant like the video box itself, not neighbouring elements.
Like so: http://i.imgur.com/o3V0KfL.jpg
There's all this "ytp." stuff in the code that I have no idea how to interpret, but there were lines with "fullscreen" (including some "button" lines I think). Anywho, that's where I would probably start looking.
Diubah
It works for me if I force YouTube to use a Flash player, but it fails with the HTML5 media player. I don't know in what way the HTML5 media player works differently regarding full screen permissions.
Thanks again, all ... sorry I missed the last couple of responses. Didn't notice there was a page 2 above the Post a Reply box. Phox - I'm getting EverWeb and thanks for the referral. Been worried about iWeb problems going forward and this was a wake up call.
Firefox needs a mozallowfullscreen=true attribute on the containing iframe to allow a full screen switch to work.
We added the mozallowfullscreen attribute to iframe elements. Without this, full-screen requests made by script in the iframe's content (i.e embedded ads, or a YouTube player in an iframe for that matter) will be denied.
2619 // For non-browsers/apps, check that the enclosing iframe element 2620 // has the allowfullscreen attribute set to true. If any ancestor 2621 // iframe does not have mozallowfullscreen=true, then fullscreen is 2622 // prohibited.
Afraid you're over my head on this reply, but I do see that he blog link above is from 2011! I have auto-update for every program on my iMac, and even double checked that nothing was skipped when this problem showed up just recently. In other words, I've have four years under my belt without a problem since the above "solution" was posted so can't see the relevance. But thanks anyway.
This might have changed only for the HTML5 media player.
It works for me with the HTML5 media player.
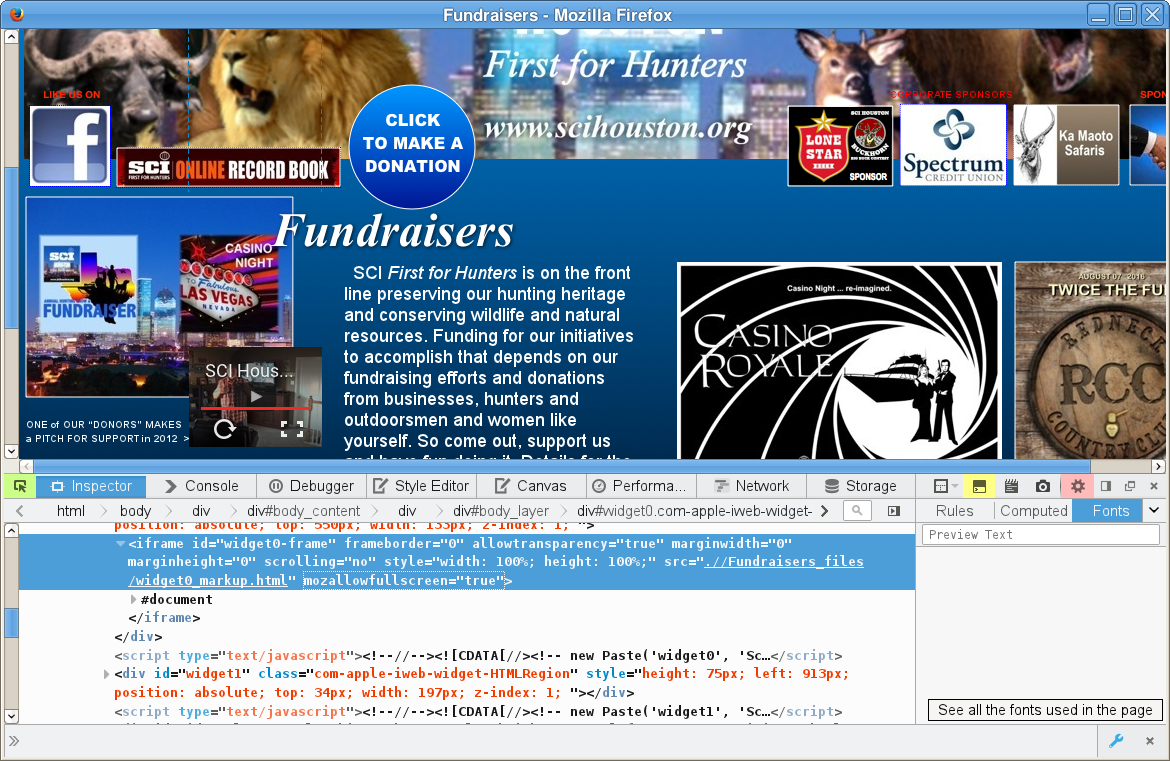
I've attached a screenshot that show the mozallowfullscreen=true attribute in the iframe with id="widget0-frame"
Diubah
Are you saying that if I replace the HTML code supplied by YouTube with what you show in the screenshot that will fix the issue?
I should have added this; here is the code I got from YouTube:
<iframe width="133" height="100" src="http://www.youtube.com/embed/OZRa_-3STuE?rel=0" frameborder="0" allowfullscreen></iframe>
I should say I adjusted the original width and height, but that never hurt anything in the past.
There are two iframes. The one I posted above is the parent iframe that has a second iframe embedded with the YouTube website. Firefox searches back to the parent iframe and that is the one that matters to verify that Full Screen mode is allowed if there is a mozallowfullscreen="true" attribute.
I appreciate your help but I'm over my head here. I don't write code, I use iWeb and until recently all I had to do was paste the embed HTML code YouTube gave me into the iWeb widget and voila everything worked like a charm. Now it doesn't , but apparently only on my iMac no matter what browser I use. Hopefully when I switch to EverWeb this won't be a problem. If you can tell me exactly what to DO maybe I can effect a workaround until then. If not I'm not going to put any more time into it as everyone I've asked to check on their computer (relatives & clients) see no problem. Thanks again.
cor-el said
This might have changed only for the HTML5 media player. It works for me with the HTML5 media player. I've attached a screenshot that show the mozallowfullscreen=true attribute in the iframe with id="widget0-frame"
Can confirm this works as well. You don't even have to make it Mozilla specific: allowfullscreen="true" is sufficient on my end.
The long and short of it is, the "allowfullscreen" attribute is applied to the wrong iframe tag. "iframe" just means inline frame, and tags mean code that is between < and >. Parent and Child mean tags that are indented differently; "parents" are tags that are indented less, and "children" are the tags under these that are indented more. This has implications for what attributes apply where. Example below:
<this is a PARENT tag; affects CHILD>
<this is a CHILD tag; inherits attributes from PARENT>
Since the player/Youtube reads the fullscreen permission attribute "allowfullscreen" from the Parent, you simply have to move the attribute from the Child tag to the Parent tag.
cor-el has corr-ectly (sorry... couldn't resist a bit of humour in this situation) identified the parent tag in question as "widget0-frame". All we (you) need to do now is get our (your) hands on the source code.
Can you edit HTML code (just text) directly from iWeb?
If so, dive in and search for "widget0-frame" on the Fundraisers page. In its current state, it should read: <iframe id="widget0-frame" src=".//Fundraisers_files/widget0_markup.html" style="width: 100%; height: 100%;" scrolling="no" marginheight="0" marginwidth="0" allowtransparency="true" frameborder="0"></iframe>
What you need to add is the "allowfullscreen" attribute, like so: <iframe id="widget0-frame" src=".//Fundraisers_files/widget0_markup.html" style="width: 100%; height: 100%;" scrolling="no" marginheight="0" marginwidth="0" allowtransparency="true" allowfullscreen="true" frameborder="0"></iframe>
And that should be it! ... for the Fundraisers page at least. The fix needs to be applied to each page with an iWeb-embedded video.
If you cannot edit the code directly in iWeb, you can use any text editor - I would recommend using a plain-text one so as not to mess up anything. For Mac, gedit is one option: https://wiki.gnome.org/Apps/Gedit#Download (or you can use your operating system's native program, if it has one).
If you're unsure about the transition to the newer editor/tool, you could ask their developer if the tool uses correct tags and syntax for embeds like this, since it is your primary motivation for changing right now.