Annoying Letterbox Black Bars on the left and right sides of video player on rumble.com website
Hello
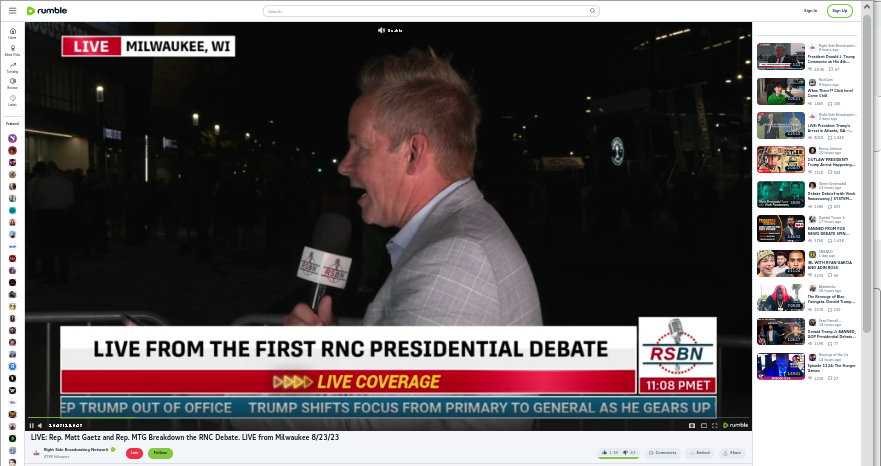
Using the video player for streaming on http://www.rumble.com running Firefox version: 116.0.3 - shows up letterbox black bars on the left and right sides of the image via my main, default profile that cannot be cropped with zooming.
Using a brand new, clean profile with the same 100% default zoom setting, the same Fonts settings, the option for 'Allow pages to choose their own fonts, instead of your selections above' is enabled on both profiles, the uBlock Origin add-on is also enabled on both profiles as well, (but even with the uBlock Origin add-on disabled on my main, default profile the letterbox black bars for the video player are still present).
I've tried comparing all the settings on my main, default profile to my brand new, clean profile but from what I can see everything is just about identical.
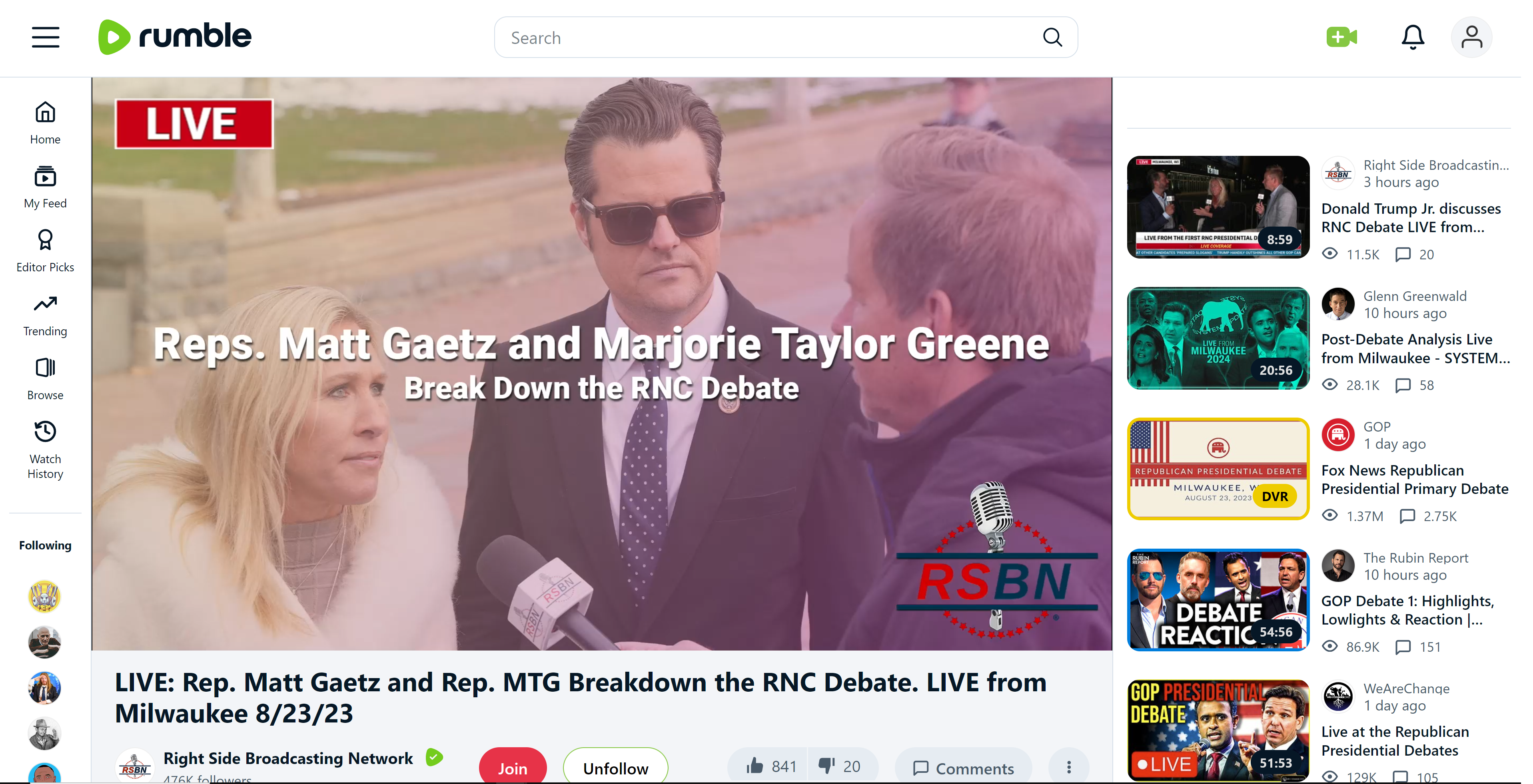
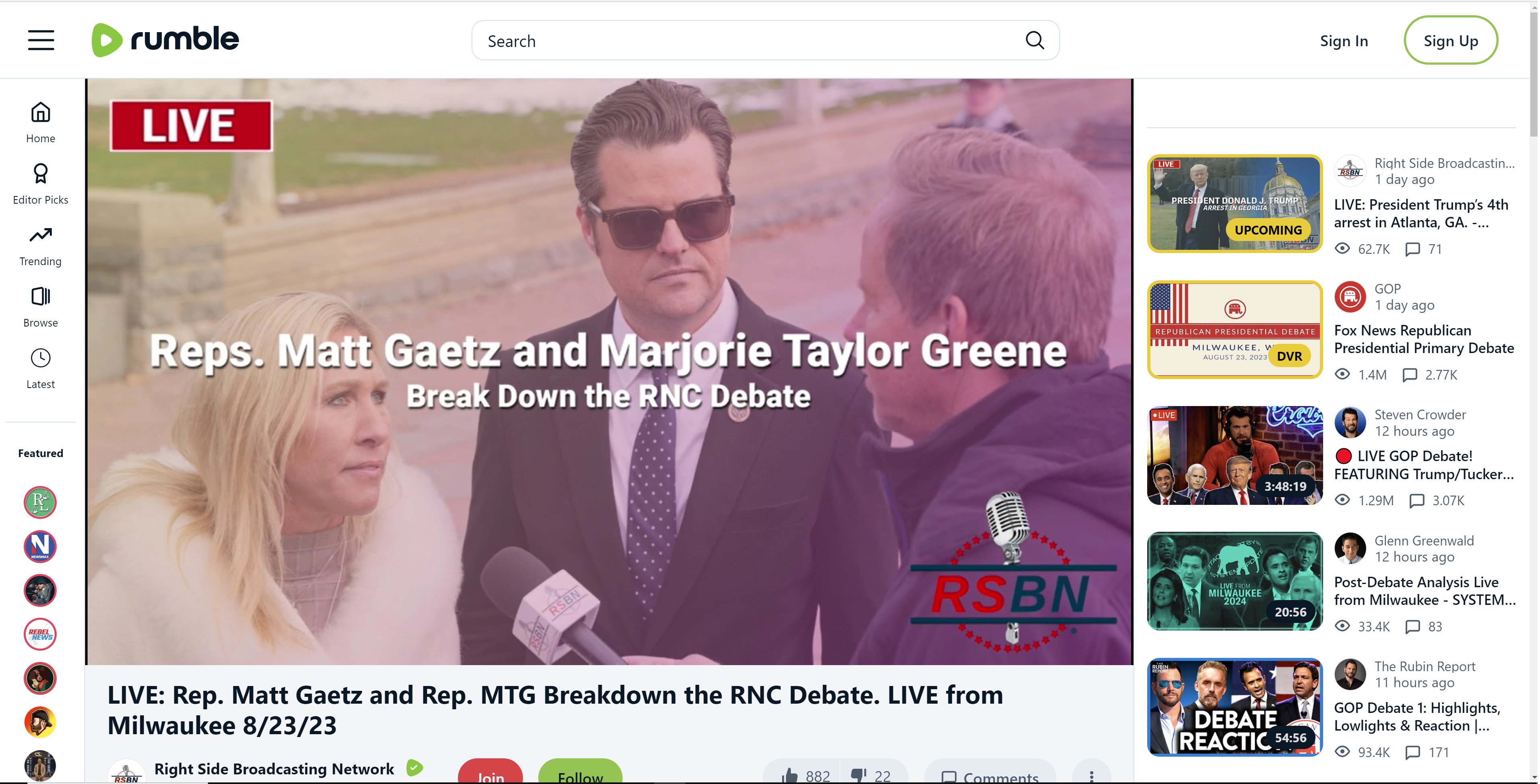
Bellow are screenshots of the video player in action on the rumble website of my main, default profile vs my brand new, clean profile with the zoom level set at: 180%
The only aspect that I can recall which is different between the 2 profiles is that a little while ago on my main, default profile I changed the scrollbar in "about:config" to the Android version because I like how thin the Android version of the scrollbar is, but apart from that I can't remember anything else I changed.
I don't really want to migrate over to the brand new, clean profile because I have my main, default profile configured the way I like it, so if anybody has any advice on how I can get rid of the letterbox black bars that would be appreciated.
Note - this only happens with the rumble website, doesn't happen with the YouTube website or any other video streaming platform.
Ændret af TheThingKing den
Alle svar (14)
I'm seeing the same thing in Chrome. see screenshot Let try a different profile.
jonzn4SUSE said
I'm seeing the same thing in Chrome. see screenshot Let try a different profile. https://rumble.com/v38m4a6-live-rep.-matt-gaetz-and-rep.-mtg-breakdown-the-rnc-debate.-live-from-milwa.html
Yeah, I can see the letterbox black bars on your screenshot taken from rumble.com of the same video on the same video player using Chrome, although the black bars are a little bit thinner compared to the black bars I'm seeing with my main, default profile on Firefox.
I've tried testing the rumble.com website using Brave & Microsoft Edge. At a zoom level of: 175% on Brave there are very, very slight black bars if you look hard enough but they but are barely noticeable, and on Microsoft Edge at a zoom level of: 175% there are NO black bars to speak of AT ALL.
It's just the way the page scales, see attached screenshot of a short wide window. Your screenshots have the same width but the one with the black bars is 63 pixels shorter. Reducing the scrollbar width would be expected to increase the black bars.
zeroknight said
It's just the way the page scales, see attached screenshot of a short wide window. Your screenshots have the same width but the one with the black bars is 63 pixels shorter. Reducing the scrollbar width would be expected to increase the black bars.
Hi there.
In "about:config" I tried changing widget.non-native-theme.scrollbar.style from the Android style version which is (3) back to the actual default style value of (0), but even with the default Windows 10 scrollbar enabled the black bars are still present on the video player over at rumble.com on my main, default profile. The scaling has not changed at all as you can see in the screenshot bellow.
I also tried cycling through the other style scrollbar versions as well like the Mac OS X version (1), the GTX version (2) & the Windows 11 version (5), but none of those values helped either.
Any other ideas perhaps?
Ændret af TheThingKing den
zeroknight said
It's just the way the page scales, see attached screenshot of a short wide window. Your screenshots have the same width but the one with the black bars is 63 pixels shorter. Reducing the scrollbar width would be expected to increase the black bars.
Hi there.
In "about:config" I tried changing widget.non-native-theme.scrollbar.style from the Android style version which is (3) back to the actual default style value of (0), but even with the default Windows 10 scrollbar enabled the black bars are still present on the video player over at rumble.com on my main, default profile. The scaling has not changed at all as you can see in the screenshot bellow.
I also tried cycling through the other style scrollbar versions as well like the Mac OS X version (1), the GTX version (2) & the Windows 11 version (5), but none of those values helped either.
Any other ideas perhaps?
Ændret af TheThingKing den
zeroknight said
It's just the way the page scales, see attached screenshot of a short wide window. Your screenshots have the same width but the one with the black bars is 63 pixels shorter. Reducing the scrollbar width would be expected to increase the black bars.
Hi there.
In "about:config" I tried changing widget.non-native-theme.scrollbar.style from the Android style version which is (3) back to the actual default style value of (0), but even with the default Windows 10 scrollbar enabled the black bars are still present on the video player over at rumble.com on my main profile.
I also tried cycling through the other style scrollbar versions as well like the Mac OS X version (1), the GTX version (2) & the Windows 11 version (5), but none of those values helped either.
Any other ideas perhaps?
Ændret af TheThingKing den
zeroknight said
It's just the way the page scales, see attached screenshot of a short wide window. Your screenshots have the same width but the one with the black bars is 63 pixels shorter. Reducing the scrollbar width would be expected to increase the black bars.
Hi there.
In "about:config" I tried changing widget.non-native-theme.scrollbar.style from the Android style version which is (3) back to the actual default style value of (0), but even with the default Windows 10 scrollbar enabled - the black bars are still present on the video player over at rumble.com on my main, default profile.
I also tried cycling through the other style scrollbar versions as well like the Mac OS X version (1), the GTX version (2) & the Windows 11 version (5), but none of those values helped either.
Any other ideas perhaps?
Ændret af TheThingKing den
zeroknight said
It's just the way the page scales, see attached screenshot of a short wide window. Your screenshots have the same width but the one with the black bars is 63 pixels shorter. Reducing the scrollbar width would be expected to increase the black bars.
Hi there.
In "about:config" I tried changing widget.non-native-theme.scrollbar.style from the Android style version which is (3) back to the actual default style value of (0), but even with the default Windows 10 scrollbar enabled - the black bars are still present on the video player over at rumble.com on my main, default profile.
I also tried cycling through the other style scrollbar versions as well like the Mac OS X version (1), the GTX version (2) & the Windows 11 version (5), but none of those values helped either.
Any other ideas perhaps?
Ændret af TheThingKing den
zeroknight said
It's just the way the page scales, see attached screenshot of a short wide window. Your screenshots have the same width but the one with the black bars is 63 pixels shorter. Reducing the scrollbar width would be expected to increase the black bars.
Hi there.
In "about:config" I tried changing widget.non-native-theme.scrollbar.style from the Android style version which is (3) back to the actual reset default style value of (0), but even with the default Windows 10 scrollbar enabled - the black bars are still present on the video player over at rumble.com on my main, default profile, but once again the scaling of the video player on rumble.com is just about perfect with NO black bars when using my brand new, clean profile.
I also tried cycling through the other style scrollbar versions as well like the Mac OS X version (1), the GTX version (2) & the Windows 11 version (5), but none of those values helped either.
Bellow is a screenshot with the widget.non-native-theme.scrollbar.style reset to (0) via my main, default profile.
Any other ideas perhaps?
I don't see those back bars permanently. If I resize the page (make it wider/smaller) or zoom the page in/out then I sometimes see a short flash with showing the black bars (usually when it appears to switch to another @media block), but some script immediately resizes the player and the black bars disappear. It is possible that having a very large screen makes this happen more easily or that the script can't handle this, but even zooming out to 30% doesn't make this happen.
You might be blocking this JavaScript that handles the dynamic size adjustment if that isn't working for you,
If you use extensions ("3-bar" menu button or Tools -> Add-ons -> Extensions) that can block content (Adblock Plus, NoScript, DuckDuckGo PE, Disconnect, Ghostery, Privacy Badger, uBlock Origin) always make sure such extensions do not block content.
- make sure your extensions and filters are updated to the latest version
- https://support.mozilla.org/en-US/kb/troubleshoot-extensions-themes-to-fix-problems
cor-el said
I don't see those back bars permanently. If I resize the page (make it wider/smaller) or zoom the page in/out then I sometimes see a short flash with showing the black bars (usually when it appears to switch to another @media block), but some script immediately resizes the player and the black bars disappear. It is possible that having a very large screen makes this happen more easily or that the script can't handle this, but even zooming out to 30% doesn't make this happen. You might be blocking this JavaScript that handles the dynamic size adjustment if that isn't working for you, If you use extensions ("3-bar" menu button or Tools -> Add-ons -> Extensions) that can block content (Adblock Plus, NoScript, DuckDuckGo PE, Disconnect, Ghostery, Privacy Badger, uBlock Origin) always make sure such extensions do not block content.
- make sure your extensions and filters are updated to the latest version
- https://support.mozilla.org/en-US/kb/troubleshoot-extensions-themes-to-fix-problems
Hi
The black bars from my main, default profile appear on the video player on rumble.com regardless of whether or not the uBlock Oirgin extension and the AdGuard extension are enabled or disabled. In fact I tried disabling ALL of my extensions to see what would happen on rumble.com, and the black bar issue with the video player remains. In fact even the actual pre-roll ads themselves play with the black bars as well. Also yes all of my extensions are updated, including the 'My Filters' within the uBlock Origin extension.
That screenshot you posted is exactly how the video player on rumble.com scales for me via my brand new, clean profile too, but for whatever reason, even with all zoom settings and scrollbar settings being equal between both of my profiles, the black bars cannot be removed when watching the very same thing via my main, default profile.
javascript.enabled was always set to 'yes' in "about:config".
Edit: When I toggle the: 'Display the window in Full screen (F11) option - the black bars go away, but the black bars re-appear again after I exit out from Full screen mode.
Ændret af TheThingKing den
cor-el said
I don't see those back bars permanently. If I resize the page (make it wider/smaller) or zoom the page in/out then I sometimes see a short flash with showing the black bars (usually when it appears to switch to another @media block), but some script immediately resizes the player and the black bars disappear. It is possible that having a very large screen makes this happen more easily or that the script can't handle this, but even zooming out to 30% doesn't make this happen. You might be blocking this JavaScript that handles the dynamic size adjustment if that isn't working for you, If you use extensions ("3-bar" menu button or Tools -> Add-ons -> Extensions) that can block content (Adblock Plus, NoScript, DuckDuckGo PE, Disconnect, Ghostery, Privacy Badger, uBlock Origin) always make sure such extensions do not block content.
- make sure your extensions and filters are updated to the latest version
- https://support.mozilla.org/en-US/kb/troubleshoot-extensions-themes-to-fix-problems
The black bars from my main, default profile appear on the video player on rumble.com regardless of whether or not the uBlock Oirgin extension and the AdGuard extension are enabled or disabled. In fact I tried disabling ALL of my extensions to see what would happen on rumble.com, and the black bar issue with the video player remains. In fact even the actual pre-roll ads themselves play with the black bars as well. Also yes all of my extensions are updated, including the 'My Filters' within the uBlock Origin extension.
That screenshot you posted is exactly how the video player on rumble.com scales for me via my brand new, clean profile too, but for whatever reason, even with all zoom settings and scrollbar settings being equal between both of my profiles, the black bars cannot be removed when watching the very same thing via my main, default profile.
javascript.enabled is indeed set to 'yes' in "about:config".
Edit: When I toggle the: 'Display the window in Full screen (F11)' option - the black bars on the video player are gone, but as soon as I exit out of Full screen mode the black bars on the video player are back.
Some ways to adjust the content viewport size to reduce black bars:
- Unmaximize the window and reduce the width.
- Open the sidebar (Ctrl+B).
- Hide the bookmarks toolbar (Ctrl+Shift+B).
- Enable compact density by going to about:config and changing browser.uidensity to 1.
- Use Responsive Design Mode (Ctrl+Shift+M).
- Enable letterboxing at the desired size:
privacy.resistFingerprinting.letterboxing = true
privacy.resistFingerprinting.letterboxing.dimensions = 800x800
zeroknight said
Some ways to adjust the content viewport size to reduce black bars:
- Unmaximize the window and reduce the width.
- Open the sidebar (Ctrl+B).
- Hide the bookmarks toolbar (Ctrl+Shift+B).
- Enable compact density by going to about:config and changing browser.uidensity to 1.
- Use Responsive Design Mode (Ctrl+Shift+M).
- Enable letterboxing at the desired size:
privacy.resistFingerprinting.letterboxing = true privacy.resistFingerprinting.letterboxing.dimensions = 800x800
Some of those ways do in fact help with reducing the black bars but it's more of a workaround compromise that doesn't entirely address the issue. Thank you for your input.