Firefox uses system High Contrast text color for websites
Hello, Firefox seems to be using my system's High Contrast text color to render websites. My High Contrast text color is a light grey, to contrast with a dark system background. However, many webpages on the internet have light backgrounds, so when Firefox uses this color, I can't read the text. I already have Options>Language and Appearance>Colors>Override the colors specified by the page set to "Never." This also occurs in a brand new profile with 0 extensions or addons in Safe Mode. I just want Firefox to display webpages "normally", i.e. with black text, without regard to the current system colors.
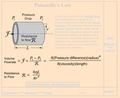
To reproduce: - Turn on High Contrast - Visit a site such as http://hyperphysics.phy-astr.gsu.edu/hbase/ppois.html - Change system High Contrast text color to any color you wish - Notice that the text on the page also changes to the same color, even with the setting on "Never"
Is there any way I can get Firefox to ignore the system's text color settings? Chrome renders the webpage just fine with black text.
Chosen solution
Did you try to close and restart Firefox because some setting are cached and only read when you start Firefox ?
Note that the website you mentioned only sets the background color via a bgcolor attribute in th body tag.
- <body bgcolor="#FFE4C8">
Is is usually these cases where the website only specifies one color and assumes that the other is default (text color black) when thing go wrong.
You can possibly try to use code in userContent.css to set the text color and possibly the background color.
@-moz-document domain(hyperphysics.phy-astr.gsu.edu) { body {color: #000 !important; background-color: #eee !important;} }
It is not that difficult to create userContent.css if you have never used it.
The first step is to open the "Help -> Troubleshooting Information" page and find the button to access the profile folder.
You can find this button under the "Application Basics" section as "Profile Folder -> Open Folder".
If you click this button then you open the profile folder in the Windows File Explorer.
You need to create a folder with the name chrome in this folder (name is all lowercase).
In the chrome folder you need to create a plain text file with the name userContent.css (name is case sensitive).
In this userContent.css text file you paste the text posted.
In Windows saving the file is usually the only time things get more complicated because Windows can silently add a .txt file extension and you end up with a file named userContent.css.txt.
To avoid this you need to make sure to select "All files" in the dialog to save the file in the text editor using "Save File as".
You need to close (Quit/Exit) and restart Firefox when you create or modify the userContent.css file.
See also:
- https://www.userchrome.org/what-is-userchrome-css.html
- https://www.userchrome.org/how-create-userchrome-css.html
In Firefox 69 and later you need to set this pref to true on the about:config page to enable userChrome.css and userContent.css in the chrome folder.
- toolkit.legacyUserProfileCustomizations.stylesheets = true
See:
Read this answer in context 👍 1All Replies (12)
Also: If Options>Language and Appearance>Colors>Override the colors specified by the page with your selections above, is set to "Always," Firefox will not actually override the colors with the above selections. I can put bright green, red, etc as a selection, but Firefox will always use system High Contrast colors on websites instead, ignoring the selections entirely.
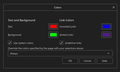
I see in the screenshot that 'Use system colors' has a checkmark, so could possibly that is overriding the colors ?
I've tried checking/unchecking it, doesn't seem to change anything.
Chosen Solution
Did you try to close and restart Firefox because some setting are cached and only read when you start Firefox ?
Note that the website you mentioned only sets the background color via a bgcolor attribute in th body tag.
- <body bgcolor="#FFE4C8">
Is is usually these cases where the website only specifies one color and assumes that the other is default (text color black) when thing go wrong.
You can possibly try to use code in userContent.css to set the text color and possibly the background color.
@-moz-document domain(hyperphysics.phy-astr.gsu.edu) { body {color: #000 !important; background-color: #eee !important;} }
It is not that difficult to create userContent.css if you have never used it.
The first step is to open the "Help -> Troubleshooting Information" page and find the button to access the profile folder.
You can find this button under the "Application Basics" section as "Profile Folder -> Open Folder".
If you click this button then you open the profile folder in the Windows File Explorer.
You need to create a folder with the name chrome in this folder (name is all lowercase).
In the chrome folder you need to create a plain text file with the name userContent.css (name is case sensitive).
In this userContent.css text file you paste the text posted.
In Windows saving the file is usually the only time things get more complicated because Windows can silently add a .txt file extension and you end up with a file named userContent.css.txt.
To avoid this you need to make sure to select "All files" in the dialog to save the file in the text editor using "Save File as".
You need to close (Quit/Exit) and restart Firefox when you create or modify the userContent.css file.
See also:
- https://www.userchrome.org/what-is-userchrome-css.html
- https://www.userchrome.org/how-create-userchrome-css.html
In Firefox 69 and later you need to set this pref to true on the about:config page to enable userChrome.css and userContent.css in the chrome folder.
- toolkit.legacyUserProfileCustomizations.stylesheets = true
See:
If you are using Firefox's "Default" theme, that is the most respectful of system settings. You could try the Dark theme or Light theme instead. See: Built-in themes in Firefox - alternative to complete themes.
Changing Firefox themes did not work. The userContent.css seems to work. I will manually add exceptions for sites that don't specify a text color in the future. A bit irritating but it's an okay workaround.
jscher2000 said
If you are using Firefox's "Default" theme, that is the most respectful of system settings. You could try the Dark theme or Light theme instead. See: Built-in themes in Firefox - alternative to complete themes.
The dark is to dark and the light one hurts my eyes and gives me eye strain over time and the high contrast text , the color you cant seem to change is annoying. The fiddly css tex file changes while good if your technically savvy is not good if your not and again, why cant the software fix be enabled for you to change that !!! Its getting to the point i will am considering going to chrome after i have always used firefox from the beginning and why the system hasnt allowed a fix for this is amazing and baffling.
and I also changed themes and it didnt work as well . Very unsatisfied and upset user with this latest update.
This high contrast white on the blue you cant change is very very annoying
mozilla, listen to your users and fix it.
Hi DevilD0g, where is the problem on your Firefox:
- Firefox toolbar area -- themes can change the color scheme for this area (Built-in themes in Firefox - alternative to complete themes)
- Built-in pages such as Firefox Home / new tab page -- themes can change the color scheme for some built-in pages, settings can change
- Websites -- using tips in this thread you can revert Firefox to displaying pages as intended by their authors, and add-ons can further modify the appearance of most websites
cor-el said
It is not that difficult to create userContent.css if you have never used it.
First off, I personally know how to create userContent.css, but even for someone past beginner knowledge of pc's, it could be confusing, or at the minimum time consuming. How 'bout this, how about Firefox quits with this BS of making so much of the simple stuff a pain in the a$$. I didn't adjust ANY SETTINGS, or customize firefox in anyway, simply did a Windows update, and now I can't read anything on firefox because so many things are the same color. While Chrome looks perfectly fine. Since you're such a hot shot, top gun moderator, how 'bout not being so condescending to people looking for help!