how do it get my 'yesterdday' firefox back?
stop fucking with me ask first if idecide i don't want a fucking up date let me have what i want...
where are my book marks i don't want them on the side i want what i want don't change things without my consent.
i also can see all of my theme and that is something i enjoyed about opening firefox as one of my browsers... not i have ghosting layers all over it...
pls spend you time doing something else rather than recreating how your web page behaves... it people ask then work with them and ASK first don't FORCE First.
rsj808
所有回覆 (2)
Let me see if I can help with two of these:
rsj808 said
where are my book marks i don't want them on the side i want what i want don't change things without my consent.
I think I know what you're looking for... There is a "real" bookmarks menu button for the toolbar. You can add it from Customize, or use the "Library" button as described in the article linked below:
- Bookmarks in Firefox - section entitled: How do I add the Bookmarks Menu button to the toolbar?
Does that help?
i also can see all of my theme and that is something i enjoyed about opening firefox as one of my browsers... not i have ghosting layers all over it...
I posted a solution for dark themes (here) but I need to modify it for lighter themes. Can you I get back to you this evening?
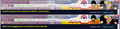
I'm having trouble making the toolbar buttons readable on the Yellow Submarine theme without any background fogging. This rule allows the fogging when you mouse over the toolbars to help make them a little more readable in that case. Oddly, it doesn't work over blank areas. ??
Example screenshots attached.
/* Mostly transparent on lighter theme (dark text) */
/* No background color on selected tab, bold the text */
#main-window[lwthemetextcolor="dark"] #tabbrowser-tabs:not([movingtab]) > .tabbrowser-tab > .tab-stack > .tab-background[selected=true]:-moz-lwtheme {
background-image: none !important;
}
#main-window[lwthemetextcolor="dark"] #tabbrowser-tabs:not([movingtab]) > .tabbrowser-tab[selected=true] {
font-weight: bold !important;
}
/* No top line on selected tab */
#main-window[lwthemetextcolor="dark"] .tabbrowser-tab[selected="true"] .tab-line {
display: none !important;
}
/* Transparent toolbars except on hover */
#main-window[lwthemetextcolor="dark"] #navigator-toolbox:not(:hover) > #nav-bar:not(:hover),
#main-window[lwthemetextcolor="dark"] #navigator-toolbox:not(:hover) > #PersonalToolbar:not(:hover) {
background-color: transparent !important;
background-image: none !important;
}
/* Hide tab close buttons until hovered */
.tabbrowser-tab:not([pinned="true"]):not(:hover) .tab-close-button {
display: none !important;
}
That goes into a userChrome.css file. More info on creating that file: https://www.userchrome.org/how-create-userchrome-css.html