Hide Folder Icons within Bookmark Folders
Hello,
I'm obsessed with Emojis.
Tất cả các câu trả lời (4)
... Hmm, well this is awkward. These forums truncated my original message when I pasted in a hamburger emoji? Weird...
Anyway, I typed out my request in detail... I'll quickly summarise.
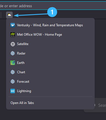
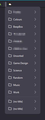
How can I hide nested folder icons (sub-directories) so that only the directory name is showing (in my case, an emoji) and not a folder icon? I'm using userChrome.css to hide the toolbar folder icon which is working well, but the sub-directory folder icons still show.
I found some code here which might help others with these settings;
https://gist.github.com/forivall/91fa4ef7cb4da4d11f097112e41e5b47
Hey there!
Your problems is quite interesting but it would be best to edit your question a bit so others can see the problem better. Thanks!
Kind regards,
Bithiah
You can use this code to hide the folder icon for bookmarks on the Bookmarks Toolbar. You can leave out the leading #personal-bookmarks selector to make this code work in other bookmark menus. Add CSS code to the userChrome.css file.
#personal-bookmarks .bookmark-item[container=true] .toolbarbutton-icon {
display:none!important;
}