Firefox is not displaying SSL certificate details, but Internet Explorer is. Why is Firefox not able to receive SSL certificate information?
We have Firefox in an enterprise environment. We have Firefox configured to read from the Root Store in IE. There is one internal site that apparently Firefox cannot, or does not, receive SSL certificate information. When trying to load the site, we receive a Secure Connection Failed error message. There is no option to manually enter an exception. When clicking the information icon next to the URL, there is no certificate information displayed. Internet Explorer is able to open the website without issue. There is no error message anywhere. Is there anywhere I can look to see what is going on? Any suggestions are greatly appreciated.
Krejt Përgjigjet (6)
I am using the below code to install SSL certificate on my website:
const express = require('express'); const path = require('path'); const app = express(); const fs= require('fs'); let privateKey = fs.readFileSync('certificate/x.key', 'utf8'); let ca = fs.readFileSync('certificate/x.crt', 'utf8'); let certificate = fs.readFileSync('certificate/x.crt', 'utf8'); let credentials = { key: privateKey, cert: certificate, ca: ca }; const http = require('http'); const https = require('https');
app.use(express.static(path.join(__dirname, 'build')));
app.get('/*', function(req, res) {
res.sendFile(path.join(__dirname, 'build', 'index.html'));
});
let httpsServer = https.createServer(credentials, app);
httpsServer.listen(443);
This is a react app and I am serving it via Node.js.
When I open the website on Chrome or Microsoft Edge, it shows the connection as secure, encrypted and valid but when I open it on firefox, it shows that the connection is not secure.
Did you try configuring your Internet settings (usually wifi ). Some ISP post some restrictions when trying to establish a SSL certified connection on browsers,but since you see SSl statues on windows explorer it might be something to do with the ADMIN statues you have given to mozilla firfox. Try running it granting admin status <run as admin> it might fix the problem. OR...
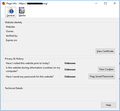
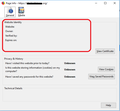
General steps to follow : step 1: Open any HTTPS-enabled website. Step 2: Click on the Padlock Icon that you see on the leftmost side of the address bar. Step 3: Now click on the Arrow that you see on the right side of the drop down. Step 4: Once you click on the arrow, a popup should now be on your screen. This popup displays information about the organization. If you want further information, click on More Information (Image 5) at the bottom of the popup.
You can see each and every detail of the SSL certificate in the new window that appears. This is what you were looking for, isn’t it? Now get digging and view all information you want to.
I click on more information for the internal site I am trying to browse through but no certificate information is provided. But on Internet Explorer, the site loads fine with certificate and everything. Only Firefox cannot receive the certificate.
Hi giancarlo, unfortunately, the error screen is not very informative about the nature of the problem. With Secure Connection Failed, the problem might not be the certificate but the connection parameters, such as supported ciphers.
Since Firefox 60 is no longer supported, could you also test the connection in Firefox 68 or 70?
I've moved the question to Firefox for Enterprise.
See also Certificate.
I agree with @jscher2000 that testing with an updated version of Firefox would be extremely helpful. Generally there is _some_ kind of error code that appears on that error page (such as SSL_ERROR_NO_CYPHER_OVERLAP), but a lot of that work has been added since FF 60.
Do you get a different error if you don't use the system certificate store? Namely, do you get an error about the certificate not being trusted? That would really help narrow down if it was a TLS error or if it was a certificate error.