Firefox is not applying userChrome.css
Hello, so I am not very experienced and recently discovered how to customize Fire Fox using the userChrome.css file. I went through all of the steps that are required in order to do this. I set up a folder called chrome in the directory /Users/my name/Library/Application Support/Firefox/Profiles/x1oheo82.default-release To test if it works I wrote this into the userChrome.css file: @namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* set default namespace to XUL */
- TabsToolbar{ background-color: #FF0000 !important }
and set toolkit.legacyUserProfileCustomizations.stylesheets to true After restarting Fire Fox I saw that nothing changed. I double checked if there was a hidden file extension or if I might be in the wrong directory. I tried different code to see if there was some error in the code but nothing changed. I watched countless tutorials on You Tube and tried to find answers on google but nothing that I did seemed to help. I don't know if it has something to do with the operating system I am running or if it is a limitation of my computer hardware (I am running Fire Fox on an m1 mac).
الحل المُختار
That is the wrong location. The chrome folder needs to be in the profile folder with the random name and not in the Profiles folder.
- ~/Library/Application Support/Firefox/Profiles/xxxxxxxx.default-release/chrome
If you would have used the button on the "Help -> More Troubleshooting Information" (about:support) page then this would have brought you to the correct location fro creating the chrome folder.
You can use the button on the "Help -> More Troubleshooting Information" (about:support) page to go to the current Firefox profile folder or use the about:profiles page (Root directory).
- Help -> More Troubleshooting Information -> Profile Folder/Directory:
Windows: Open Folder; Linux: Open Directory; Mac: Show in Finder - https://support.mozilla.org/en-US/kb/profiles-where-firefox-stores-user-data
All Replies (18)
Try this code:
.tab-content {
background-color: #f00 !important;
}You can use the button on the "Help -> More Troubleshooting Information" (about:support) page to go to the current Firefox profile folder or use the about:profiles page (Root directory).
- Help -> More Troubleshooting Information -> Profile Folder/Directory:
Windows: Open Folder; Linux: Open Directory; Mac: Show in Finder - https://support.mozilla.org/en-US/kb/profiles-where-firefox-stores-user-data
You did make sure that userChrome.css is a plain text file and not a rich text document with formatting code ? On Mac you can use the TextEdit utility to create the userChrome.css file as a plain text file.
I double checked the directory again and it seems to be in the right place. And I just tried to make a new .css file with the new code but nothing changes. I just tried downloading a pre made userChrome.css file and putting it into the chrome folder but I still didn't see any results.
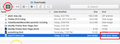
Occasionally, users experience problems with text editors adding an additional file extension after the .css on their file names, causing Firefox to see it as a text file instead of a stylesheet. Can you shows the view in Finder that lets you confirm that the file "Kind" is a CSS style sheet?
I removed (commented) the namespace line in userChrome.css. You could try that. Move the /* to the beginning of the line.
Okay so I looked at the extension type and it says it is a text document. Is it supposed to say CSS style sheet? If so, how do I change it?
Apple has a support article here about showing all file extensions:
https://support.apple.com/guide/mac-help/show-or-hide-filename-extensions-on-mac-mchlp2304/mac
I looked at the extensions and figured out that a CSS style sheet file turns into a text document if I try to move it to the chrome folder. I do not know how or why this is happening.
You could try downloading a .css file again and see whether it works any better after making the setting change. For example, I have a generator here:
Nope still nothing. I tried to download all kinds of .css files that do various things but none of them work. The only thing I can think of that might be wrong is the directory but I use the about:profiles page to get to it so i don't see how that is wrong. Or maybe all of the files I try are just outdated.
Okay, are they now CSS style sheet files at least, we've gotten past that problem?
Yes I think so.
Could you try checking for the userChrome.css file in the Browser Toolbox? This can be harder to find than back in the day when I created my video (at least on Windows).
I checked the Browser Toolbox for the useChrome.css file and I did not find it.
Can you open userChrome.css in a Firefox tab via "File -> Open" and dragging ? ?
Maybe check the permissions and owner of the chrome folder and userChrome.css.
I don't think it is an issue with the permissions because I am the only admin on this computer. And the file opens in a Fire Fox tab if I double click it. The address bar looks like this.
الحل المُختار
That is the wrong location. The chrome folder needs to be in the profile folder with the random name and not in the Profiles folder.
- ~/Library/Application Support/Firefox/Profiles/xxxxxxxx.default-release/chrome
If you would have used the button on the "Help -> More Troubleshooting Information" (about:support) page then this would have brought you to the correct location fro creating the chrome folder.
You can use the button on the "Help -> More Troubleshooting Information" (about:support) page to go to the current Firefox profile folder or use the about:profiles page (Root directory).
- Help -> More Troubleshooting Information -> Profile Folder/Directory:
Windows: Open Folder; Linux: Open Directory; Mac: Show in Finder - https://support.mozilla.org/en-US/kb/profiles-where-firefox-stores-user-data
Turns out I just overlooked the fact that the directory the folder was in was incorrect. Thank you all for your time and help.
Modified
Thanks for the follow-up. I marked this question as solved.