Change color of Downloads icon
Hi, I spent several hours trying just to change the color of the downloads icon (thought it would take me 1 minute). First I tried to do it myself, then searched the internet. From what I found on the internet, some stuff doesn't work, some works partially and in an unexpected way, most of it is difficult to understand and modify. Finally I give up. Please, is it possible to make white the download pie and the arrow thing (when the download is finished). That's all I ask for. If possible, without using the var-- stuff, just using fill: or filter: or some other straightforward functions.
All Replies (19)
Did you try CSS code in userChrome.css as that is where you need to make the change ? This is a SVG image, you can use fill to change its color.
Add CSS code to the userChrome.css file in the chrome folder in the Firefox profile folder.
#downloads-button { fill: red !important; }
It is not that difficult to create userChrome.css if you have never used it.
The first step is to open the "Help -> Troubleshooting Information" page and find the button to access the profile folder with the random name (xxxxxxxx.default-release).
You can find the button to go to the profile folder under the "Application Basics" section as "Profile Folder -> Open Folder". If you click this button then you open the profile folder in the Windows File Explorer. You need to create a folder with the name chrome in the profile folder with the random name (name is all lowercase). In the chrome folder you need to create a plain text file with the name userChrome.css (name is case sensitive). In this userChrome.css text file you paste the text posted. On Mac you can use the TextEdit utility to create the userChrome.css file as a plain text file.
In Windows saving the file is usually the only time things get more complicated because Windows can silently add a .txt file extension and you end up with a file named userChrome.css.txt. To avoid this you need to make sure to select "All files" in the dialog to save the file in the text editor using "Save File as".
You need to close (Quit/Exit) and restart Firefox when you create or modify the userChrome.css file.
More info about userChrome.css/userContent.css in case you are not familiar:
- https://www.userchrome.org/what-is-userchrome-css.html
- https://www.userchrome.org/how-create-userchrome-css.html
- https://www.userchrome.org/firefox-changes-userchrome-css.html
In Firefox 69 and later you need to set this pref to true on the about:config page to enable userChrome.css and userContent.css.
- about:config => toolkit.legacyUserProfileCustomizations.stylesheets = true
- https://support.mozilla.org/en-US/kb/about-config-editor-firefox
I am sorry, I should have been more specific. Yes, I am doing it in userchrome.css. I already have #downloads-button { fill: white!important; }, which I'd think should be enough. But no. The pie (when the download is in progress) and the downarrow (when the download finishes) are blue. How to make them white?
Does this work (not tested) ?
#downloads-button, #downloads-indicator-finish-image, #downloads-indicator-start-image {
fill: white !important
}No, it doesn't. The only thing that gets white is the downarrow (when download is finished), but only after I have clicked on it, #downloads-button does it.
What's so special about the downloads icon that it can't be easily modified?
fioiu omotrl said
What's so special about the downloads icon that it can't be easily modified?
It has multiple different appearances supplied by separate elements. Styling one element apparently has no effect on the others. But they all share this rule in common:
fill: var(--toolbarbutton-icon-fill-attention);
So you can override the blue to another color by redefining that variable this way:
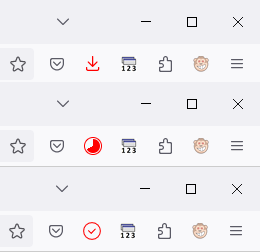
/* Change colors for download button fill and progress pie border */
#downloads-button {
--toolbarbutton-icon-fill-attention: #f00;
}
#downloads-button > .toolbarbutton-badge-stack > #downloads-indicator-progress-outer {
border-color: var(--toolbarbutton-icon-fill-attention) !important;
}
With the effect in the attached.
Finally it works!! Thanks a lot, jscher2000!! I probably don't need the second part as I don't have any borders. Now I have this and that's what I need:
- downloads-button {
fill: white!important; opacity: 0.3!important; }
- downloads-button[progress], #downloads-button[attention="success"] {
--toolbarbutton-icon-fill-attention: white; opacity: 1!important;
} But for educational purposes, if I replace --toolbarbutton-icon-fill-attention: white; with fill:white!important; why does it stop working? I target exactly the same element, why don't fii: or filter: work while they work perfectly well on #downloads-button? Why opacity: works regardless?
The individual images have the rule
fill: var(--toolbarbutton-icon-fill-attention);
In theory you could override that per individual element if you have their IDs, but it's easier to redefine the variable value for the entire stack under the downloads button.
The border is the circle around the pie. Mine's black, matching the other icons. It's based on the "currentcolor" for toolbar buttons, which you might be modifying elsewhere.
I am sorry, I still don't see the point of it. If I use
- downloads-button {
--toolbarbutton-icon-fill-attention: white;}
I get the pie and the final arrow white, but not the arrow before the download and not the arrow after I have clicked on the finished download. So it's not the whole stack, just some part of it. So you still have to correctly identify the elements which you target with --toolbarbutton-icon-fill-attention. And if so, then what's the point of this var thing?
I have modified a dozen other images (#back-button, #forward-button, #home-button, #reload-button, #stop-button etc) with simple fill:, including the regular #downloads-button itself. And some of those buttons change their appearance just like the downloads button (like Stop/Reload). Why all of a sudden *some* variants of the download button, of all things, are unresponsive to fill: and need a special treatment? (well ...because they are controlled by --toolbarbutton-icon-fill-attention, but why use it on some random collection of elements and why make it so hard to override?)
Thank you, cor-el, it's interesting, but it's much too detailed for my needs :)
fioiu omotrl said
I am sorry, I still don't see the point of it. If I use #downloads-button {--toolbarbutton-icon-fill-attention: white;} I get the pie and the final arrow white, but not the arrow before the download and not the arrow after I have clicked on the finished download.
I didn't test how to restyle the "before" or "after clicking" arrows because you had solved that problem earlier and limited your question to the parts I examined. Apologies for the incomplete analysis.
No problem at all, you have provided me with everything I needed. I was just saying that --toolbarbutton-icon-fill-attention: white; does not take care of the full stack of the downloads button, but rather of some seemingly random parts of it, moreover, it prevents override by regular means. That's why I don't see the point of the whole concept. Nevermind.
You can search the file I posted above for what actions --toolbarbutton-icon-fill-attention is used, see the comments for more information.
As I said, this info is more than I need. I am quite content with what I have already. I do have another mysterious issue to solve. I want all all the triangles and the arrows (">" signs), to the right of folder items in dropdown menus) to be white. Specifically arrows in the bookmarks bar dropdown menus. I use this: .menu-right /*triangles on the right side of the menus*/ { filter: invert(100%) !important;} menu-right /*arrows on the right side of the menus*/ { Fill: white!important;} Each of them separately works. But when used together, then either triangles or arrows become black. No combination of these 2 selectors with these two functions makes both triangles and arrows white. Surprisingly, arrows in the hamburger menu dropdown don't have this issue. Is it weird or what?
What triangles do you mean as I'm only aware of the arrow-right.svg icons to indicate that you can expand a folder or a menu ? Those arrows are all SVG icons and thus fill can be used. If you use fill:white and filter: invert(100%) for the same selector then obviously you invert the white fill color and get black. The arrows in the hamburger menu use label::after
I had thought of it, that's why I also used fill:black instead of white when I used invert for the other element, but it didn't help.
I do not have those triangles in the Bookmarks menu.
Can you post your entire userChrome.css so we can see what you have done so far ? If the file is too large then you can possibly upload the file.
These triangles are native, they are not produced by userChrome, they have always been there. Currently I am using Firefox 115.4.0esr on Windows 8.1. Ok, I have managed to do it with defining the arrows more narrowly .menu-right { filter: invert(100%) !important; } toolbarbutton menupopup[placespopup] > menu > .menu-right { Fill: black !important; } The problem was in another part of the CSS, namely --panel-color: white, a thing that changes some random elements in some random places which would be difficult to change otherwise, so I had taken it from somewhere else and put it into my script.
The major problem is the Inspector which allows only a single click to identify an element and it's very difficult to get to some places without clicking a mouse. Is there a way to do multiple clicks and still get the Inspector to idenfity elements?