Google Docs: Alt+/ shortcut not working in Firefox, works in Chrome
On Google Docs, the very useful shortcut "Alt+/" for executing menu actions by name exists, similar M-x in Emacs or Ctrl+Shift+A in PyCharm or Ctrl+Shift+P in VS Code.
On a German keyboard, there is no "/" key. In Chrome the hotkey "Alt+#" works instead. In Firefox, it does not.
This hotkey is particularly important, because it gives quick access to menu actions, that have no hotkey assigned, or for which the hotkey does not work on the current layout.
Is there something I can do to make it work?
Note. Based on what I know, I cannot tell if this is an issue with Firefox not sending the Alt+# key correctly, a special feature of Chrome that isn't present in Firefox, or a cross-browser compatibility issue of Google Docs, that should be blamed on Google Docs and not Firefox.
Firefox 114.0.2 (64-bit), running on Open Suse 15.3, 64 bit.
被選擇的解決方法
Wow, great research. keyCode is a "deprecated" property that site are supposed to transition away from (keyCode on MDN), but with the number of things developers have to fix, it probably is not a priority.
Hopefully Ctrl+Shift+Z Alt+Shift+Z is a suitable workaround. Otherwise, I think someone would need to find a way to connect Alt+# to the same function as Alt+/ on Google Docs.
所有回覆 (8)
On Firefox you need to use the "Alt+Shift" modifier for addressing an access key on a webpage, so I'm not sure whether you can set the access key to a shifted character like '#' unless Chrome also uses Alt+Shift.
How does this access key show in the Inspector?
You could possibly use a bookmarklet to modify this access key.
javascript:(function(){document.querySelector('<selector>').setAttribute('accesskey','.')})()
@cor-el: On a German QUERTZ keyboard, Alt+# does not involve the shift key. Instead, the # key is next to the Enter key. See https://de.m.wikipedia.org/wiki/Datei:KB_Germany.svg
As for the JavaScript, I am not sure how to use the snippet you provided. How do I get the <selector>?
由 kb 於
@cor-el
The German keyboard has a # key, so Alt+# does not involve the shift key. https://de.m.wikipedia.org/wiki/Datei:KB_Germany.svg
The rest of your answer isn't clear to me. What should I look at in the inspector?
Sorry for the late reply.
I see this issue was mentioned in 2018 (not clear what browser was involved): https://superuser.com/questions/1376649/how-to-do-the-shortcut-alt-on-a-german-keyboard
Websites typically intercept keystrokes by looking for specific characters. I would be a little surprised if Google used a different script for different browsers, but otherwise the difference in behavior is difficult to explain. (Google's scripts are notoriously complex and when I started looking, Firefox crashed, so I'm not going to keep looking.)
Or does Chrome automatically remap the key combination on some sites or all sites? I have a test page that tells you what keys it received, so you can compare Alt+# in different browsers:
@jscher2000
I tried your script and I get in Firefox:
keydown => event.key: "#" + Alt{charCode: 0; keyCode: 163; which: 163; code: Backslash}
keyup => event.key: "#" + Alt{charCode: 0; keyCode: 163; which: 163; code: Backslash}
In Chrome:
keydown => event.key: "#" + Alt{charCode: 0; keyCode: 191; which: 191; code: Backslash}
keyup => event.key: "#" + Alt{charCode: 0; keyCode: 191; which: 191; code: Backslash}
So there seems to be some difference in the numeric keyCode field.
I attached a table of keycodes. It looks like Chrome binds the key by "keyCode", which matches across Chrome and Firefox for the US keyboard layout, but not for a German layout, instead of using the symbolic "code" field.
As a result, "Alt+#" works by chance on Chrome with a German keyboard, because it matches the keyCode of "Alt+/" on a US layout. In Firefox, this similarity does not happen, so the hotkey fails.
So, clearly a Google Docs bug, that cripples Google Docs for non-US keyboards and just happens (?) to preserve a very important hotkey in the case of Chrome.
__________________________________________________ Table as source code table:
| Character | KeyCode
| DE Layout | US Layout | DE Layout | US Layout |
| | | Firefox | Chrome | Firefox | Chrome |
|-----------+-----------+-----------+--------------+----------+--------------+-----------+--------------+----------+--------------|
| , | , | 188 Comma | 188/ 44* Comma | 188/ 44* Comma | 188/ 44* Comma |
| . | . | 190 Period | 190/ 46* Period | 190/ 46* Period | 190/ 46* Period |
| - | / | 173/ 45* Slash | 189/ 45* Slash ||191/ 47* Slash ||191/ 47* Slash || |||
| ö | ; | 59/246* Semicolon | 192/246* Semicolon | 59/ 59* Semicolon | 186/ 59* Semicolon |
| ä | ' | 222/228* Quote | 222/228* Quote | 222/ 39* Quote | 222/ 39* Quote |
| # | \ | 163/ 35* Backslash ||191/ 35* Backslash || 92/ 92* Backslash | 220/ 92* Backslash | |||
| ü | [ | 219/252* BracketLeft | 186/252* BracketLeft | 91/ 91* BracketLeft | 219/ 91* BracketLeft |
| + | ] | 171/ 43* BracketRight | 187/ 43* BracketRight | 221/ 93* BracketRight | 221/ 93* BracketRight |
||||||||||||||||||||||||| |||||||||||||||||||||||||
* A/B* means that keydown, keyup have keyCode A, but keypress has keyCode B | Extra | signs mark the involved cell entries.
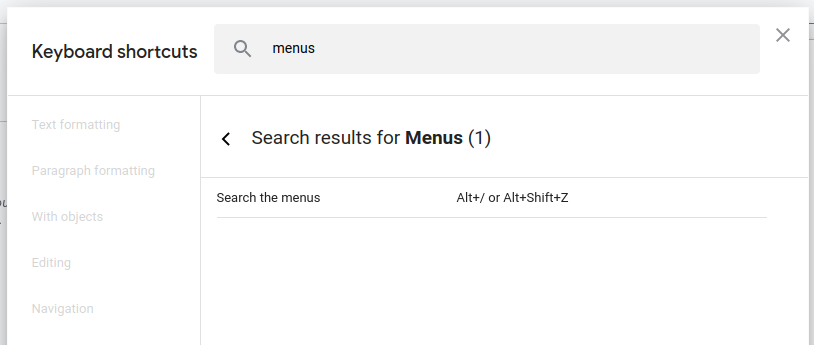
There's an alternative shortcut for menu search, Alt+Shift+Z, that works on German keyboards.
選擇的解決方法
Wow, great research. keyCode is a "deprecated" property that site are supposed to transition away from (keyCode on MDN), but with the number of things developers have to fix, it probably is not a priority.
Hopefully Ctrl+Shift+Z Alt+Shift+Z is a suitable workaround. Otherwise, I think someone would need to find a way to connect Alt+# to the same function as Alt+/ on Google Docs.
由 jscher2000 - Support Volunteer 於
> Hopefully Alt+Shift+Z is a suitable workaround. Otherwise, I think someone would need to find a way to connect Alt+# to the same function as Alt+/ on Google Docs.
It does work. Did you find it out based on the listed keycodes?
Edit. Never mind, saw the original alternate-shortcut reply only later. Though curiously, on my home device (Chrome), the alternate shortcut is listed as Alt+Z, and was promptly conflicting with the "delete element" shortcut of uBlock Origin...
由 kb 於