a space is automatically inserted after the special character X bar (x̄). This is issue does not happen on Safari or Chrome.
I am developing a website, which displays a lot of Mathematical formula. After the X barre (x̄), a space is automatically inserted. This issue does not happen on Chrome or Safari. Thank you for your guidance, Jean
Chosen solution
To experiment with different fonts, you can edit the font-family in this "fiddle" and then click Run to see the results of the change:
https://jsfiddle.net/s78b14Le/10/
I'm attaching the results from Firefox 58 on Windows 7.

All Replies (9)
Sorry, but this forum is for end user Firefox support not for web developer issues. Please see this - Where to go for developer support
Mozilla web development StackOverflow thread. https://stackoverflow.com/questions/tagged/firefox+or+firefox-os+or+html5-apps
Or you could try posting at the Web Development / Standards Evangelism forum over at the MozillaZine fora. The contributors over there are more knowledgeable about web page development issues with Firefox. http://forums.mozillazine.org/viewforum.php?f=25 You'll need to register and login to be able to post in that forum.
Hi Jean, if you have a public page demonstrating the problem, you could share a link to it.
Or does the problem occur during the process of typing into particular online editor(s) and not others?
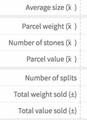
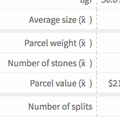
Thank you very much for your support. Please see below image. Basically with other browsers it looks fine, but with Firefox there is a space constantly added after the 'X-bar'.
My eyes are not that good...
Is it an actual space, or a "gap" adjacent to the character? What font is it? Can you link to a page demonstrating the problem? You can try setting one up here if you don't have other hosting:
You are absolutely right, Jeff. It is not a space, but a gap. Font is Unicode. I am sorry, but I cannot link the page as it is in the developer's hands and it is password protected. I am only the owner of the future website, but not the developer. The developer is telling me that even though it looks fine with Chrome and Safari, it will have to look this way in Firefox because it cannot be fixed... Jean
Could this be an issue with a font that supports ligatures?
What font is used?
You can right-click and select "Inspect Element" to open the builtin Inspector with this element selected. You can check the font used for selected text in the Font tab in the right pane of the Inspector.
Note that this is not about the font-family CSS rule, but about the font that Firefox actually uses as shown in the Font tab.
Chosen Solution
To experiment with different fonts, you can edit the font-family in this "fiddle" and then click Run to see the results of the change:
https://jsfiddle.net/s78b14Le/10/
I'm attaching the results from Firefox 58 on Windows 7.

Thank you very much. It works!!!!! Great support. Jean
Hopefully your designer can use a font that works well everywhere (a tall order, I know!).