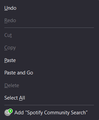
How do I turn this add website to search suggestion?
I tend to keep my UI less and less cluttered and this is just getting in way kind of. I did not find a way yet to disable this.
Επιλεγμένη λύση
Oops sorry, something went wrong with the second selector where I copied to class name but hadn't noticed that there were two and didn't test it.
This code should work.
.menuseparator-add-engine, .context-menu-add-engine {
display:none !important;
}Ανάγνωση απάντησης σε πλαίσιο 👍 0
Όλες οι απαντήσεις (8)
Did you click on the 'Add Spotify' on the bottom?
Also, If you want to add a search engine, check this link:
https://mycroftproject.com/
Actually I want that option to not appear on sites.
Ah. Does that show up when you are on other websites?
No, I think it shows up only when it thinks that the website has global search like YouTube
Add CSS code to the userChrome.css file.
.menuseparator-add-engine, .context-menu-add-engine { display:none!important; }
It is not that difficult to create userChrome.css if you have never used it.
The first step is to open the "Help -> Troubleshooting Information" page and find the button to access the profile folder.
You can find the button to go to the profile folder under the "Application Basics" section as "Profile Folder -> Open Folder". If you click this button then you open the profile folder in the Windows File Explorer. You need to create a folder with the name chrome in this folder (name is all lowercase). In the chrome folder you need to create a plain text file with the name userChrome.css (name is case sensitive). In this userChrome.css text file you paste the text posted. On Mac you can use the TextEdit utility to create the userChrome.css file as a plain text file.
In Windows saving the file is usually the only time things get more complicated because Windows can silently add a .txt file extension and you end up with a file named userChrome.css.txt. To avoid this you need to make sure to select "All files" in the dialog to save the file in the text editor using "Save File as".
You need to close (Quit/Exit) and restart Firefox when you create or modify the userChrome.css file.
See also:
- https://www.userchrome.org/what-is-userchrome-css.html
- https://www.userchrome.org/how-create-userchrome-css.html
In Firefox 69 and later you need to set this pref to true on the about:config page to enable userChrome.css and userContent.css in the chrome folder.
- toolkit.legacyUserProfileCustomizations.stylesheets = true
- https://www.userchrome.org/firefox-changes-userchrome-css.html
Τροποποιήθηκε στις
It is still showing that same thing. I did what you asked :(
Επιλεγμένη λύση
Oops sorry, something went wrong with the second selector where I copied to class name but hadn't noticed that there were two and didn't test it.
This code should work.
.menuseparator-add-engine, .context-menu-add-engine {
display:none !important;
}Oh, that worked. Thanks!