Opening a hidden div with a button is not working with Mozilla Browsers while working with all other modern browsers
We have a web site which is working perfect with all other modern browsers except Mozilla's. For this reason we are redirecting the users ,who uses Mozilla browsers, to another page that is saying Mozilla Browsers are not compatible with this web site and please use another browser. But this is not a good user experience and we need help about this problem. The problem is that; on a page there are divs which are hidden by default (with css 'display:none;'),and when a user clicks on a related button, a javascript function named as showhide give response and show the hidden div by making the related div unhidden ( with js command document.getElementById(arguments[0]).style.display = "block";) or on next click ( vice versa with js command document.getElementById(arguments[0]).style.display = "none";) This is working with all other modern browsers except Mozilla's. We tested this situation approximately for 6 months with the most up to date versions of Mozilla but nothing changed. Now we are using version 84.0.2 64 bit but nothing changed. We will be very glad if you can help us about this problem. With our best regards
All Replies (12)
Can you post a link to a publicly accessible page (i.e. no authentication or signing on required)?
Does the HELP button under Step 1 work for you in Firefox on the following page? It changes the inline style on a div from display:none to display:block, which sounds similar to what you are trying to do:
https://www.jeffersonscher.com/ffu/scrounger.html
However, as you can see if you inspect the page, it hardcodes the id, so perhaps your script is not passing the id successfully.
okaracal said
document.getElementById(arguments[0]).style.display = "block";
Is there any error message associated with that statement in the Web Console?
You can open the Web Console in the lower part of the tab using either:
- "3-bar" menu button > Web Developer > Web Console
- (menu bar) Tools > Web Developer > Web Console
- (Windows) Ctrl+Shift+k
Click the trash can icon to clear messages, then try the button again. Any new errors?
For cor-el the problem is not on a public page. If you want i can define a user to you for testing.
And for jscher2000 as i said before the page is working with all other modern browsers except mozilla and internet explorer. And I know that internet explorer is not a modern browser so it is not important to load correctly in internet explorer but it is important in mozilla browser.
okaracal said
And for jscher2000 as i said before the page is working with all other modern browsers except mozilla and internet explorer. And I know that internet explorer is not a modern browser so it is not important to load correctly in internet explorer but it is important in mozilla browser.
I'm pretty sure I didn't ask you about other browsers or Internet Explorer. If you cannot provide a test case demonstrating the problem, please reply to my earlier questions.
I recorded my screen while using the web site and with web console. I want to add the screen recorded video for you to this answer but adding video is not permitted.So I add an image for the problem that is saying showhide cannot be found, but it is a javascript function and a working function also. Additionally you asked for visiting web site and clicking on the HELP button. I visited the web site and clicked on the HELP button and saw that it is working. Best regards
Your screenshot shows the Debugger (Hata ayıklayıcı) tab. If you do a global search (Ctrl+Shift+f) in that tab for showhide does Firefox find the file where it is defined? You also can call up global search by closing that SOURCE file in the debugger and using the link available when no scripts are open.
- Hata ayıklayıcı: https://developer.mozilla.org/en-US/docs/Tools/Debugger/How_to/Search#searching_in_all_files
If the script file that defines the showhide function is not loading, you could check the Konsol tab and Ağ tab to see whether there is more information about what is happening with that file. (Note: the Ağ tab only shows requests made after the developer tools were opened, so you may need to reload the page after opening it to see what is happening with that request.)
As you said I take the screen record of the page while loading from network monitor, from web consol and from debugger also. The five records are as in the attachment.
Hmm, the line in the debugger seems to be part of this code:
// Support: Firefox <=3.6 - 5 only // Old Firefox doesn't throw on a badly-escaped identifier. el.querySelectorAll( "\\\f" ); rbuggyQSA.push( "[\\r\\n\\f]" );
From: https://code.jquery.com/jquery-3.5.1.js
I'm not sure why that old legacy code is running. But I do notice in jQuery that
function showHide ( elements, show ) {
is "camel-cased" with the H on hide capitalized. Could you try editing the call in yonetici.php to see whether that makes any difference?
After your advise I changed the showhide function name to shhi on all the php file. But nothing changed and it is not working already. And the web console, debugger and network screen shots are on the attachment. Best Regards
What is the shhi function? It's not the same as the jQuery showHide function?
On php page a javascript function named as showhide is the function that is used for showing and hiding divs. I changed that javascript function name to shhi to see if there will be change in working. I saw no change and then again rename the js function from shhi to showhide.
I see, you are not using the jQuery showHide function, it is your own showhide function that is in yonetici.php.
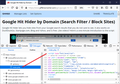
In your original screenshot, yonetici.php was listed as a script source in the Debugger, but in the later screenshots, it is not listed. You can compare the attached screenshot to see what I expect to see when a page has script blocks.
Maybe Firefox is not loading that script block in yonetici.php, and that is why the reference is not found? If you return to the Console tab and reload the page, are there any errors during the initial page load related to scripts loading or the lines in that script block?