firefox does not send cookie using rtmpt protocol
When I use jwplayer to connect the rtmp server using rtmpt protocol(it is based on http) in firefox, I just found that the broswer does not send cookie when send http request to rtmp server but chrome does, I wish someone could tell me how this happens.
Tất cả các câu trả lời (7)
Do you have a testcase to reproduce the issue?
Oxylatium said
Do you have a testcase to reproduce the issue?
Thanks for your response, and sorry for not make the question clear, Here is the issue.
1. First I visit my website https://XXXXX.XXX.net:8078/jw/test.html 2. in test.html I have set the cookie
$.cookie("AWSELB-test", "testELB123456", {
path: "/",
//domain: "XXXXX.XXX.net",
//not set domain, the issue is the same if I set it
security: false
});
2. in test.html I use jwplayer to connect rtmp server using rtmpt protocol, $(function() {
player = jwplayer("myElement").setup({
"file": "rtmpt://XXXXX.XXX.net/RtmpRelay",
"advertising": {
"client": "vast",
"schedule": {
"adbreak-preroll":{
"tag": "myPreroll.xml",
"offset": "pre"
},
"adbreak-midroll":{
"tag": "myMidroll.xml",
"offset": "50%"
}
}
}
});
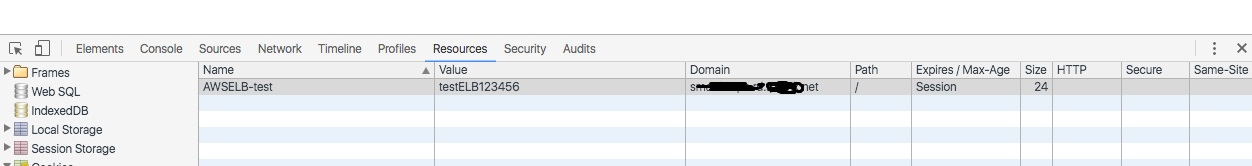
3. I can see the cookie in both firefox and chrome see uploaded images 4. Then i use wireshark to have a packetcapture, see uploaded images (when client connects the rtmp server using rtmpt protocol, in first step, a open/1 http post request will be sent as you see in the pictures) 5. the version of firefox is 50.1.0 Hope you can give me some suggestion.Thanks!
Được chỉnh sửa bởi xiaohao vào
And as you can see in above pictures(the last two pictures), in firefox(the third picture), the cookie is not sent when open/1 request is sent, but in chrome the cookie was sent(the last picture) Besides, are there some questionable points of the user-agent? In firefox the user-agent is firefox, but in chrome the user-agent is shockwave flash. And by the way there are more headers in chrmome.
Được chỉnh sửa bởi xiaohao vào
I'm not able to join your website? is it normal?
Oxylatium said
I'm not able to join your website? is it normal?
You mean https://XXXXX.XXX.net:8078/jw/test.html? It is just an example, and not a real website, and the website is just in my Local Area Network so you can not join(sorry for that)
Sorry, that's not "testcase". That is beyond end user Firefox support.
Please see this support article: https://support.mozilla.org/en-US/kb/where-go-developer-support
Specifically - Post a question to the Mozilla Developer Network's Stack Overflow page.
Could you build a testcase on Jsfiddle or CodePen, please. You can embed some plugins.