"background-color" property not rendering on dropdown option elements
I'm using a webpage that involves selecting colors from a dropdown list. On this dropdown list, every element's color is displayed using a CSS "background-color" property. Using dev tools, I can see that this CSS value is making it through to the calculated CSS for this element. However, there is no background color displayed for any dropdown elements.
This is the page in question, but it may be locked behind an account: https://www1.flightrising.com/scrying/predict/33084110
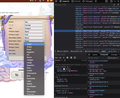
Attached screenshot of list, and its CSS displayed in dev tools.
เปลี่ยนแปลงโดย k8spitzer เมื่อ
การตอบกลับทั้งหมด (1)
[deleted this comment]
เปลี่ยนแปลงโดย k8spitzer เมื่อ