How to make 'Bookmark Menu' button to look like other bookmark items?
In bookmark bar, every bookmarks is highlighted white when hovered.
'Bookmark Menu' button is also highlighted, but its size is too small.
I've tried to use 'userChrome.css' with 'toolkit.legacyUserProfileCustomizations.stylesheets' enabled.
#bookmarks-menu-button::after {
content: "bookmark menu";
display: inline-block;
}
This was all I could do.
There is '<label>' element under '#bookmarks-menu-button' so I might be able to use that for displaying string next to icon, but I don't know how to include it to 'white highlight' when hovered.
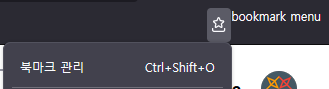
Also I found that when I try to change 'Bookmark Menu', popup menu (displayed under it) is aligned with icon, not text. So the popup menu will look like it is moved to left. I don't want this. I want the menu is aligned with text so that it is not look like it moved left.
TL;DR - I want to make 'Bookmark Menu' button look like other bookmarks, Icon with Text, Both are highlighted as one when hovered. Also popup menu when 'Bookmark Menu' is clicked should be aligned with text, not icon.
Изменено
Все ответы (2)
Try this code:
#bookmarks-menu-button .toolbarbutton-text {
display:unset !important;
padding-bottom: 4px !important;
}cor-el 언급
Try this code:#bookmarks-menu-button .toolbarbutton-text { display:unset !important; padding-bottom: 4px !important; }
Thanks for the help!
I modified your code to 'fix' some problems:
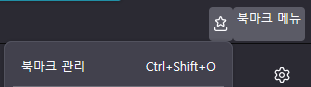
- Icon and text looks a little bit separated
- Text is still displayed at the top of the 'button'
/* Forgot to mention that I've also changed the height of bookmark bar */
#PersonalToolbar { height: 38px !important; }
/* Solve Icon-Text separation by overlapping them */
#bookmarks-menu-button .toolbarbutton-text {
display: unset !important;
padding-top: 8px !important;
padding-left: 5px !important;
margin-left: -5px !important;
}
But this still have problem. Bookmark menu displayed when clicked is aligned with Icon, not text or rightmost of the button, as you can see in screenshot attached.
How can I solve this?