Responsive Design Mode
FF 110.0 - Dropdown menu in responsive design mode will not display more than 20 devices, regardless of how many are selected. Does not scroll, as in earlier versions.
Выбранное решение
You can consider to file a bug report to have the devs look into this.
WARNING: modifications made through a userChrome.css or userContent.css file can stop working as Firefox evolves in new releases, and can break Firefox or cause strange behavior.
Прочитайте этот ответ в контексте 👍 0Все ответы (3)
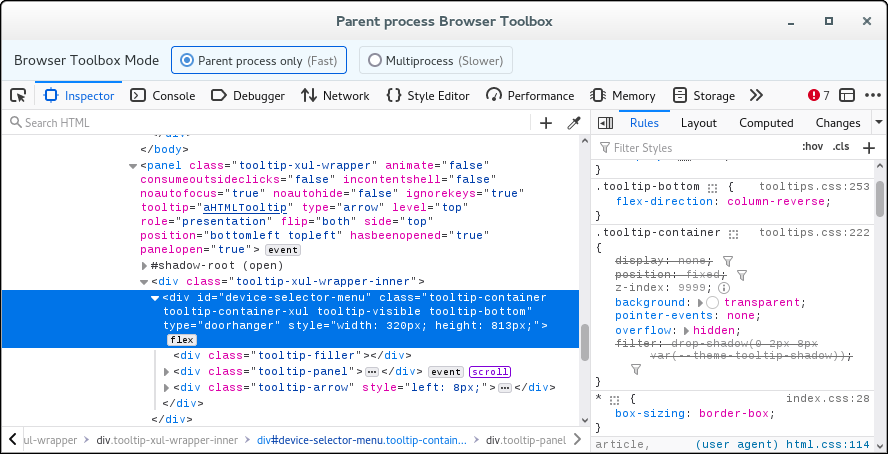
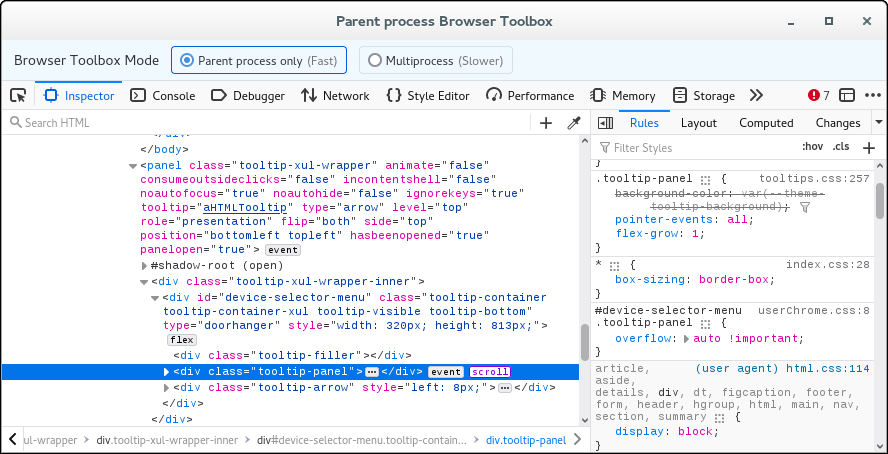
I can replicate this problem. It appears that this is a tooltip-xul-wrapper panel with class .tooltip-container and this selector has an overflow:hidden CSS rule. Setting overflow:auto on the .tooltip-panel element makes a scroll bar appear and allows to scroll the list. This CSS code needs to be in userChrome.css above the @namespace if you have it in your userChrome.css.
Add CSS code to the userChrome.css file in the chrome folder in the Firefox profile folder.
/* needs to be above the @namespace line */
@-moz-document url(chrome://devtools/content/responsive/toolbar.xhtml){
#device-selector-menu .tooltip-panel {overflow:auto !important;}
}
It is not that difficult to create userChrome.css if you have never used it.
The first step is to open the "Help -> Troubleshooting Information" page and find the button to access the profile folder with the random name (xxxxxxxx.default-release).
You can find the button to go to the profile folder under the "Application Basics" section as "Profile Folder -> Open Folder". If you click this button then you open the profile folder in the Windows File Explorer. You need to create a folder with the name chrome in the profile folder with the random name (name is all lowercase). In the chrome folder you need to create a plain text file with the name userChrome.css (name is case sensitive). In this userChrome.css text file you paste the text posted. On Mac you can use the TextEdit utility to create the userChrome.css file as a plain text file.
In Windows saving the file is usually the only time things get more complicated because Windows can silently add a .txt file extension and you end up with a file named userChrome.css.txt. To avoid this you need to make sure to select "All files" in the dialog to save the file in the text editor using "Save File as".
You need to close (Quit/Exit) and restart Firefox when you create or modify the userChrome.css file.
More info about userChrome.css/userContent.css in case you are not familiar: *https://www.userchrome.org/what-is-userchrome-css.html
- https://www.userchrome.org/how-create-userchrome-css.html
- https://www.userchrome.org/firefox-changes-userchrome-css.html
In Firefox 69 and later you need to set this pref to true on the about:config page to enable userChrome.css and userContent.css in the chrome folder.
- about:config => toolkit.legacyUserProfileCustomizations.stylesheets = true
- https://support.mozilla.org/en-US/kb/about-config-editor-firefox
Выбранное решение
You can consider to file a bug report to have the devs look into this.
WARNING: modifications made through a userChrome.css or userContent.css file can stop working as Firefox evolves in new releases, and can break Firefox or cause strange behavior.
Изменено
That worked, thanks. Wasn't an @namespace line in userChrome.css, added fix to bottom of file. No idea how to report bug, this support site is a mess and very difficult to use.