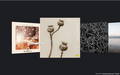
Artefact lines showing when using transformations
I have created a test page here https://dev.danlobo.co.uk/pure-css-coverflow-slider/index.html
This seems to render fine in all browsers except firefox. I have even tried nightly build.
Notice the thin line artefacts when rendering (screen shots attached).
Mac Sonama 14.3.1 Firefox 123.0.1 64bit
I have tried setting fx.webrender.compositor to false as suggested here but this seems to make no difference:
e.g. https://www.reddit.com/r/firefox/comments/sf7l56/using_firefox_on_a_4k_display_causes/
Please can you advise why this happening in firefox only browser?
I have created a test page here https://dev.danlobo.co.uk/pure-css-coverflow-slider/index.html
This seems to render fine in all browsers except firefox. I have even tried nightly build.
Notice the thin line artefacts when rendering (screen shots attached).
Mac Sonama 14.3.1
Firefox 123.0.1 64bit
I have tried setting fx.webrender.compositor to false as suggested here but this seems to make no difference:
e.g. https://www.reddit.com/r/firefox/comments/sf7l56/using_firefox_on_a_4k_display_causes/
Please can you advise why this happening in firefox only browser?