Change the text color of individual folders created on toolbar
Hello! I am using the following code (userChrome.css) to color the individual folders created on the toolbar and it works great;
#PlacesToolbarItems > .bookmark-item[container][label="Music" i] {background-color: #ff0545 !important;}
#PlacesToolbarItems > .bookmark-item[container][label="NewsPapers" i] {background-color: #386bff !important;}
#PlacesToolbarItems > .bookmark-item[container][label="News Video" i] {background-color: #386bff !important;}
#PlacesToolbarItems > .bookmark-item[container][label="TV" i] {background-color: #ff1fc8 !important;}
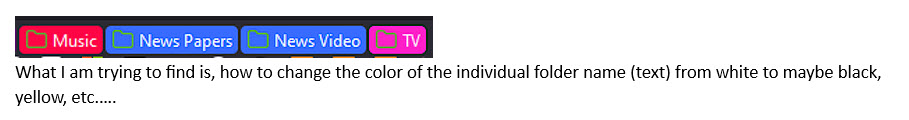
What I am trying to find, is how to change the color of the individual folder name (text) from white to maybe black, yellow, etc.….
Any suggestion is appreciated. Regards,
Τροποποιήθηκε στις
Επιλεγμένη λύση
You can simply add a color property to set the text color.
Note that "i" means case insensitive, so you do not really have to capitalize.
Ανάγνωση απάντησης σε πλαίσιο 👍 0Όλες οι απαντήσεις (6)
Επιλεγμένη λύση
You can simply add a color property to set the text color.
Note that "i" means case insensitive, so you do not really have to capitalize.
@cor-el
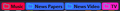
With the information you provided I was able to use and find the way to change the text color;
- PlacesToolbarItems > .bookmark-item[container][label="Music" i] {color: #0E0E0E !important;}
- PlacesToolbarItems > .bookmark-item[container][label="News Papers" i] {color: #0E0E0E !important;}
- PlacesToolbarItems > .bookmark-item[container][label="News Video" i] {color: #0E0E0E !important;}
- PlacesToolbarItems > .bookmark-item[container][label="TV" i] {color: #0E0E0E !important;}
Thank you for pointing me to the path for the the solution. Sincerely and regards,
Note that you combine this with your previous code for maitainability.
#PlacesToolbarItems > .bookmark-item[container][label="Music" i] {background-color: #ff0545 !important; color: #0E0E0E !important;}
#PlacesToolbarItems > .bookmark-item[container][label="NewsPapers" i] {background-color: #386bff !important; color: #0E0E0E !important;}
#PlacesToolbarItems > .bookmark-item[container][label="News Video" i] {background-color: #386bff !important; color: #0E0E0E !important;}
#PlacesToolbarItems > .bookmark-item[container][label="TV" i] {background-color: #ff1fc8 !important; color: #0E0E0E !important;}
@cor-el
Much better... Regards,
I see the css and that it will do what I need. What I don't know is where to put the code, so that it is effective. Help please!
More info about userChrome.css/userContent.css in case you are not familiar:
- https://www.userchrome.org/what-is-userchrome-css.html
- https://www.userchrome.org/how-create-userchrome-css.html
- https://www.userchrome.org/firefox-changes-userchrome-css.html
In Firefox 69 and later you need to set this pref to true in about:config to enable userChrome.css and userContent.css.
- about:config => toolkit.legacyUserProfileCustomizations.stylesheets => true
- https://support.mozilla.org/en-US/kb/about-config-editor-firefox