Firefox 115.0.2 (64-Bit) on Windows 7
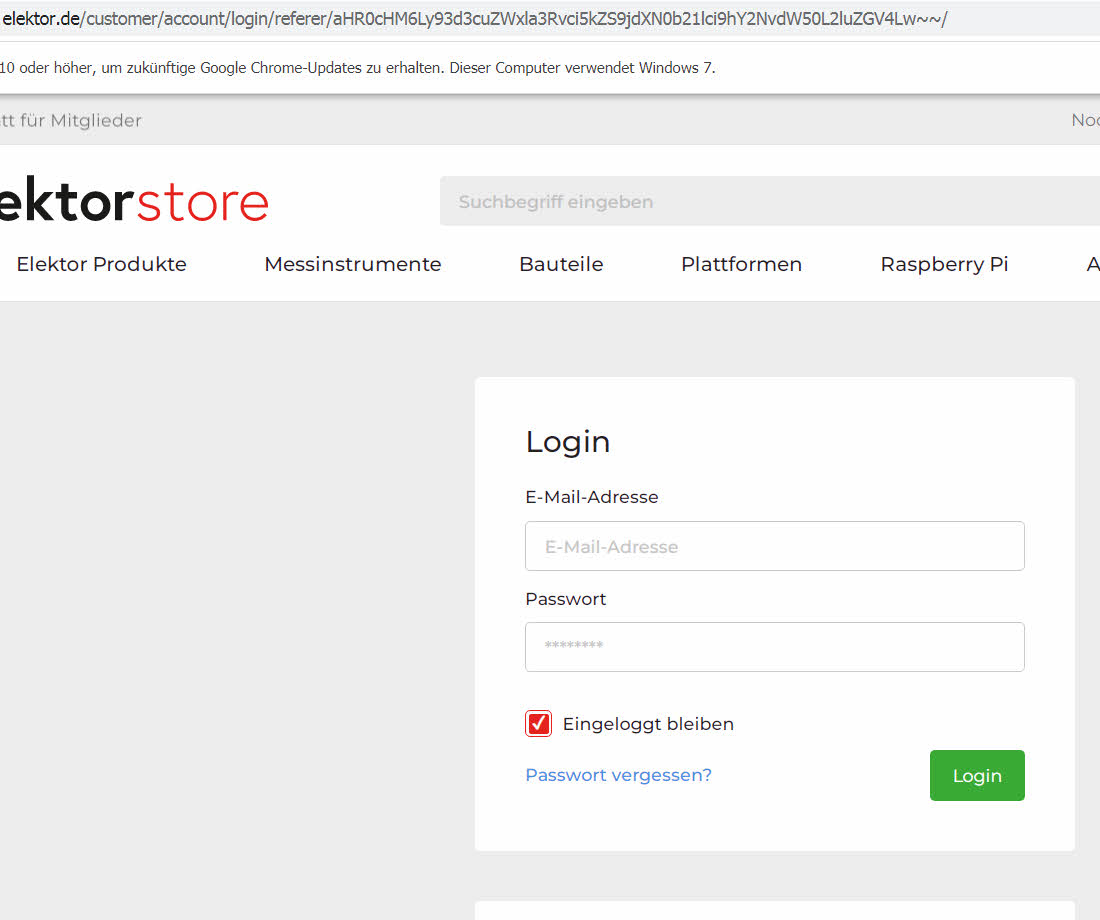
Contrast disappears when I klick 'Login' eg. on 'https://www.elektor.de/'; other browsers are ok. AdGuard on or off makes no difference. Kind Regards [removed email from public]
James (doing minimal support) trɔe
Ŋuɖoɖo si wotia
As suggested, I created a 'userContent.css' file and the 'chrome' folder using the suggested CSS code (see attached FF-font-type-issue). I also set 'about:config => toolkit.legacyUserProfileCustomizations.stylesheets = true' Unfortunately it did not have an affect. However, it got me on the right track. In Firefox I selected 'Settings -General - Font_types - Standard (Times New Roman)' and deselected the "Allow pages to use their own fonts". This worked and now the Elektor.de Web-site is readable (see attached elektor-ok). Problem solved. Many thanks for all the help.
Xle ŋuɖoɖo sia le goya me 👍 0All Replies (17)
Hi, with this form? https://www.elektor.de/customer/account/login/
I'm not sure what you mean by "contrast" -- does it seem that there is a translucent overlay in front of the content?
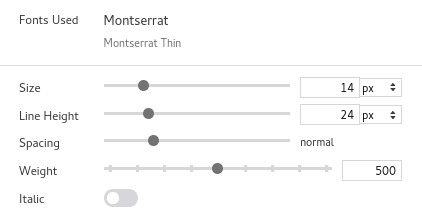
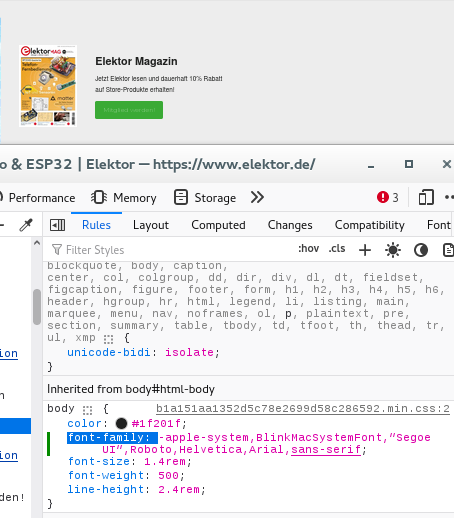
That is a problem with the Montserrat Thin font that the website specifies. This font looks very faint in Firefox. You can possibly override this via a CSS font-family rule in userContent.css.
Add CSS code to the userContent.css file in the chrome folder in the Firefox profile folder.
@-moz-document domain(elektor.com), domain(elektor.de){ body,a,button,input,select,textarea {font-family: sans-serif !important} }
More info about userChrome.css/userContent.css in case you are not familiar: *https://www.userchrome.org/what-is-userchrome-css.html
- https://www.userchrome.org/how-create-userchrome-css.html
- https://www.userchrome.org/firefox-changes-userchrome-css.html
In Firefox 69 and later you need to set this pref to true on the about:config page to enable userChrome.css and userContent.css in the chrome folder.
- about:config => toolkit.legacyUserProfileCustomizations.stylesheets = true
- https://support.mozilla.org/en-US/kb/about-config-editor-firefox
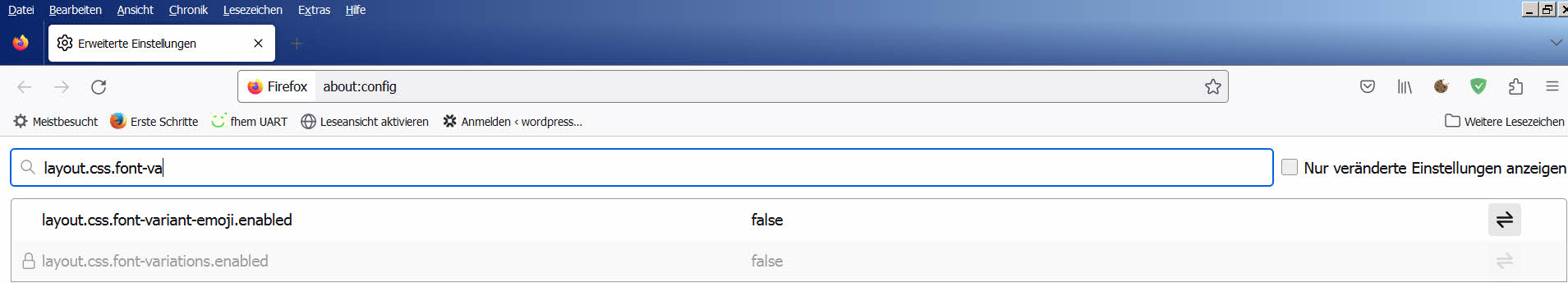
The Montserrat Thin font has good contrast for me in a clean profile, it only appears too thin and faint if I change layout.css.font-variations.enabled to false in about:config.
I tried the suggested hints: "Add CSS code to the userContent.css file in the chrome folder in the Firefox profile folder. @-moz-document domain(elektor.com), domain(elektor.de){
body,a,button,input,select,textarea {font-family: sans-serif !important}
}" and "enable userChrome.css and userContent.css in the chrome folder." no success! Looking at 'layout.css.font-variations.enabled' it is set to false in about:config; but marked with a lock and I can't change it. Please see screenshot. Reagards
Windows 7 does not support font variations.
You can work around it by temporarily disabling "Allow pages to choose their own fonts, instead of your selections above" or using an extension like Toggle Fonts.
Since this rule is to modify a web page, you can use the Stylus extension as an alternative to userContent.css.
Many thanks to all of you for your engagement. Unfortunately the suggested measures did't work. I've contacted the web-site owner about the problem and shell use another browser for this particuler and similar web-sites. Have a nice day.
The code works for me and should work for you as well.
You did place the code in userContent.css (webpages) and not in userChrome.css (user interface) in the chrome folder in the Firefox profile folder ?
You also did confirm that the userContent.css file doesn't have a hidden .txt file extension (userContent.css.txt) ?
It is not that difficult to create userContent.css if you have never used it.
The first step is to open the "Help -> Troubleshooting Information" page and find the button to access the profile folder with the random name (xxxxxxxx.default-release).
You can find the button to go to the profile folder under the "Application Basics" section as "Profile Folder -> Open Folder". If you click this button then you open the profile folder in the Windows File Explorer. You need to create a folder with the name chrome in the profile folder with the random name (name is all lowercase). In the chrome folder you need to create a plain text file with the name userContent.css (name is case sensitive). In this userContent.css text file you paste the text posted. On Mac you can use the TextEdit utility to create the userContent.css file as a plain text file.
In Windows saving the file is usually the only time things get more complicated because Windows can silently add a .txt file extension and you end up with a file named userContent.css.txt. To avoid this you need to make sure to select "All files" in the dialog to save the file in the text editor using "Save File as".
You need to close (Quit/Exit) and restart Firefox when you create or modify the userContent.css file.
More info about userChrome.css/userContent.css in case you are not familiar: *https://www.userchrome.org/what-is-userchrome-css.html
- https://www.userchrome.org/how-create-userchrome-css.html
- https://www.userchrome.org/firefox-changes-userchrome-css.html
In Firefox 69 and later you need to set this pref to true on the about:config page to enable userChrome.css and userContent.css in the chrome folder.
- about:config => toolkit.legacyUserProfileCustomizations.stylesheets = true
- https://support.mozilla.org/en-US/kb/about-config-editor-firefox
Unfortunately I can't remember the other URLs where these effects happend (I think it happend twice). Because these were links in articles, I was concentrating on the subject and not the links themselfs. Since I already had discovered the workaround to use another browser, I didn't bother further. However, because I visit the given example web-page (Elector) on a regular basis it became an annoyance and therefore sticked to my mind.
With the code I posted above, I see the https://www.elektor.de/ website the way as shown in the first screenshot. With this font-family rule disabled, I see the faint Montserrat Thin font. If I edit this rule and remove the Montserrat font then it displays fine (third screenshot).
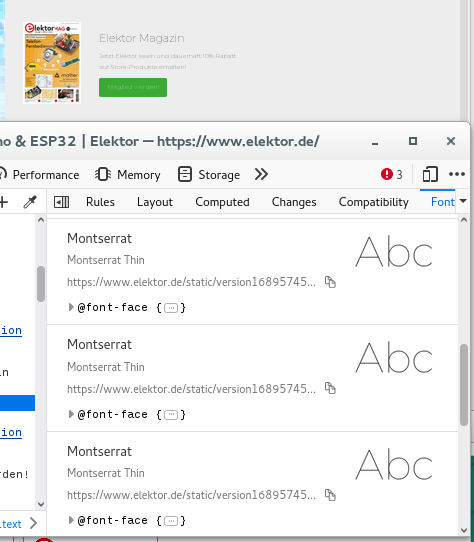
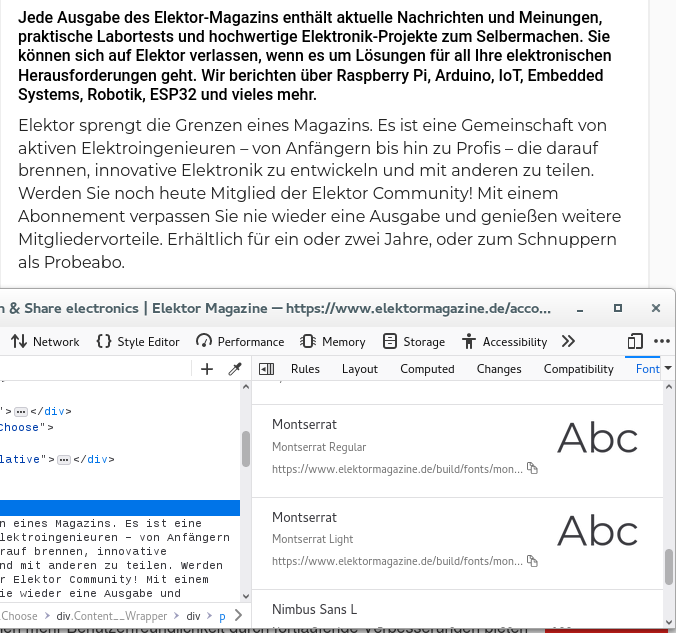
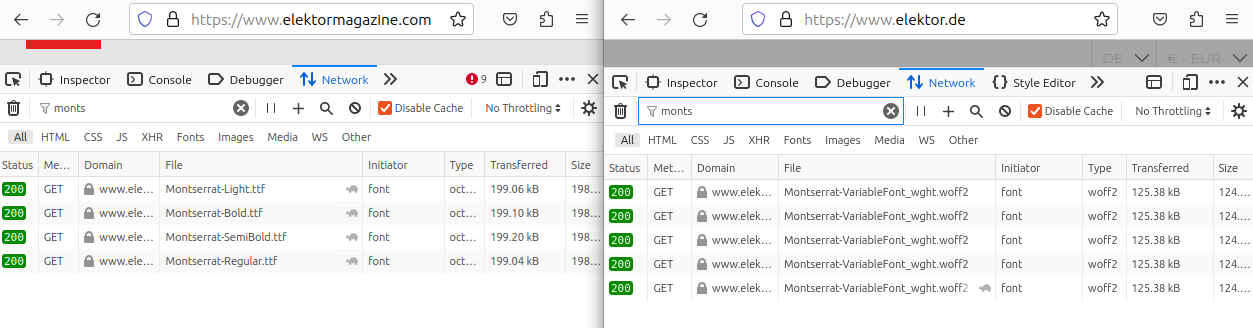
The https://www.elektormagazine.de site doesn't have this problem as it doesn't use the Montserrat Thin font, but uses the Montserrat Regular font (fourth screenshot).
Firefox simply can't render the Montserrat Thin font very well.
Ɖɔɖɔɖo si wotia
As suggested, I created a 'userContent.css' file and the 'chrome' folder using the suggested CSS code (see attached FF-font-type-issue). I also set 'about:config => toolkit.legacyUserProfileCustomizations.stylesheets = true' Unfortunately it did not have an affect. However, it got me on the right track. In Firefox I selected 'Settings -General - Font_types - Standard (Times New Roman)' and deselected the "Allow pages to use their own fonts". This worked and now the Elektor.de Web-site is readable (see attached elektor-ok). Problem solved. Many thanks for all the help.
Note that you shouldn't disable "Allow pages to choose their own fonts, instead of your selections above" as this will cause issues with iconic fonts used by webpages to display small icons (you may see text labels instead of icons or boxes with the hex code).
cor-el said
Firefox simply can't render the Montserrat Thin font very well.
Firefox renders Montserrat the same as Chrome for the same weight (100). This very thin weight is the default for this font and higher weights are not available without support for variable fonts which requires Windows 10+. Chrome does its own font rendering so is not OS-dependent.
I think that the point here is why they serve Montserrat Thin on the elektor websites and serve MontSerrat Regular on the elektormagazine websites where the former poses a problem and the latter works fine.
You are right cor-el. I wrote to Elektor in parallel to Mozilla. From Elektor came a typical political answer (see below): not addressing the issue, claiming everything is according to standards and there is no intention to change anything.
Reply from Elektor: Unsere Website ist für Browser-Standardeinstellungen optimiert. Das heißt, dass Cookies (zumindest die funktionalen) zwingend akzeptiert werden müssen. Außerdem sollte man, falls man das Browser-Addon „I don't care about Cookies“ installiert hat, dieses Addon deaktivieren. Wir empfehlen die Verwendung von Google Chrome oder Edge. Firefox funktioniert möglicherweise nicht richtig. Daran können wir leider nichts ändern. In English: Our website is optimized for browser standard configurations. Functional cookies must be enabled. The addon „I don't care about Cookies“ should be disabled. We recommend Google Chrome or Edge. Firefox seems not to function properly and we can't do anything about that.
In addition: Elektor also hide the vertical sidebar if 'functional cookies allowed' is not explicitly selected. It's just annoying.
The elektormagazine site is serving different versions of Montserrat (Light/Bold/SemiBold/Regular) instead of a variable font so it is more compatible.