How do I prevent websites to hide the bottom scroll bar in Firefox?
Hi,
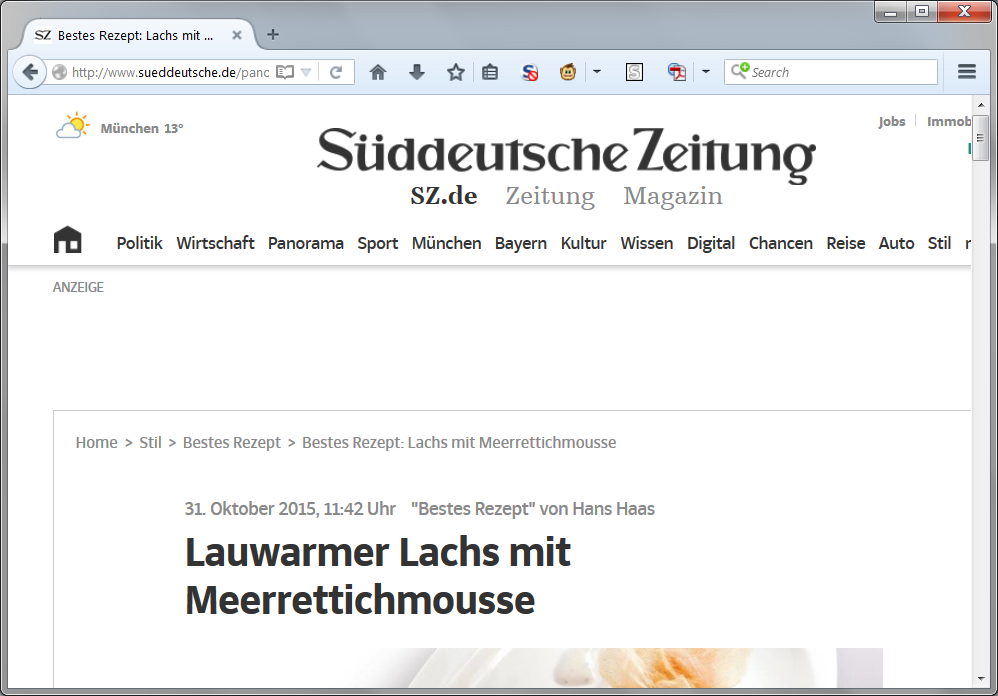
on http://www.sueddeutsche.de the bottom scroll bar is not there.
How do I prevent it from being hidden?
And is there a way to prevent websites from changing ANYTHING on my browser at all? I'm so fed up with it, I notice these days they can change the context menu and everything, there used to be a menu switch for that.
Izabrano rješenje
Hi,
thanks for your effort, but are you sure the scroll bar is hidden using styles?
I installed the Stylish extension you pointed out, and let in block all styles at the website in question, just for an initial test what it would look like.
I didn't see any difference and the scroll bar failed to appear.
The dom.event.contextmenu.enabled had been set to 'false' at an earlier point (and admittedly I had forgotten all about it ;-) That doesn't stop that same website from changing the context menu though. For example, on http://www.sueddeutsche.de/kultur/peanuts-dilbert-co-montagstief-1.2677532-9 , there is no "Save image", "Show image", "Save image URL to clipboard" etc (I don't know the exact English wording of these context menu entries since I'm using the German localisation.)
Pročitajte ovaj odgovor sa objašnjenjem 👍 0All Replies (5)
Usually, as in this case, the problem is a style rule in the page and instructs Firefox to hide the content that is too wide rather than providing a horizontal scrollbar (see attached screen shot). This site is using a "responsive" theme that is supposed to reshape the content for different viewers but perhaps they did not test it well.
Because you want 99% of the site's style rules to apply, in order to block just this one, you need a somewhat "surgical" approach. There were two examples of custom style rules in this thread: https://support.mozilla.org/questions/985487#answer-602508
Regarding the right-click context menu, you can change a setting so that sites cannot replace Firefox's menu; Firefox's will appear in front of the site's custom menu (if any). To do that:
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button promising to be careful.
(2) In the search box above the list, type or paste contex and pause while the list is filtered
(3) Double-click the dom.event.contextmenu.enabled preference to switch it from true to false
Odabrano rješenje
Hi,
thanks for your effort, but are you sure the scroll bar is hidden using styles?
I installed the Stylish extension you pointed out, and let in block all styles at the website in question, just for an initial test what it would look like.
I didn't see any difference and the scroll bar failed to appear.
The dom.event.contextmenu.enabled had been set to 'false' at an earlier point (and admittedly I had forgotten all about it ;-) That doesn't stop that same website from changing the context menu though. For example, on http://www.sueddeutsche.de/kultur/peanuts-dilbert-co-montagstief-1.2677532-9 , there is no "Save image", "Show image", "Save image URL to clipboard" etc (I don't know the exact English wording of these context menu entries since I'm using the German localisation.)
There is an extra step: you need to create a new style rule:
(1) Select and copy this style block (this is the broader "all sites" rule):
@namespace url(http://www.w3.org/1999/xhtml); html, body { overflow-x: visible !important; }
If you later decide to use a narrower rule, this one is site-specific:
@namespace url(http://www.w3.org/1999/xhtml); @-moz-document domain("www.sueddeutsche.de") { html, body { overflow-x: visible !important; } }
(2) Click the Stylish "S" icon on the toolbar, then Write New Style > Blank Style. This should open a new tab. To work with your rule in a floating window, right-click the tab > Move to New Window, then you can resize it to your pleasure.
(3) In the large editing area, paste the rule. Then click Preview to see the effect. if it works, go ahead and give it a name and save it.
Example "before" and "after" screen shots attached.
Regarding right-click > Save Image As, it only appears if you right-click directly on an image. On the cartoon page, there are navigation overlays in front of/on top of the image intercepting the click. In a case like this, you can use the Page Info dialog, Media panel, to save the image.
- right-click a blank area of the page and choose View Page Info > Media
- (menu bar) Tools menu > Page Info > Media
- click the padlock or globe icon to the left of the site address > More Information > Media
This lists all (or most*) of the images loaded into the page. You can click in the list and arrow down watching the preview area and use Save As when you see the one you want.
(Apologies that I don't know the German labels.)
Awesome!