How to change menu font in version 132
I haven't upgraded browser versions for a while and I'm now going from 109 to 132. Pretty bad I know.
I'm having a number of issues but for this post I'd like to concentrate on userChrome.css.
In version 109, I had a custom font for the top menu bar, the top menus, the bookmark toolbar, the bookmark toolbar menus, and the right click menus. I did this by including the following in userChrome.css (as per [https://support.mozilla.org/si/questi.../1335097|here]:
- navigator-toolbox { font-family:"MyFont" !important }
This worked great, but it is no longer working in version 132. Obviously I don't know in which Firefox version this stopped working.
Has this been disabled by Mozilla or has it been changed? If it's been changed, how can I achieve it now?
I'm very grateful for any help!
الحل المُختار
ThePillenwerfer said
This seems to do what you want, ie ONLY change the Menu Bar, Bookmark lists and right-click menus:—menu, menupopup :is(menu, menuitem), .subviewbutton {
font-family: "OCR A Extended" !important;
}
Hey, that works! However, only:
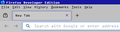
- If the word "Extended" is left off, i.e. "OCR A", as I described above, (if it isn't, i.e. "OCR A Extended", then the fonts are that weird small serif font I posted in the above screenshot), and
- The above code must appear at the very top of
userChrome.css. If even a comment is entered above the code, then it does not work, for example:/* Menu fonts for version 100+
menu, menupopup :is(menu, menuitem), .subviewbutton {
font-family: "OCR A" !important;
}
/* End menu fonts
...does not work, even if it is at the very top ofuserChrome.css. It must be like:@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
menu, menupopup :is(menu, menuitem), .subviewbutton {
font-family: "OCR A" !important;
}
[etc...]
All Replies (14)
I can't edit my post, really? I couldn't preview it either. So, I can't fix the URL mistake above. I did use the button and it doesn't appear to work.
URL should be https://support.mozilla.org/si/questions/1335097
userChrome.css line should be:
#navigator-toolbox { font-family:"My Font" !important }
Modified
Try:—
* { font-family:"My Font" !important }
Sorry for my late reply. And thanks very much for the suggestion.
Do you mean to put an asterisk in front? I tried this:
#navigator-toolbox * { font-family:"OCR A" !important }
It didn't work. :\
By the way, just to note, on about:config, I do have set:
toolkit.legacyUserProfileCustomizations.stylesheets = true
No, enter it as I gave it without #navigator-toolbox anywhere.
That will change pretty much all the text in Firefox. If you only want to do the toolbars at the top change it to:—
:root { font-family:"OCR A" !important }
See below for it working; mine says "OCR A Extended" because that's what's on my PC.
Modified
I've had a further play and your original code works for me on Firefox 131.0.3 — see below.
It should work as you've enabled it in about:config. All I can think is that the font name is wrong.
See if you can change it at all, something like font-family: "Times New Roman" or font-family: serif If they work it must be the font name that's wrong or Firefox can't find it for some reason.
Firefox 132 isn't out yet so if you are using it it must be a beta release and as such could very well not work properly.
Modified
Something I didn't mention (I thought I did but I didn't) is that I'm using Firefox Developer. I'm using version 132.0b1 (64 bit). I'm using the portable version from Portable Apps.
I was able to get it almost the way I had it by using this specific line in userChrome.css:
* { font-family: OCR A !important; }
But, this changes all fonts displayed everywhere in Firefox, chaging the font in the URL bar for example, which I don't want it to do. The navigator-toolbox seems to be what limited the font to menus only. I did try:
#navigator-toolbox { font-family: OCR A !important; }
...but that has no effect on anything.
This code:
#navigator-toolbox { font-family:"OCR A" !important }
...is exactly as specified here: https://support.mozilla.org/si/questions/1335097
I had this entered into userChrome.css for Firefox Developer 109.0b1 (64 bit). It changes the top menu bar, the menus, the bookmark menus, and the right click menu. It does not affect the URL bar, the tab titles, or the Bookmark Toolbar items below the URL bar. The overflow menu for the Bookmark Toolbar items (>> on the right) is affected (because it's a menu).
With regards to the OCR A Extended, that is also what is on my PC. However, Firefox Developer 132.0b1 displays the incorrect font (some kind of small serif font) if I use * { font-family: OCR A Extended !important; }:

It does not matter if I put quotes around the font name or not. But the font is correct if I only specify OCR A with or without quotes:

In Firefox Developer 109.0b1, the font is correct if I use #navigator-toolbox { font-family:"OCR A Extended" !important }, with or without quotes. In fact, it's correct with any word after OCR A, or no word at all, just OCR A (which is how I originally had it). Not sure what that all tells you. :\
Modified
Just spent over an hour trying to figure out the weird markdown that this site uses while typing a reply that includes as much information that I can provide in a clear manner. I finally got everything formatted correctly, went back to make one change, then all of my work disappeared, saying "a moderator must approve your message before it can be posted".
This is beyond frustrating.
Edit - Post has been approved.
Modified
This seems to do what you want, ie ONLY change the Menu Bar, Bookmark lists and right-click menus:—
menu, menupopup :is(menu, menuitem), .subviewbutton {
Firefox 132 has had problems not displaying properly. People have reported the Back and Forwards icons swapping places with the Extensions Icon for instance. This has been fixed in later beta releases and the latest Devloper Edition is now 132.0b9.
font-family: "OCR A Extended" !important;
}
I tried Firefox 132.0b9 and none of the problems with userChrome.css that I described above have been resolved.
I see my post still hasn't been approved. All I think I did was mention that I was using FireFox Developer Edition from PortableApps and I linked out to the download page there for it, so it assumed I may be a spammer for posting an external link and invis'd my post and cut me off from further accessing it. If this is how the system works, there needs to be a warning on the little "link" icon above each posting box that says posting an external link may result in the user's loss of access to their post until a moderator approves it. Because I had no idea that was going to happen.
Anyways, I really appreciate your help. If there's any way you know of to recover my post, please let me know.
Edit - Post has been approved.
I was actually also having problems with browser.uiCustomization.state getting reset every time I started the browser in version 132.0b1 and that is now fixed in 132.0b9. But every problem I described regarding userChrome.css still exists.
Modified
الحل المُختار
ThePillenwerfer said
This seems to do what you want, ie ONLY change the Menu Bar, Bookmark lists and right-click menus:—menu, menupopup :is(menu, menuitem), .subviewbutton {
font-family: "OCR A Extended" !important;
}
Hey, that works! However, only:
- If the word "Extended" is left off, i.e. "OCR A", as I described above, (if it isn't, i.e. "OCR A Extended", then the fonts are that weird small serif font I posted in the above screenshot), and
- The above code must appear at the very top of
userChrome.css. If even a comment is entered above the code, then it does not work, for example:/* Menu fonts for version 100+
menu, menupopup :is(menu, menuitem), .subviewbutton {
font-family: "OCR A" !important;
}
/* End menu fonts
...does not work, even if it is at the very top ofuserChrome.css. It must be like:@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
menu, menupopup :is(menu, menuitem), .subviewbutton {
font-family: "OCR A" !important;
}
[etc...]
Modified
Isn't this: https://support.mozilla.org/en-US/questions/1469572#answer-1682437 the post that needed moderation? I suspect that you triggered that by using links to images; I agree that it's a pain that there's no official way to put them within a post.
Glad you've got Firefox looking how you like it at last.
Yes, my post had been approved; I think I missed that it was.
The markdown for the comments on this site is horrendous by the way. I probably spent at least three hours trying to figure it out, I'm not even kidding. And I still couldn't figure out how to prevent a URL from hyperlinking (how to type http://support.mozilla.org for example without it creating a link).
CSS comments need to be opened and closed so that should be:—
/* Menu fonts for version 100+ */
menu, menupopup :is(menu, menuitem), .subviewbutton {
font-family: "OCR A" !important;
}
/* End menu fonts */
I can put it anywhere in my userChrome.css file and it still work. If you've got other un-closed comments they could be causing problems.
If I leave "Extended" off the font name it won't work; that may be a difference between Windows and Linux though.