Arial Fonts especially not well-displayed in Firefox although well applied in source. (IE, Chrome are well-displayed)
Hello,
1. The Arial fonts were internally and originally existing in Avada. I didn’t use custom fonts files as your previous instruction.
2. If the fonts’ properties were such so, then it should be same as IE and Chrome, not only Firefox, but they are well seen in IE and Chrome, however, not in Firefox, so that’s why I’m not understood myself.
I acknowledge that your theme does properly apply the fonts to source code, but I think this is the problem of fonts operation itself, or Firefox Browser problem, so discussing about in Avada-inserted internal fonts files’ properties, and discussing about Firefox Browser’s problem would be a wise way to narrow down this issues.
https://support.mozilla.org/en-US/kb/get-community-support
So could you tell me opinions or insights about them?
Thanks for your time and consideration.
Sincerely from,
Sukwoo Hong
From: Avada Support mailto:help@theme-fusion.com Sent: Wednesday, July 19, 2017 3:08 PM To: Sukwoo <aeons0000@hotmail.com> Subject: Re: css code isn't applied at all or partially applied in perspective of fonts.
Rodrigo replied Jul 19, 2:07am Hello,
As I previously showed you, Avada currently assigns Arial to your headers correctly.
Once this is done, the appearance of the font will depend on the font file itself, and on the way in which the browser displays it.
So, in your case, this is just the way in which Arial displays korean characters.
I'm afraid that we cannot provide much insight regarding this issue, since this does not depend on Avada, but on the font itself.
From the theme's side, we can only ensure that the font is correctly applied in the source code of the website, as it's currently the case in your page.
How would you rate my reply?
Great Okay Not Good
---
Rodrigo
ThemeFusion Team
STAY IN TOUCH ABOUT ALL NEWS / UPDATES / PRODUCTS
Subscribe To Our Newsletter | Follow Us On Twitter | Like Our Facebook Page Join The Avada Users Facebook Group | Join The Fusion Builder Users Facebook Group
Visit Our Support Center To Search For Answers. Always Submit A New Ticket For New Questions.
Sukwoo replied Jul 18, 7:15am Hello,
I understood from now that Avada theme without problem converted Arial fonts successfully to the source code of my website,
but the OS of mine and my desktop computer machine's properties would affect the actual display of the fonts.
I agree with you. However, I have tested these on the five different computers nearby my end, OS X, Windows, and so on,
Although so, the same issues simultaneously occurred in them, all 5 computers, So would the culprits of this issue be "the problem of machine" or "the problem of OS"? If so, just depending on machine like your end, the display of the fonts in Korean or Japanese is all-fine, and some of the machines in my end would be hard to properly display the Arial fonts, because of problem of the machine in my end? I'm wondering about it.
I tried to understand that only my one computer machine has problem and any other computers in other countries are fine, then no problem,
However, 5 computers all are getting same problem in my end, so that's why I'm confused although you professionally explained to me about web-safe fonts.
Thanks anyway for the kind explanation of web-fonts from you, and also, sorry for any inconvenience triggered by my misunderstanding or blindness about documents.
I'm just confused, so want to clarify, but not so easy according to me narrow-scope of knowledge.
Thanks for your time and consideration.
Sincerely from,
Sukwoo Hong
Rodrigo replied Jul 17, 5:30pm Hello,
As we previously explained, Arial is a web safe font. That means that the font file won't be implemented by the particular theme in your WP installation, but it will be retrieved from the OS fonts in the computer that visits the website.
That's why it's called a web-safe font. I can suggest to check out the guide about web-safe fonts again: http://www.coffeecup.com/help/articles/what-is-a-web-safe-font/
So, once the theme applies Arial in the source code, the browser will get the font file from the OS directory, and display it. Because of this, there's we cannot provide extensive help regarding this matter. Avada can only apply Arial in the source code of the website, which is currently the case, as you can see when you inspect the styles of the website.
---
Rodrigo
ThemeFusion Team
STAY IN TOUCH ABOUT ALL NEWS / UPDATES / PRODUCTS
Subscribe To Our Newsletter | Follow Us On Twitter | Like Our Facebook Page Join The Avada Users Facebook Group | Join The Fusion Builder Users Facebook Group
Visit Our Support Center To Search For Answers. Always Submit A New Ticket For New Questions.
Sukwoo replied Jul 17, 12:08am Hello,
This problem has been continued for several months, so I should do something for this issues, very tired of trying something.
1. You said specific display of the font depends on the font's character map, but it's not the custom files I uploaded, but the fonts properties are with Avada-equipped, so there are nothing I can do myself, since as you know, customizing fonts properties which are inherited in Avada theme doesn't make sense.
2. I confirmed that in my end, the fonts are applied well in perspective of Inspector panel, however, the way it's displayed actually is totally different between your end and my end. If it is the browser's problem, then the fonts should be well-displayed in both your end and my end,
or the fonts should be not properly displayed in both your end and my end,
however, the fonts are differently displayed totally between in my desktops, and these are not the specific computer of mine, since I tested this on other computers in different places for 4 other desktops.
3. And I also tried to throw queries about this in other forums, but the answer was just ask to the theme developer, so alternatives, or other places to ask would be not well-informed to me, so that's why I'm getting difficulties these days, so could you help me as possible as you could? It could be not you or other people, or I should anyway solve this problem as fast as I could whether the advisors are theme-fusion supporters or developers or any person.
I would like to make thing to solve clear, since this discussion started to be long-winded.
Thanks for your time and consideration.
Sincerely from,
Sukwoo Hong
Sukwoo replied Jul 17, 12:06am Hello,
This problem has been continued for several months, so I should do something for this issues, very tired of trying something.
1. You said specific display of the font depends on the font's character map, but it's not the custom files I uploaded, but the fonts properties are with Avada-equipped, so there are nothing I can do myself, since as you know, customizing fonts properties which are inherited in Avada theme doesn't make sense.
2. I confirmed that in my end, the fonts are applied well in perspective of Inspector panel, however, the way it's displayed actually is totally different between your end and my end. If it is the browser's problem, then the fonts should be well-displayed in both your end and my end,
or the fonts should be not properly displayed in both your end and my end,
however, the fonts are differently displayed totally between in my desktops, and these are not the specific computer of mine, since I tested this on other computers in different places for 4 other desktops.
3. And I also tried to throw queries about this in other forums, but the answer was just ask to the theme developer, so alternatives, or other places to ask would be not well-informed to me, so that's why I'm getting difficulties these days, so could you help me as possible as you could? It could be not you or other people, or I should anyway solve this problem as fast as I could whether the advisors are theme-fusion supporters or developers or any person.
I would like to make thing to solve clear, since this discussion started to be long-winded.
Thanks for your time and consideration.
Sincerely from,
Sukwoo Hong
Rodrigo replied Jul 16, 11:40am Hello,
I attached a screenshot to this message. It was taken using Firefox, in Windows 10. As you can see in the styles applied to the element, Arial is currently assigned as the font of the title.
The way in which the font is displayed depends on the browser itself, and not on Avada. Avada will only be in charge of setting Arial as the font-family, which is correctly applied, as you can see in the screenshot.
The specific display of the font will depend on the font's character map, as well as on the browser in which it's displayed.
Unfortunately, there's not much help we can offer regarding this issue, since Avada currently applies Arial correctly in the source code of your page.
---
Rodrigo
ThemeFusion Team
STAY IN TOUCH ABOUT ALL NEWS / UPDATES / PRODUCTS
Subscribe To Our Newsletter | Follow Us On Twitter | Like Our Facebook Page Join The Avada Users Facebook Group | Join The Fusion Builder Users Facebook Group
Visit Our Support Center To Search For Answers. Always Submit A New Ticket For New Questions.
{#HS:376349548-165462#}
This email has been limited to the 6 most recent threads.
Všetky odpovede (20)
When I was testing the other day, the Arial Unicode MS characters displayed for me. I wasn't able to get a screenshot because after I reloaded the page, it locked up Firefox and I had to crash out of it.
Could you try this:
New Profile Test
This takes about 3 minutes, plus the time to test your site.
Inside Firefox, type or paste about:profiles in the address bar and press Enter/Return to load it.
Click the Create a New Profile button, then click Next. Assign a name like Aug2017, ignore the option to relocate the profile folder, and click the Finish button.
After creating the profile, scroll down to it and click the Set as default profile button below that profile, then scroll back up and click the Restart normally button. (There are some other buttons, but I think those are still "under construction" so please ignore them.)
Firefox should exit and then start up using the new profile, which will just look brand new. Don't make any changes to the default font settings, just try your page.
Does your modified CSS work any better in the new profile?
When you are done with the experiment, open the about:profiles page again, click the Set as default profile button for your normal profile, then click the Restart normally button to get back to it.
It takes a very long time for the page to load (4 min in Firefox 55) and then another few minutes (7 min in total) before all content is displayed. Maybe you should work on it the make the page load faster.
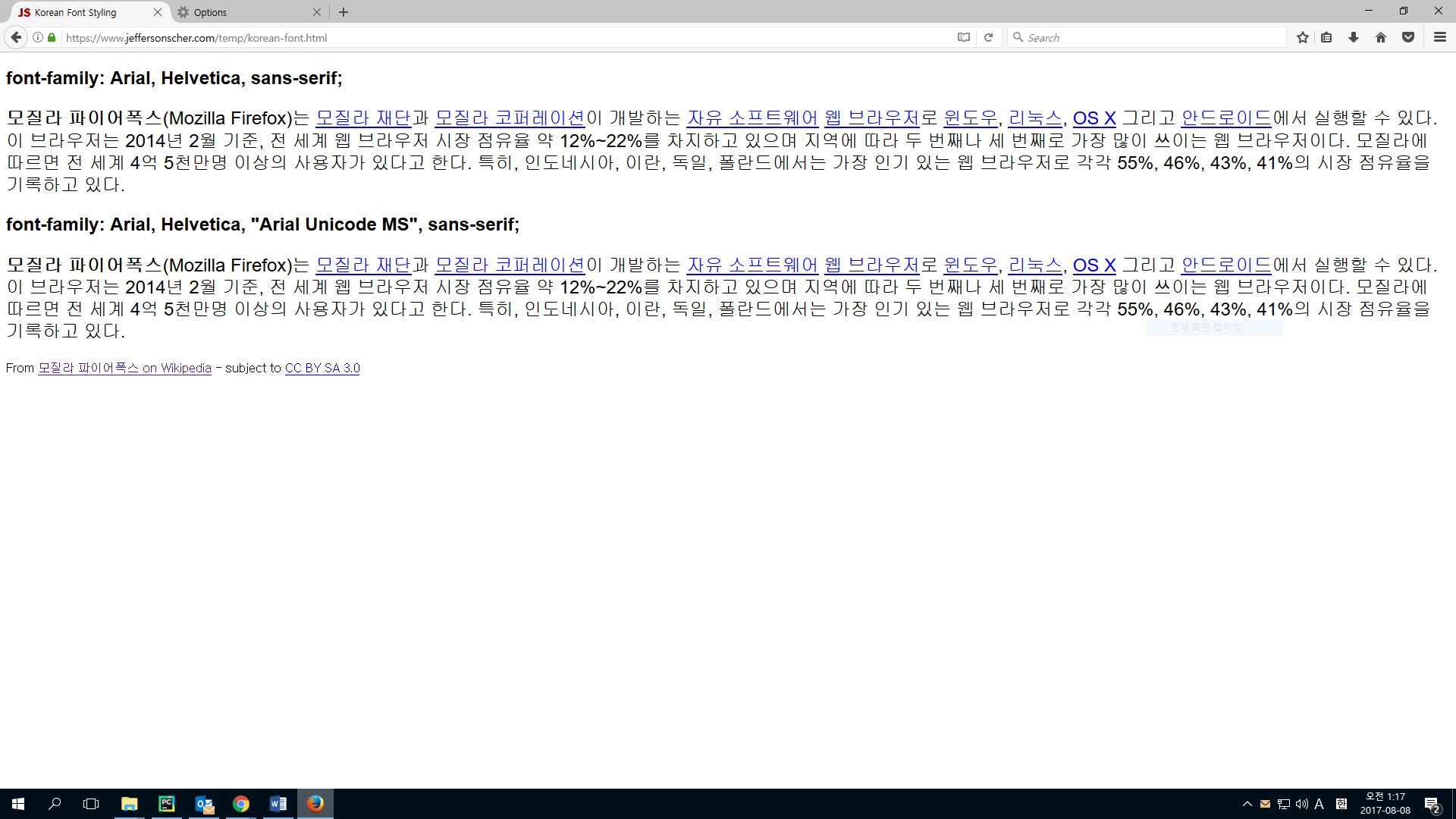
Hello, very thankful for your kind explanation, however, unfortunately, but modified CSS works just same as before even in the new profile.
Could you see the screenshots?
In case of slow-loading problem, I would talk about this to my web server company (www.gabia.com), and discuss about this and if there's any solution then I would implement and notice to you. Thanks for your accurate indication and clarification.
In the screenshot you can see a lot of 404 not found errors.
Yes sincerely thank you for your kind indication, but character problem wouldn't be fix, which is core topic of this ticket? I desperately look forward to fixing it, which was extended for 5 months before this time.
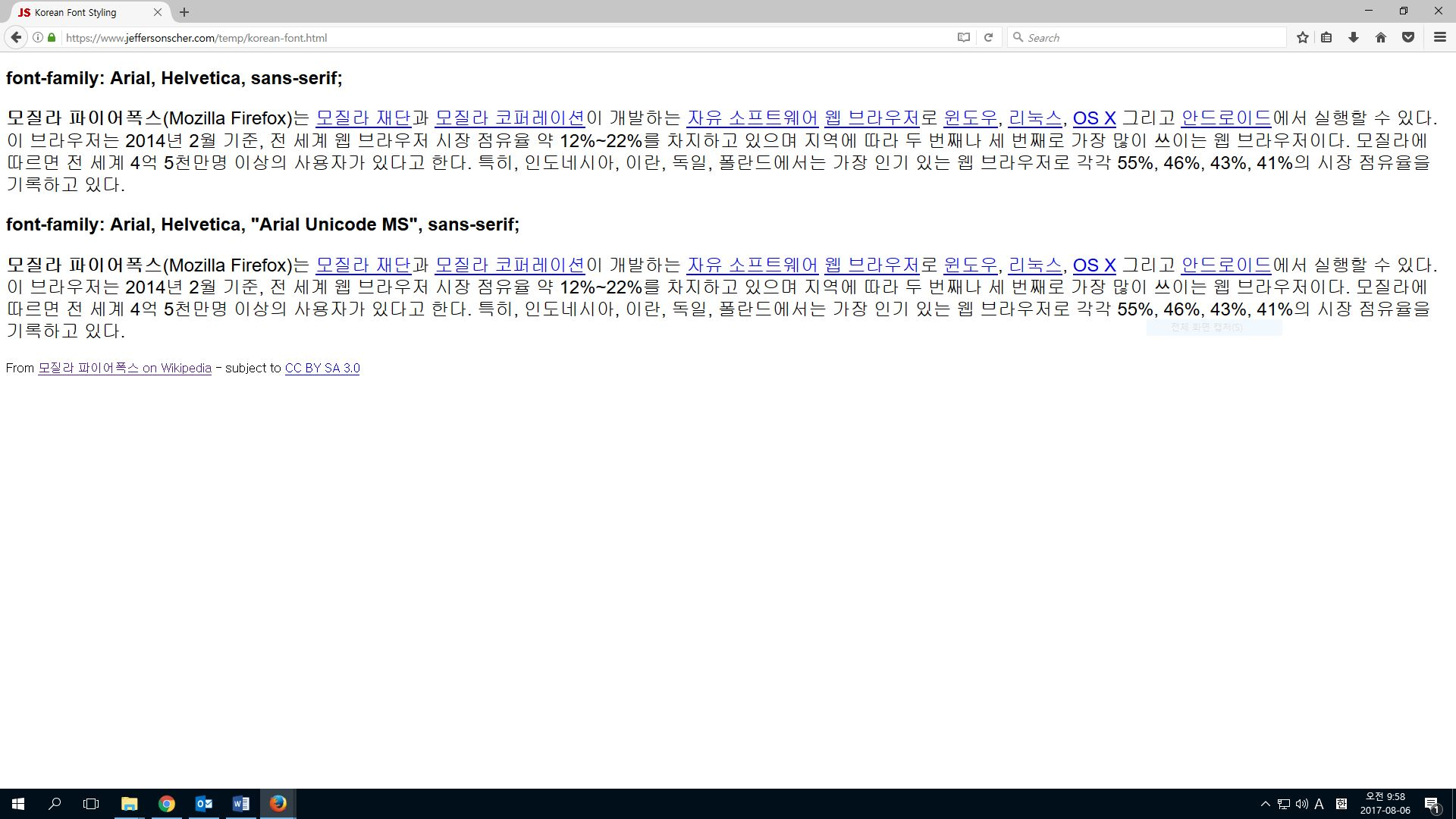
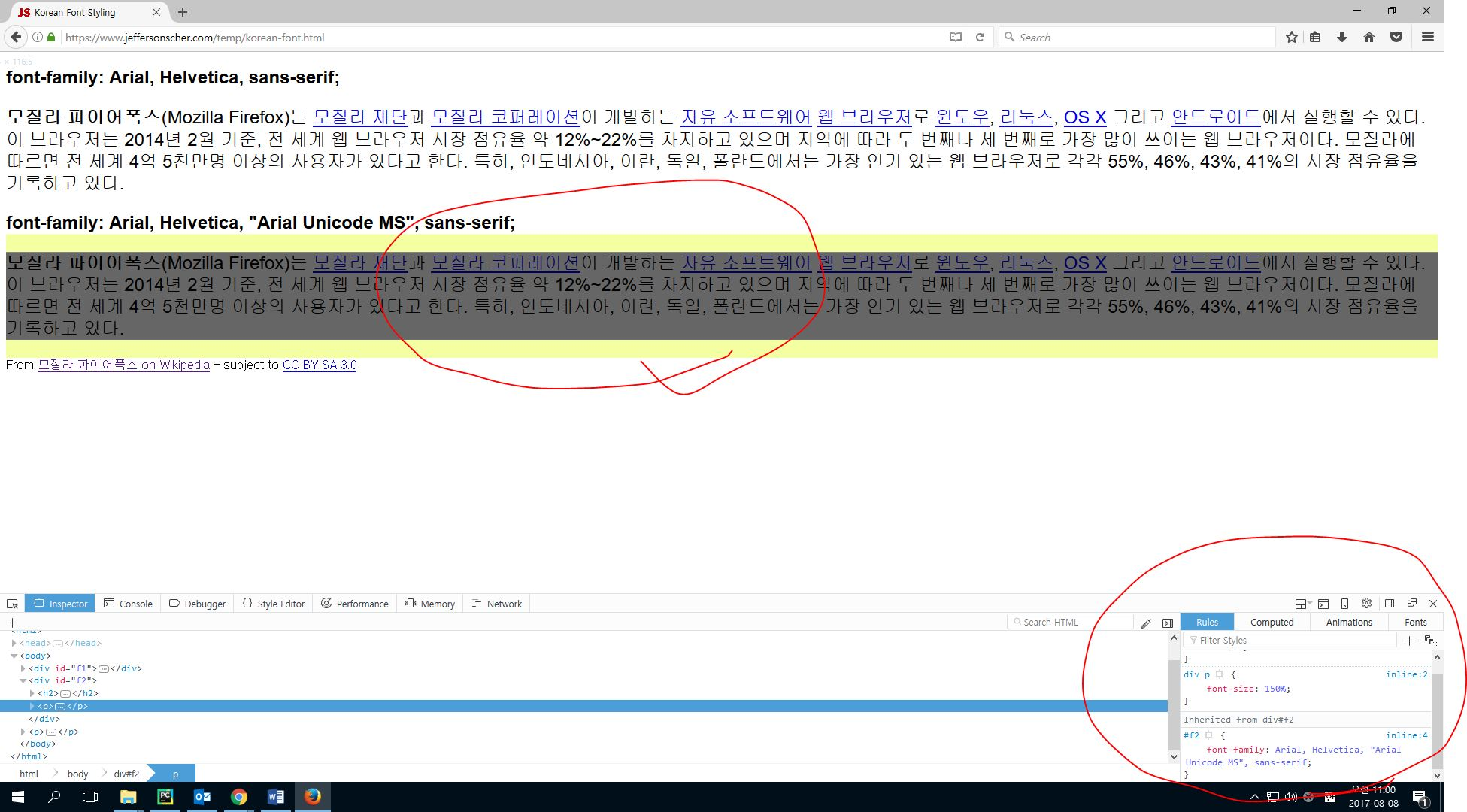
On this test page, do you get Gulim characters in the first paragraph and Arial Unicode MS characters in the second paragraph?
Hi,
As you can evidently see, in Chrome, and IE, there are well applied, but in case of Firefox, it isn't.
Could you please see the screenshot?
Thank you
That's odd. I expected to see Gulim on the top and Arial Unicode MS on the bottom (my screenshot attached).
Are you letting pages choose their own fonts?
Upravil(a) jscher2000 - Support Volunteer dňa
Yes I do, I'm letting pages choose their own fonts.
But still, upper and bottom contents both of them are seen as Gulim on Firefox.
If you right-click the second paragraph and use Inspect Element, then in the Inspector check the fonts being applied, does it show a combination of Arial, Arial Bold, and Arial Unicode MS, or does it show Arial, Arial Bold, and Gulim? I don't understand why that would be, considering the style rule. There's something strange going on with your Windows compared with mine.
Hi, here is the inspection results of mine. There are combination of Arial, Arial MS Unicode, and Helvetica. Should that results be proper, or not?
Whether they are how on the code level, the real-displayed on the screen is Gulim. I'm now far more confused about this.
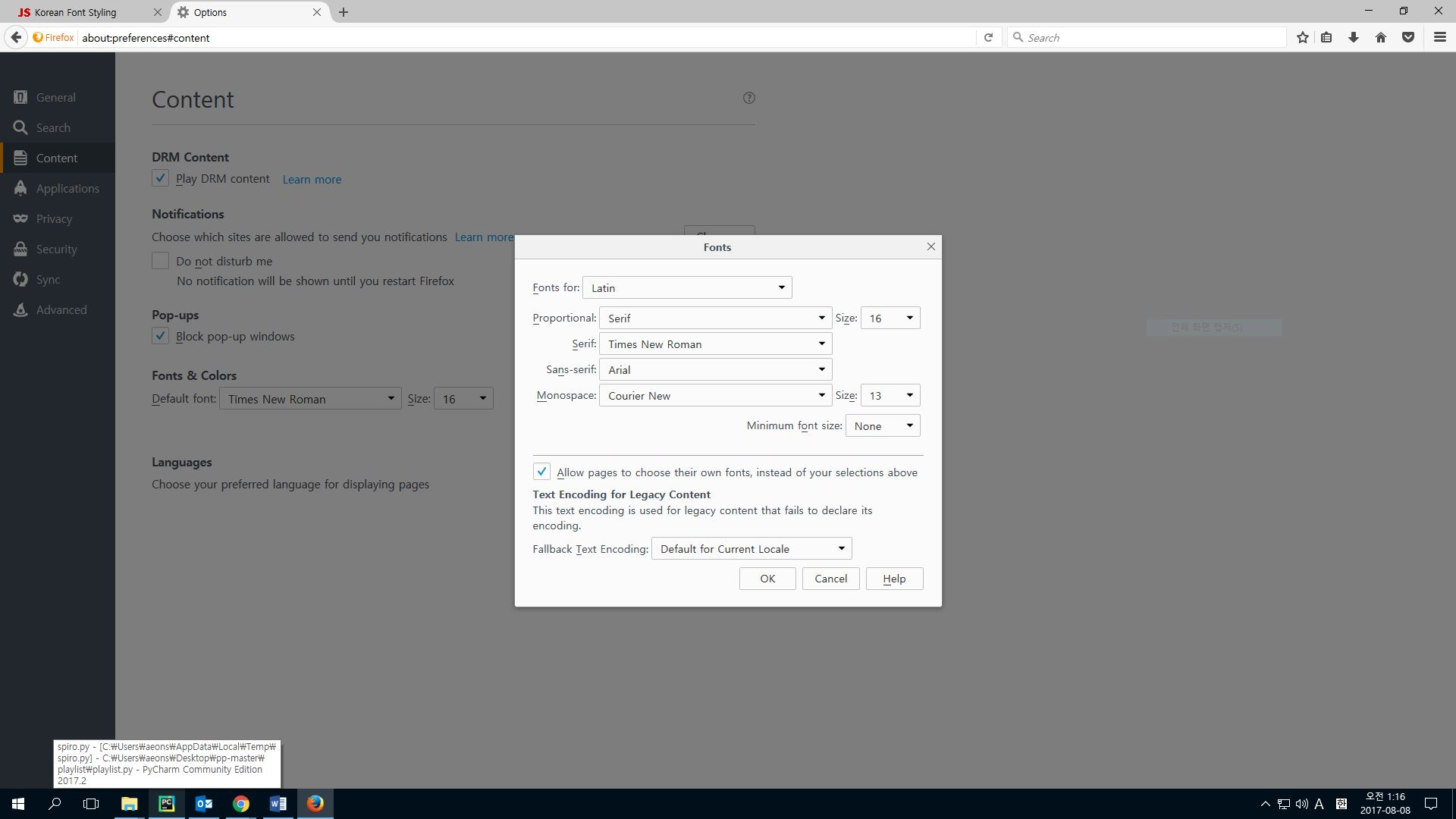
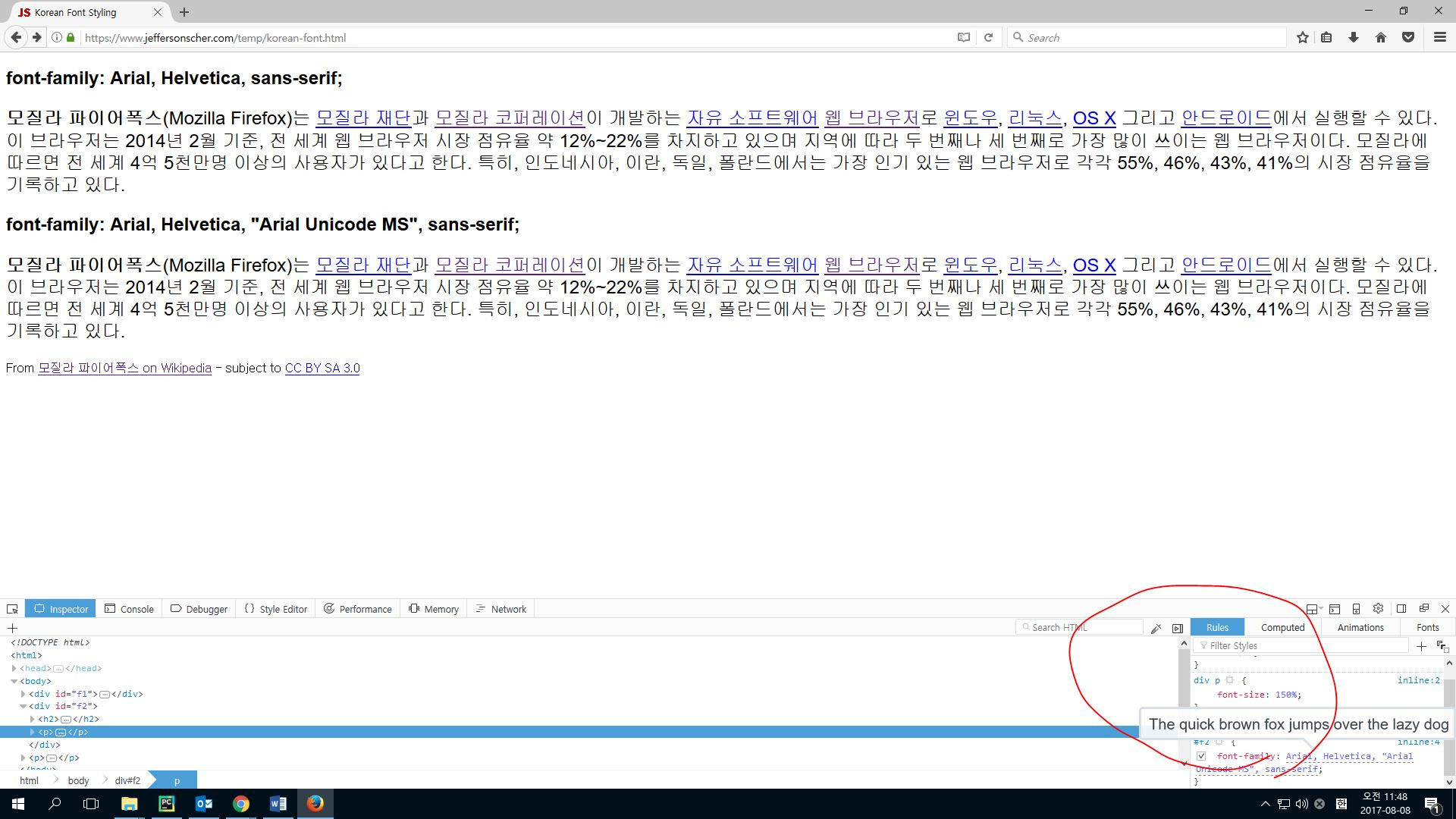
You may notice there's a blue highlight on the word Rules. Could you click over to the word Fonts? That will show what Firefox is *actually* using for that paragraph.
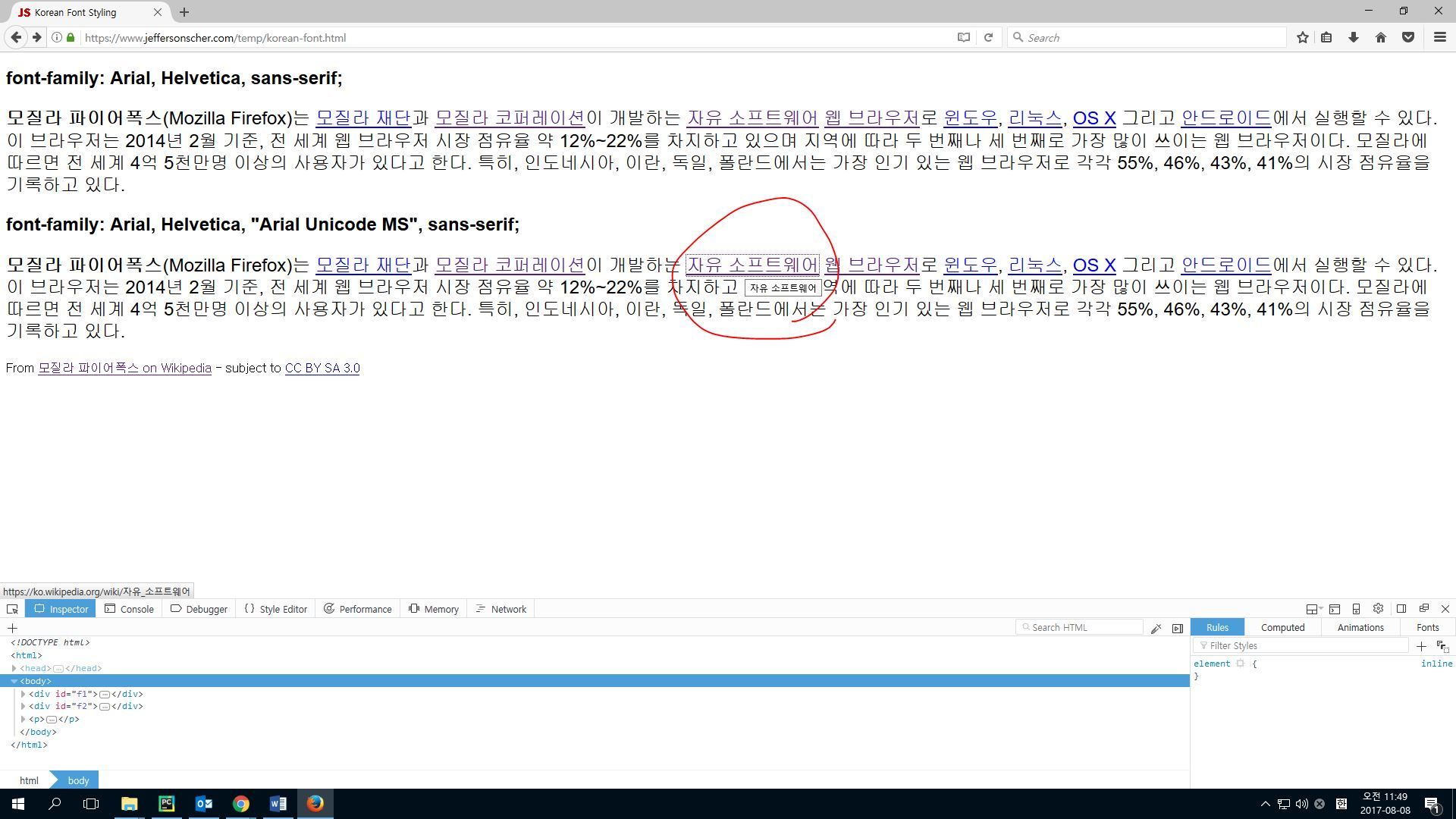
Here are the screenshots which are results of my doing. I honestly not completely understand what the word rules you're meaning, or which to click exactly.
The Fonts panel in the lower right is the one pictured in this screenshot: https://support.cdn.mozilla.net/media/uploads/images/2017-08-07-10-31-46-c90149.png
Hi, here it is.
It seems that it's applied as Gulim, not Arial
I'm sorry, when I searched for why Arial Unicode MS might be missing on Windows 10, which is a common topic people post about, I discovered that it is not included with Windows or any recent version of MS Office: https://www.microsoft.com/typography/fonts/font.aspx?FMID=1081
I checked my test page in Chrome, and it is using something called "Malgun Gothic". (Screenshot attached.)
I added a third paragraph to the test page where that font is ahead of both "Arial Unicode MS" (which you don't have) and sans-serif (which Firefox renders using Gulim). It seems to work. Can you check it?
Upravil(a) jscher2000 - Support Volunteer dňa