Disabling "run studies" telemetry breaks websites?!?
This is pretty shady Mozilla.
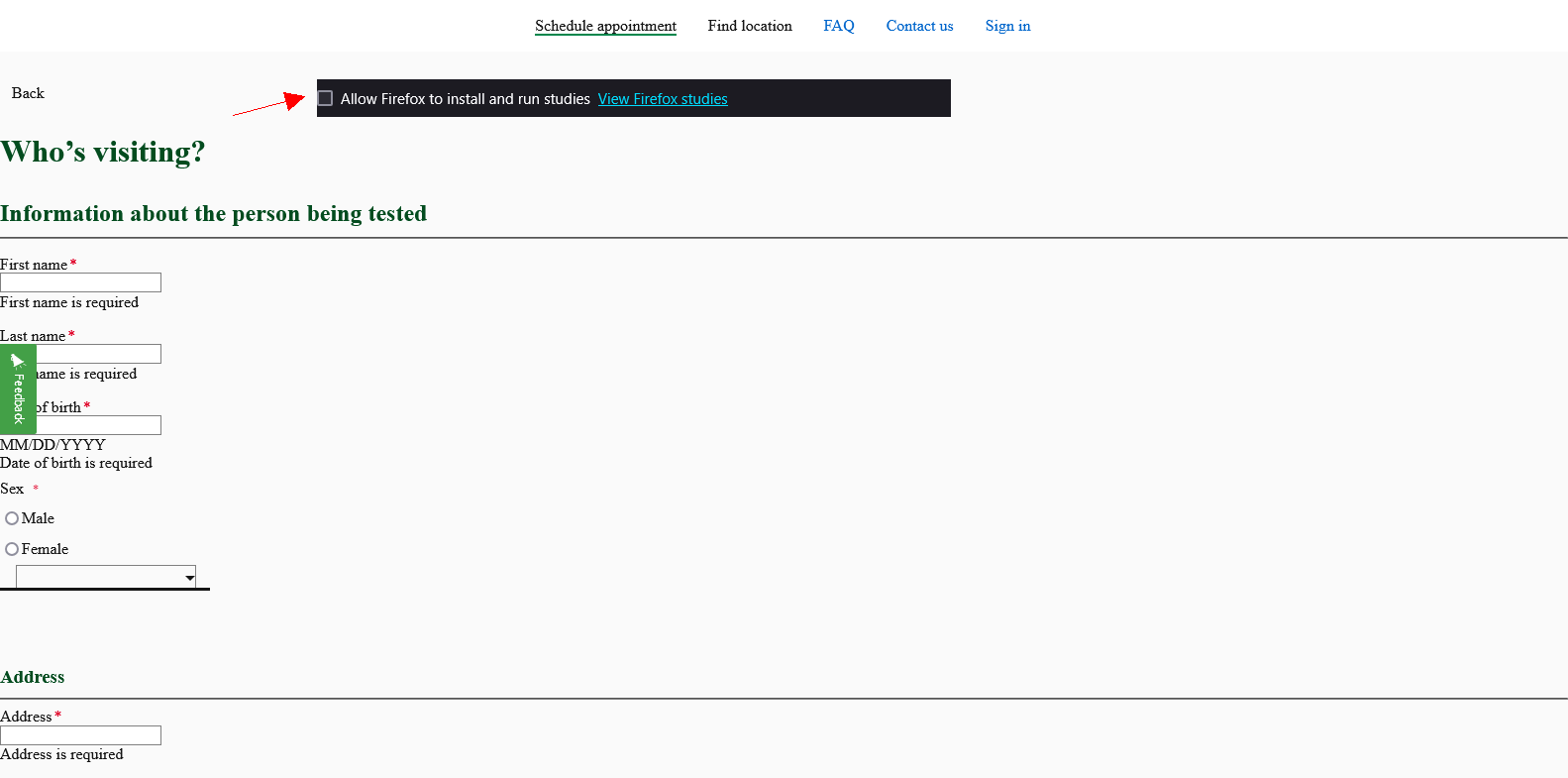
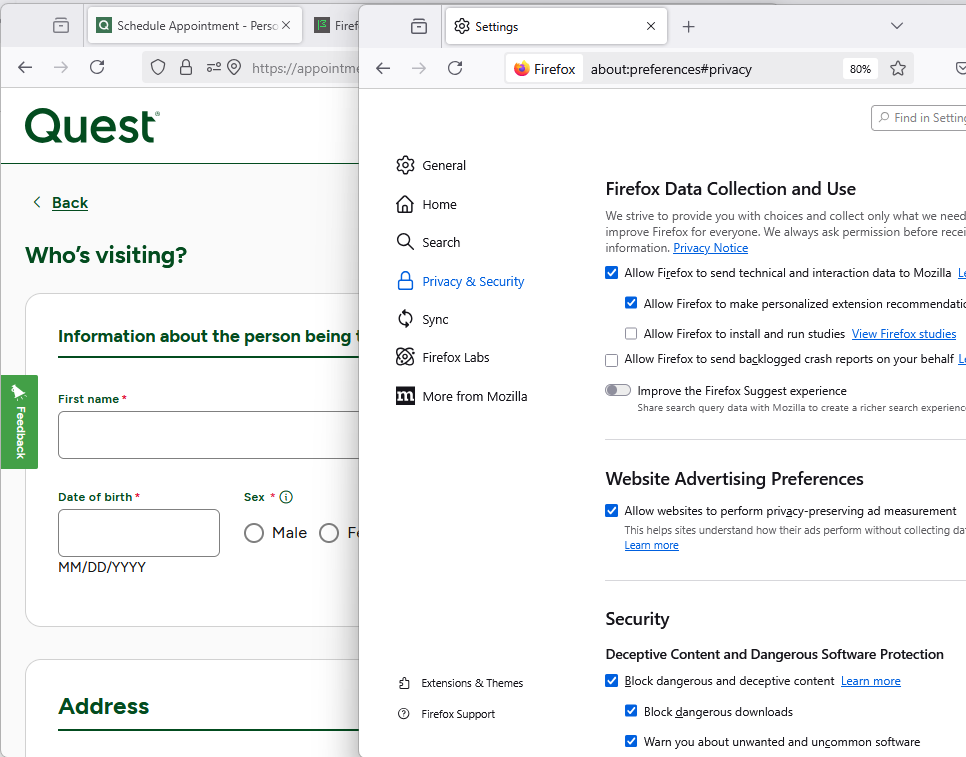
When disabling only one setting: "Allow Firefox to install and run studies" it wrecks this site whether logging is or continuing as guest:
https://appointment.questdiagnostics.com/schedule-appointment/as-personal-information
Even after logging in and everything running normal, disabling the studies run by Mozilla and a quick refresh breaks the functionality of the page. All cookies were accepted and the sharing of location was allowed. On a fresh, first run, wide open Firefox people. Literally, the only change that was made was unchecking that one box. In disbelief, i tested it over and over.
Why would disabling a telemetry setting, something that should be optional, cause this to happen? Seriously, what could possibly be the reason. I'd love to hear it.
This was the final nail in the coffin to me and this is since the 0.9x days.
(posted from Supermium)
Wszystkie odpowiedzi (13)
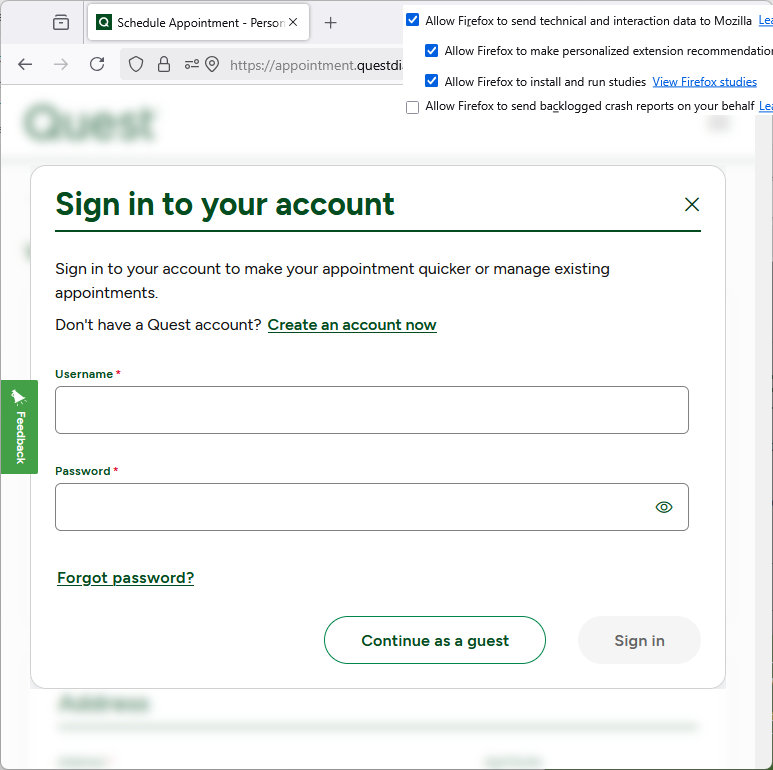
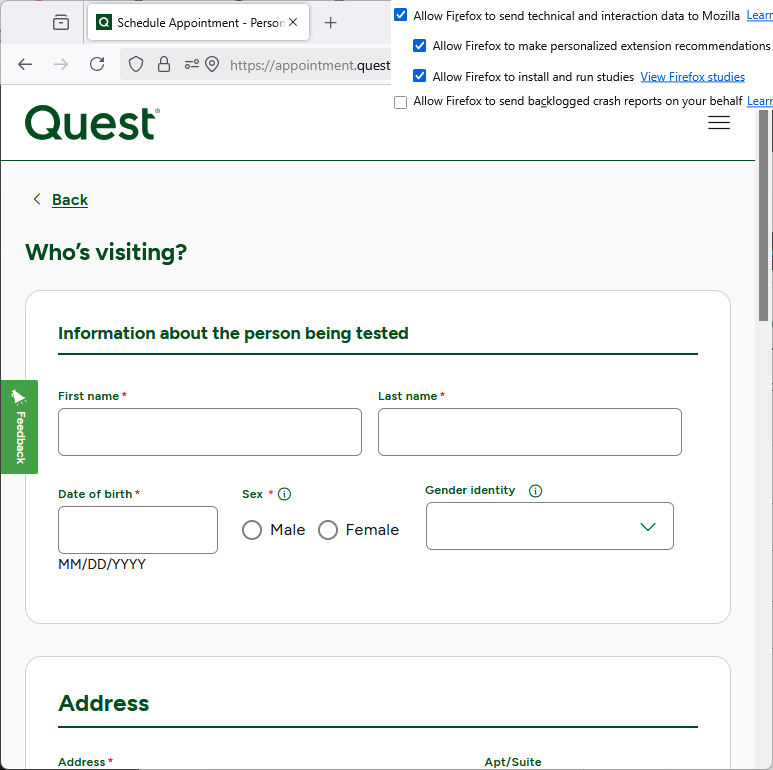
Hmm, I cannot replicate that (screenshots attached). However, some studies are done on a subset of users, so there could be a difference between the studies running on your Firefox versus mine. (Note: I tested in an alternate profile where I've never visited that site before. I don't use it daily, so it might not have the latest studies.)
In your second screenshot, it looks like the style sheet stopped being applied. That page loads style sheets from two additional servers:
- ds.cdn.questdiagnostics.com (main sheet)
- fonts.googleapis.com (Material Icons)
Going into the the Style Editor (Shift+F7) and deleting the content of the DSC-Core.2024.03.css sheet from that first server causes the page to display very similarly to your second screenshot. (See attached.)
Which leaves the question: how could deactivating whatever preference changes were affected by a study cause Firefox not to load or not to apply that style sheet? I can't think of a relevant setting. Maybe if you review the about:studies page, something in the list will pop out at you as possibly relevant.
jscher2000,
I used a brand new firefox setup with NO profile that had ever visited even a single site, period. Not a single cached CSS from anywhere. All new including the so called Firefox Privacy Notice upon first run, as in starting from zero. The only setting that was changed was the one mentioned in the OP. The site in question hadn't even been cached yet, until the first time load tests. I tested it from zero with the studies setting on from scratch followed by the single instance page load, and from zero again with the setting off from scratch followed by the page load. Both yielded the same exact results and was easily reproduced here every time, numerous times. If the CSS wasn't being applied properly it's because the setting was off. That's it. Why? Is it my IP? The fact that I still have Christmas lights up? Makes no sense. It seems to me that team mozilla has intertwined their browser code too much with prioritized "default on" privacy bashing tactics for obvious reasons. They've really lost their way. But hey, everybody is doing it, so why not?
My next test will be on a freshly installed Linux box. I bet I get the exact same results.
Thanks for the reply though.
You can check the Web Console (Tools -> Web Developer) for messages about blocked content and about the presence of mixed or unsafe content.
You can check the Network Monitor to see if content is blocked or otherwise fails to load.
If necessary use "Ctrl+F5" or "Ctrl+Shift+R" (Mac: Command+Shift+R) to reload the page and bypass the cache to generate a fresh log.
Start Firefox in Troubleshoot Mode to check if one of the extensions ("3-bar" menu button or Tools -> Add-ons -> Extensions) or if hardware acceleration or if userChrome.css/userContent.css is causing the problem.
- switch to the Default System theme: "3-bar" menu button or Tools -> Add-ons -> Themes
- do NOT click "Refresh Firefox" in the Troubleshoot Mode start window
I can't explain your results, or replicate them in a completely new profile. The site works normally for me with either setting.
You could check the Web Console (Ctrl+Shift+K) to see whether there is any error message associated with the missing style sheet.
cor-el,
Troubleshooting mode produces the same results. Plus, as mentioned, there are no extensions or user settings, save for the unchecked box, because I'm starting from zero for each test. With the run studies box unchecked CTRL+F5 refresh fixes the site temporarily before breaking again after an F5 or closing and opening the site again. The site runs perfectly with "Allow firefox to install and run studies" turned on. It's a simple thing here. Re-enabling the installation and running of data mining "studies" fixes the issue for me. And everything is unfettered, wide open mozilla default everything.
Librewolf loads the site just fine because, "WOH! hold onto yer hats", there is no telemetry.
Listen, I truly appreciate the efforts here everyone, but for me this horse has been dying by choice for quite awhile now and it's time to stop beatin' it. I solved my own problem by switching to another browser that doesn't utilize google tactics to harvest, I mean, "study" information collected from the user by default like it's just a normal part of the process.
Are there any errors shown in the Browser Console as it could be possible that some error is throws an exception that causes CSS file not to get applied?
OK. I just tested this from a live Linux session. I opened firefox and turned off "Allow Firefox to install and run studies" and went to the site mentioned in my original post. The site was broken. I turned "Allow Firefox to install and run studies" back on again. I then refreshed the page and the site functioned normally.
I did this to further prove that firefox was indeed operating in a blank state and that the disabled telemetry setting IS the cause, for whatever reason. One plus one equals two. Simple.
cor-el, there are NO errors in the browser console either. Thanks for the continued input, but please help other people as I am finished here. I've seen all I need to see.
Dear Mozilla, your code has become convoluted and in need of a good cleaning. You should start with the telemetry bits which are breeding conduct unbecoming of a non-profit anyway.
Let your conscience be your guide.
Hey mrpectate, thanks for testing this one more time on Linux. I was going to reply earlier but didn't want to annoy you in case you were done trying to troubleshoot & debug this ridiculously annoying problem.
But if you still have some energy & patience left for me, I was going to ask you if you could copy the full list of the Studies that your Firefox is using & post them here. They are hiding in this area: about:studies - you can just type that into the url bar and hit enter to load it.
I was going to try to delete each Study one by one, restart Firefox then immediately retest your Quest Diagnostics page to find out which of these cursed Studies is causing the CSS breakage.
We can then try to pinpoint which Study is causing this & ask for it to be removed/ended for everyone.
I agree that there is too many privacy enhancements being added that can break sites in unexpected ways. Not to mention secret studies that we, the volunteer helpers on these forums, have no idea exist that can also contribute to breaking sites. And gives us yet another factor that we have to account for when troubleshooting. This has to change. I've had a longstanding beef with Telemetry & their studies.
Thanks in advance if you decide to share your Studies list. Here's some of mine below, I excluded 15 studies to keep my post from being too long.
Partial list of my Studies: Active studies P PDF Annotations - Highlight - Treatment B Rollout • Active This experiment displays a message in the PDF viewer that introduces the highlight toolbar button, and offers users a way to set Firefox as the default PDF handler, if it is not already. U Unified API for spocs and top sites - controlled rollout for release 133+ • Active We're switching to a new endpoint for the services supplying sponsored content and top sites to the new tab. This is a controlled rollout for 133 on the Release channel to that new endpoint. S Sidebar: Chatbot Entrypoint Rollout • Active Updating the list of tools in the sidebar to include an opt-in feature that, in the case of opt-in, allows users to see the chatbot website side-by-side with open tabs. F Fox Doodle Multi-Action CTA 2025 - Rollout • Active Rollout: Setting Firefox as primary browser C Certificate Transparency Desktop Rollout • Active Rolling out improved certificate security. D Disable Redirects for Authretries • Active Rollback Redirection of the http channel for Authentication retries.
I did some testing and I think that this study is causing it:
Encrypted Client Hello - Fallback Mechanism
When I disable this study then I get the problem and DSC-Core.2024.03.css shows an error in the Network Monitor and zero rules in the style editor. If I open the file in a new tab then I see a connection reset error, so something is wrong here. Interestingly, the style editor shows the file and if I click the pretty print button {} in this case then the style editor shows 3825 rules and the page displays fine.
Re-enabling this study by deleting ExperimentStoreData.json in the profile folder makes it work again. I do not know what changes this experiment makes.
Zmodyfikowany przez cor-el w dniu
OKay, it is about this pref:
network.dns.echconfig.fallback_to_origin_when_all_failed => true
Relevant raw data in about:support:
slug:encrypted-client-hello-fallback-mechanism;
branch:
slug:control;
ratio:1;
feature:
value:
enabled:false;
featureId:this-is-included-for-desktop-pre-95-support;
features:
0:
value:
insecureFallback:true;
enabled:true;
featureId:echPrefs;
firefoxLabsTitle:
active:true;
experimentType:rollout;
source:rs-loader;
userFacingName:Encrypted Client Hello - Fallback Mechanism;
userFacingDescription:This experiment enables a fallback mechanism for Encrypted Client Hello. This feature maximizes compatibility with websites that have misconfigured or unexpected DNS configurations.;
lastSeen:2025-02-18T23:31:41.160Z;
featureIds:
0:echPrefs;
prefs:
0:
name:network.dns.echconfig.fallback_to_origin_when_all_failed;
branch:default;
featureId:echPrefs;
variable:insecureFallback;
originalValue:false;
isFirefoxLabsOptIn:false;
firefoxLabsTitle:
firefoxLabsDescription:
requiresRestart:false;
isRollout:true;
See also:
- 1947987 - Encrypted Client Hello Fallback Mechanism study is required to view certain websites
Great work Cor-el! I was going to start with the Encrypted Client Hello - Fallback Mechanism study after I spotted it breaking some sites for another user back on Sept 2024: https://support.mozilla.org/en-US/questions/1464453#answer-1675556
The Let's Encrypt-backed self-hosted services are a bit different. I get a warning that the pages are insecure, and if I click the Advanced button to continue (sometimes it is there and sometimes it is not) I get looped back to the same insecure page with no way to accept or proceed. I'm still looking for some insight into the Let's Encrypt certs. I created a new profile and then removed the "Encrypted Client Hello - Fallback Mechanism" study, and was able to recreate my issue. In my case I have disabled the DNS over HTTPS options, and my network points to my own DNS servers. The IP resolves for my endpoints correctly, and in this case I'm pointing to my Kubernetes ingress controller. After I removed the "Encrypted Client Hello - Fallback Mechanism" study I can no longer access it.
So we have to eliminate this study and make sure that after its removal its still not breaking sites. So the pref network.dns.echconfig.fallback_to_origin_when_all_failed has to keep the value of True after the removal of the study.
I see now there is a second factor that explains our different results. This didn't occur to me before readings the replies from cor-el and NoahSUMO.
The article "Understand Encrypted Client Hello (ECH)" mentions that ECH relies on DNS over HTTPS. After checking the various levels In the current settings UI (Configure DNS over HTTPS protection levels in Firefox):
(1) With "Default Protection" (network.trr.mode=0), Firefox can choose to use DNS over HTTPS, but it often does not, and in my case, did not. So because it wasn't using DNS over HTTPS, my Firefox connected successfully to the style sheet server (ds.cdn.questdiagnostics.com).
"Default Protection" doesn't guarantee DNS over HTTPS is off, so this setting can't reliably indicate whether a user will encounter an issue.
(2) If I force DNS over HTTPS by selecting "Increased Protection" (network.trr.mode=2) or "Max Protection" (network.trr.mode=3), then I do see the issue:
(A) With studies enabled (network.dns.echconfig.fallback_to_origin_when_all_failed=true), Firefox can connect to the style sheet server.
(B) With studies disabled (network.dns.echconfig.fallback_to_origin_when_all_failed=false), I get a secure connection error for the style sheet server.
(C) With studies disabled and going into about:config and manually setting network.dns.echconfig.fallback_to_origin_when_all_failed=true, Firefox can connect to the style sheet server.
It's a conundrum similar to mixed content, where Firefox follows a philosophy of automatic bundles of protection, but then it is difficult for users to figure out what went wrong in loading the page and what they can do about it. In a perfect world, there would be some kind of option (maybe linked to the lock icon with a special badge on it) to load parts of the page less securely in such cases (whether it is less secure because am image needs to be retrieved over HTTP or because the host name needs to be leaked in an unencrypted hello message to the server).
I'm assuming the server DNS configuration problem affects quite a few servers, otherwise this study wouldn't have been sent out. Perhaps it was premature to lock in ECH and they should just change the default in the regular release rather than using the study/hotfix system?