the Bookmarks have a wide distance when listed.
Hello dear Nerds
With the last update the Bookmarks have a wide distance when listed. Too wide! I have to scroll down endlessly to find things. Before they were neatly narrow and you could see twice as much. Kindly repair this next time please. Or can I do this? Best Ursula Zürich
All Replies (19)
Can you not resize that window? I take it you are referring to the Bookmarks Library window.
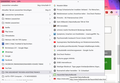
Hi TerryN21 No I am not referring to the Bookmarks Library window. I am referring to the Bookmarks dropdown Menu when you click on Bookmarks - I think in english you call it favorites (Lesezeichen). I have marked some of the spaces I am talking about with red dots. Do you understand?
You can use code in userChrome.css to override changes in Firefox 89+ with the new Proton design.
I have used that code. You can change the px values if you wish. I have reduced mine to 0px plus 0px and 4px.
Thanks a lot, Terry and Cor-el!! finally found my way back to here... sorry so long - just couldn't find it!
I did that 'proton'-link, (true (Proton style) and false (Photon style).)restarted, no change
I also did browser.uidensity and put the value to 1 I am not on chrome - is this why? shall I go for CSS based on above options: /*** Proton Tabs Tweaks ***/
/* Adjust tab corner shape, optionally remove space below tabs */
- tabbrowser-tabs {
--user-tab-rounding: 6px; ....
Best regards from Zürich Ulla
Firefox used the term 'chrome' long before Google's browser appeared. It refers to the user interface. The links provided are for Firefox. On the second page linked, you want the section "menu spacing".
Thank you very much, Terry
Ulla said
I did that 'proton'-link, (true (Proton style) and false (Photon style).)restarted, no change
I also did browser.uidensity and put the value to 1 </blockquote> I got insecure about that 'Chrome' word since I have applied whats in both of the links (quoted above-thats referring to your links) you said above and still nothing has changed.
Now I went into about:config and looked for padding, there are 2 items appearing - should I put both to 'false'? I think I have do do the below "To take direct control of the padding, you can use CSS code such as the following. If 4 pixels of padding is too high, you could try 2px to try to match Firefox 57-88 (at least on Windows). If it's too low, try 5px. (Comparison screenshots below the code)" but I cannot find out how to get into that CSS code Thanks for your patience - obvously I am not a expert... ;-)
Best regards from stormy Zürich Ulla
Modified
The links were posted by cor-el. The section you want on the second linked page is 'menu-spacing'. I am using the code there successfully in userChrome.css ( I have reduced the px values). You have to create a folder chrome in your profile folder, create and place in that folder a text folder with the exact name userChrome.css, insert the code and set the preference in about:config to true. That information and explanations are on the first page linked.
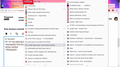
Hi Terry me - blood, sweat and tears... ;-/ ... and I have 14-hour-days ... and its motorbike season, too. UFF! but I did get a little further - see pic. Is that correct so far-did I put the good 'code' into userChrome.css? now I went to about:config and I typed 'compact' , then on browser.compactmode.show and to my surprise it IS on 'true' already
which word to search for do I search for instead of 'compact' Terry, I'm feeling dull and dumb, although I have a quite above norm IQ. I never went that deep into the matter UUUUH! S C A R Y! Have you got more patience??
Modified
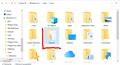
I'm not sure from the screenshot where you placed the chrome folder and userChrome.css.
Location used for the main profile that keeps your personal data (Root Directory on about:profiles).
- C:\Users\<user>\AppData\Roaming\Mozilla\Firefox\Profiles\<profile>\chrome\userChrome.css
You can use the button on the "Help -> More Troubleshooting Information" (about:support) page to go to the current Firefox profile folder or use the about:profiles page.
- Help -> More Troubleshooting Information -> Profile Folder/Directory:
Windows: Open Folder; Linux: Open Directory; Mac: Show in Finder - https://support.mozilla.org/en-US/kb/profiles-where-firefox-stores-user-data
Geee your name should be BOLT!! (did you see the movie?) you are correct its in the wrong folder. Thanks a lot for the link I am able to get it to the right spot with that ! its 4 am here I have got to get a little sleep first I am falling off my chair :-o Warning: I'll be back asap. good nite
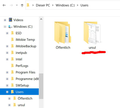
with C:\Users\<user>\AppData\Roaming\Mozilla\Firefox\Profiles\<profile>\chrome\userChrome.css I can go until Firefox\Profiles\ <profile> isnt there. shall I use the folder onn the pic with the name s7q0nktn.default-1620625404581 ?
Yes, the actual profile has a random name (xxxxxxxx.default-release) that I showed as the <profile> placeholder.
I was SOSO happy about you 2 helping me with this and so proud of myself daring so far in! I really thougt with that chrome folder in the right place it would work after the new-start. THE SPACING IS STILL EXACTLY THE SAME. I assume that what you see on the pic is the correct code, I have changed the px to 0+ 0 +3 please hold, gotta finish 'crying' and I will read your advices again to find what i have missed... good nite - uhmm I mean have a nice Saturday!
Make sure the file name is userChrome.css (case sensitive) and doesn't have a hidden .txt appended: userChrome.css.txt (file type is Cascading Style Sheet and not Text Document).
Yes, Corel, thats how it is: userChrome.css - I don't hide the file types. But when I first made the document it was a text document and was named userChrome.css.txt Only when I removed the ending .txt the gearwheel icon appeared (see image of my last (despaired) post.) so I think at this point the file type really is Cascading Style Sheet .
Also, when I changed the values in that userChrome.css to 0 and 0 and 3 I was very careful not to add or override blanc spaces.
Now i changed browser.proton.contextmenus.enabled several times between true and false, with a newstart of firefox every time, nothing happened. I went to both links listed way above, checked trough the whole pages to find what i cld have done wrong. I still do not have a clue...! My brain now consists of ones and zeros only... :-/ So, what did i miss?
Modified
If you have changed other Boolean browser.proton prefs and they show bold then reset them all to the default setting.
thank you. still the same. Never ending story... the top one as well?
Yes, reset browser.proton.contextmenus.enabled as well. You may have to close and restart Firefox in case prefs are cached and only read on startup.