Web menu size shows different in Firefox
I've created a menu with some css code, the menu shows properly in Iweb and Safari but in Firefox it's to long, the size changes, and it stands out of position I want, so I think something has to be added at the code. Recently I have a similar problem with the rounded corners that didn't show properly in Firefox related to the use of -imoz and -webkit, that's been solved with the help of this forum. I guess I'm on a similar problem now.
Thanks
This is the code I'm using:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Apple Menu In CSS3 Only</title> <style type="text/css"> body { background: tranparent; margin: 0px; } #menu { float: left; margin: 0px; /* Box Shadow */ box-shadow: 0 0px 0 #000; -moz-box-shadow: 0 0px 0 #000; -webkit-box-shadow: 0 0px 0 #000; /* Rounded Corners */ -moz-border-top-left-radius: 5px; -moz-border-bottom-left-radius: 5px; -webkit-border-top-left-radius: 5px; -webkit-border-bottom-left-radius: 5px; border-top-left-radius: 5px; border-bottom-left-radius: 5px; /* Rounded Corners */ -moz-border-top-right-radius: 5px; -moz-border-bottom-right-radius: 5px; -webkit-border-top-right-radius: 5px; -webkit-border-bottom-right-radius: 5px; border-top-right-radius: 5px; border-bottom-right-radius: 5px; } #menu ul { padding: 0; margin: 0; float: left; /* Background Gradient */ background-color: white; background-image: none; background-image: url(none); } #menu li { border-spacing: 0px 0px; margin: 0px; float: left; list-style: none; background: none; } #menu a { border-spacing: 0px 0px; outline: none; } #menu li a:link, #menu li a:visited { background-color: white; border-width: 0px; margin: 1px; border-spacing: 0px 0px; padding-left: 16px; padding-bottom: 5px; padding-right: 15px; padding-top: 5px; font-family: Verdana, Trebuchet MS, sans-serif; font-size: 14px; font-weight: normal; display: block; color: black; text-decoration: none; text-transform:none; /* CSS3 Text Shadow */ text-shadow: 0px 0px 0px; /* CSS3 Background Gradient */ background-color: #e6e6e6; } #menu li a:hover { background-color: white; cursor: pointer; color: white; text-shadow: 0px 0px 0px; /* Background Gradient */ background-color: #ffac04; background-image: none; background-image: url(none); } #menu li:first-child a, #menu ul { /* Rounded Corners */ -moz-border-top-left-radius: 5px; -moz-border-bottom-left-radius: 5px; -webkit-border-top-left-radius: 5px; -webkit-border-bottom-left-radius: 5px; border-top-left-radius: 5px; border-bottom-left-radius: 5px; } #menu li:last-child a, #menu ul { /* Rounded Corners */ -moz-border-top-right-radius: 5px; -moz-border-bottom-right-radius: 5px; -webkit-border-top-right-radius: 5px; -webkit-border-bottom-right-radius: 5px; border-top-right-radius: 7px; border-bottom-right-radius: 7px; } a.active:link, a.active:active, a.active:visited { color: #fff !important; text-shadow: 0px 0px 0px!important; background-image: -moz-linear-gradient(top, #444, #666)!important; background-image: url(none)!important; /* Box Shadow */ box-shadow: inset 0 0 0px #000; -moz-box-shadow: inset 0 0 0px #000; -webkit-box-shadow: inset 0 0 0px #000; } </style> </head> <body> <div id="menu"> <ul> <li><a href="http://barbarossanautica.com/Bienvenida.html">Bienvenida</a></li> <li><a href="http://barbarossanautica.com/Nosotros.html">Nosotros</a></li> <li><a href="http://barbarossanautica.com/Nuestros_barcos/Nuestros_barcos.html">Nuestros Barcos</a></li> <li><a href="http://barbarossanautica.com/Tarifas_y_ocupacion.html">Tarifas y Ocupación</a></li> <li><a href="http://barbarossanautica.com/Contacto.html">Contacto</a></li> <li><a href="hyyp://barbarossanautica.com/Servicios_Nauticos.html">Servicios Nauticos</a></li> <li><a href="http://barbarsossanautica.com/Venta_de_Embarcaciones/Venta_de_Embarcaciones.html">Venta de Embarcaciones</a></li> </ul> </div> </body> </html>
Modified
All Replies (11)
You may get lucky and get an answer on this forum.
A better place to ask may be on one of the Mozillazine forums:
It would also be worth running a validator against your code
Note if you wish to enter prefotrmatted text in this forum indent a line by one space
this is preformatted text first paragraph a second
and back to normal again. This forum does not support proper quoting or code tags.
One thought i think some of the tags or moz tags may have changed recently. The results may differ in different Firefox versions.
That menu bar looks the same for me in Google Chrome and Firefox on Linux.
Can you attach a screenshot to show that difference?
- http://en.wikipedia.org/wiki/Screenshot
- https://support.mozilla.org/kb/how-do-i-create-screenshot-my-problem
Use a compressed image type like PNG or JPG to save the screenshot.
Sorry last problem I have I asked here and I got a solution very quick: the code:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Apple Menu In CSS3 Only</title> <style type="text/css"> body { background: transparent; margin: 0px; padding: 0px; } #menu { float: left; margin: 0px; width: 977px; /* Box Shadow */ box-shadow: 0 0px 0 #000; -moz-box-shadow: 0 0px 0 #000; -webkit-box-shadow: 0 0px 0 #000; /* Rounded Corners */ -moz-border-top-left-radius: 5px; -moz-border-bottom-left-radius: 5px; -webkit-border-top-left-radius: 5px; -webkit-border-bottom-left-radius: 5px; border-top-left-radius: 5px; border-bottom-left-radius: 5px; /* Rounded Corners */ -moz-border-top-right-radius: 5px; -moz-border-bottom-right-radius: 5px; -webkit-border-top-right-radius: 5px; -webkit-border-bottom-right-radius: 5px; border-top-right-radius: 5px; border-bottom-right-radius: 5px; } #menu ul { padding: 0; margin: 0; float: left; /* Background Gradient */ background-color: gray; background-image: none; background-image: url(none); } #menu li { border-spacing: 0px 0px; margin: 1px; float: left; list-style: none; background: none; } #menu a { border-spacing: 0px 0px; outline: none; } #menu li a:link, #menu li a:visited { background-color: white; border-spacing: 0px 0px; padding-left: 16px; padding-bottom: 5px; padding-right: 15px; padding-top: 5px; font-family: "Verdana", "Trebuchet MS", sans-serif; font-size: 14px; font-weight: normal; display: block; color: black; text-decoration: none; text-transform:none; /* CSS3 Text Shadow */ text-shadow: 0px 0px 0px; /* CSS3 Background Gradient */ background-color: #e6e6e6; } #menu li a:hover { background-color: white; cursor: pointer; color: white; text-shadow: 0px 0px 0px; /* Background Gradient */ background-color: #ffac04; background-image: none; background-image: url(none); } #menu li:first-child a, #menu ul { /* Rounded Corners */ -moz-border-top-left-radius: 5px; -moz-border-bottom-left-radius: 5px; -webkit-border-top-left-radius: 5px; -webkit-border-bottom-left-radius: 5px; border-top-left-radius: 5px; border-bottom-left-radius: 5px; } #menu li:last-child a, #menu ul { /* Rounded Corners */ -moz-border-top-right-radius: 5px; -moz-border-bottom-right-radius: 5px; -webkit-border-top-right-radius: 5px; -webkit-border-bottom-right-radius: 5px; border-top-right-radius: 7px; border-bottom-right-radius: 7px; } a.active:link, a.active:active, a.active:visited { color: #fff !important; text-shadow: 0px 0px 0px!important; background-image: -moz-linear-gradient(top, #444, #666)!important; background-image: url(none)!important; /* Box Shadow */ box-shadow: inset 0 0 0px #000; -moz-box-shadow: inset 0 0 0px #000; -webkit-box-shadow: inset 0 0 0px #000; } </style> </head> - proving <body> <div id="menu"> <ul> <li><a href="http://barbarossanautica.com/Bienvenida.html">Bienvenida</a></li> <li><a href="http://barbarossanautica.com/Nosotros.html">Nosotros</a></li> <li><a href="http://barbarossanautica.com/Nuestros_barcos/Nuestros_barcos.html">Nuestros Barcos</a></li> <li><a href="http://barbarossanautica.com/Tarifas_y_ocupacion.html">Tarifas y Ocupación</a></li> <li><a href="http://barbarossanautica.com/Contacto.html">Contacto</a></li> <li><a href="hyyp://barbarossanautica.com/Servicios_Nauticos.html">Servicios Nauticos</a></li> <li><a href="http://barbarsossanautica.com/Venta_de_Embarcaciones/Venta_de_Embarcaciones.html">Venta de Embarcaciones</a></li> </ul> </div> </body> </html>
Modified
What is the question please ?
And note cor-el was hoping you may have been able to attach a screenshot image using the buttons underneath the post completion field.
Modified
Well it didn't work:
- I send images, don't understand how to add code sorry but I see now the code is up in the first message, sorry again i will attach images so you can see what's happening.
- Cor-el the test I made is with Firefoxs and Safari.
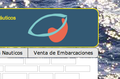
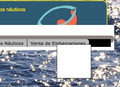
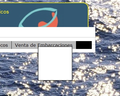
As you can see in iWeb and Safari the menu looks vertically aligned, but in firefox the padding or margins change so it looks bigger.
- First one is how it looks in iWeb.
- Second is opening the html in Safari, the width of the menu is OK and the slade is working.
- Third one is the same html in Firefox, the padding right and bottom are too large.
- The css code is all in one html file no css style.
- Tried to use the reset with
- { margin: 0; padding: 0; }
using it at the head of the code but no look.
Thanks and sorry for the inconvenience.
Modified
How wide is that menu supposed to be?
Your screenshot shows an image, but we don't have that image for comparison.
You can use the build-in inspector to check and possibly disable and modify CSS rules.
I can't measure it in Firefox but in Iweb is 977x27, and when it opens in Firefox is maybe 10 or 15 px more large and three or four deeper. Today it's been a long day toemorrow I'll check the inspector and see. I had a similar problem with rounded corners and different looks with different navigators. I modify the codes with Coda. Thanks a lot
Firefox 18.0.2: 985X30 for DIV #menu. Google Chrome: 988x29
The padding rules for #menu li a:link and #menu li a:visited are the most prominent rules to add to the wide apart from the font size and other font properties.
padding-left: 16px; padding-bottom: 5px; padding-right: 15px; padding-top: 5px;
I've been working with a new but similar code, and makin slight changes and publishing then with iWeb to find, when the menu's sizes begines to change from iWeb to Firefox , and found, that what makes the total size of the menu change wasn't the padding, in my case is the font size.
In the new code I've got the menu's size was in "1em" but when i tried to change it to 0.98em the size's problem appear, also when I try with px the difference of WYSIWYG appear the only way so solve it (I'm editing with Coda) was to use one of the scroll menús of coda: small, mediun large....etc In this way sizes doesn't change and WYSIWYG worked well.
The problem now is that this way of working isn't fine, the size's fonts change sharply, too big changes. But that's the only way I found for now.
Also when I'll finish I will make a try with a PC to see how things work with XP and 7.
Modified
Note that font (size) issues can be caused by using a different font from the one specified.
You can use this extension to see which fonts are used for text that is selected (right-click context menu: Show fonts in selection).
You can try different default fonts and temporarily disable website fonts to test the selected default font.
- Firefox > Preferences > Content : Fonts & Colors > Advanced
- [ ] "Allow pages to choose their own fonts, instead of my selections above"
You can do a check for corrupted and duplicate fonts and other font issues:
- http://www.thexlab.com/faqs/multipleappsquit.html - Font Book 2.0 Help: Checking for damaged fonts
- http://www.creativetechs.com/iq/garbled_fonts_troubleshooting_guide.html
Also make sure that you aren't zooming the page.
Reset the page zoom on pages that cause problems.
- View > Zoom > Reset (Ctrl+0 (zero); Cmd+0 on Mac)
Well I made some proves today and I'm atonished. I upoladed a prove-page with a white square to measure the differences, movements, round corners disappearing thouht the code: -moz-border-top-left-radius: 5px;
-moz-border-bottom-left-radius: 5px;
-webkit-border-top-left-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
was there. Wov man the worls is big and you never shure that what you want to say is gonna be understood.
So the pidtures are: 1-iWeb 2-Safari on Mac 3-Firefox on Mac 4-Explorer on Windows 7 5-Firefox on Windows 7 6-Explorer on XP 7-Firefox on XP 8-Same Firefox on XP (the number 7 gives an error)
Well, what more can I say
Modified