settings in a box
Can I change the setting so the I don't have the arrows in the box "Antal"?
所有回覆 (7)
You can hide the spinners with CSS code in userContent.css.
input[type=number]::-moz-number-spin-box {display: none !important}
It is not that difficult to create userContent.css if you have never used it.
The first step is to open the "Help -> Troubleshooting Information" page and find the button to access the profile folder with the random name (xxxxxxxx.default-release).
You can find the button to go to the profile folder under the "Application Basics" section as "Profile Folder -> Open Folder". If you click this button then you open the profile folder in the Windows File Explorer. You need to create a folder with the name chrome in the profile folder with the random name (name is all lowercase). In the chrome folder you need to create a plain text file with the name userContent.css (name is case sensitive). In this userContent.css text file you paste the text posted. On Mac you can use the TextEdit utility to create the userContent.css file as a plain text file.
In Windows saving the file is usually the only time things get more complicated because Windows can silently add a .txt file extension and you end up with a file named userContent.css.txt. To avoid this you need to make sure to select "All files" in the dialog to save the file in the text editor using "Save File as".
You need to close (Quit/Exit) and restart Firefox when you create or modify the userContent.css file.
More info about userChrome.css/userContent.css in case you are not familiar: *https://www.userchrome.org/what-is-userchrome-css.html
- https://www.userchrome.org/how-create-userchrome-css.html
- https://www.userchrome.org/firefox-changes-userchrome-css.html
In Firefox 69 and later you need to set this pref to true on the about:config page to enable userChrome.css and userContent.css in the chrome folder.
- about:config => toolkit.legacyUserProfileCustomizations.stylesheets = true
- https://support.mozilla.org/en-US/kb/about-config-editor-firefox
Thank you for that, but I didn't manage to fix this.
I copied: input[type=number]::-moz-number-spin-box {display: none !important} and pasted it in a text file like you have written.
I also tried:
input[type=number]::-moz-number-spin-box {
writing-mode: horizontal-tb; display: flex; flex-direction: column; width: max-content; align-self: center; justify-content: center; /* Don't allow the spin buttons to create overflow */ max-height: 100%; max-width: 100%; overflow: clip;
}
text dokument: userContent.css mapp: chrome
do I need to copy more from the whole
• https://searchfox.org/mozilla-release/source/layout/style/res/forms.css
//Britt-Inger
You could also try:
input[type=number] {
appearance: textfield !important;
}
What editor did you use? Did you make sure that the file doesn't have a hidden .txt file extension (userChrome.css.txt) since it says text dokument: userContent.css ?
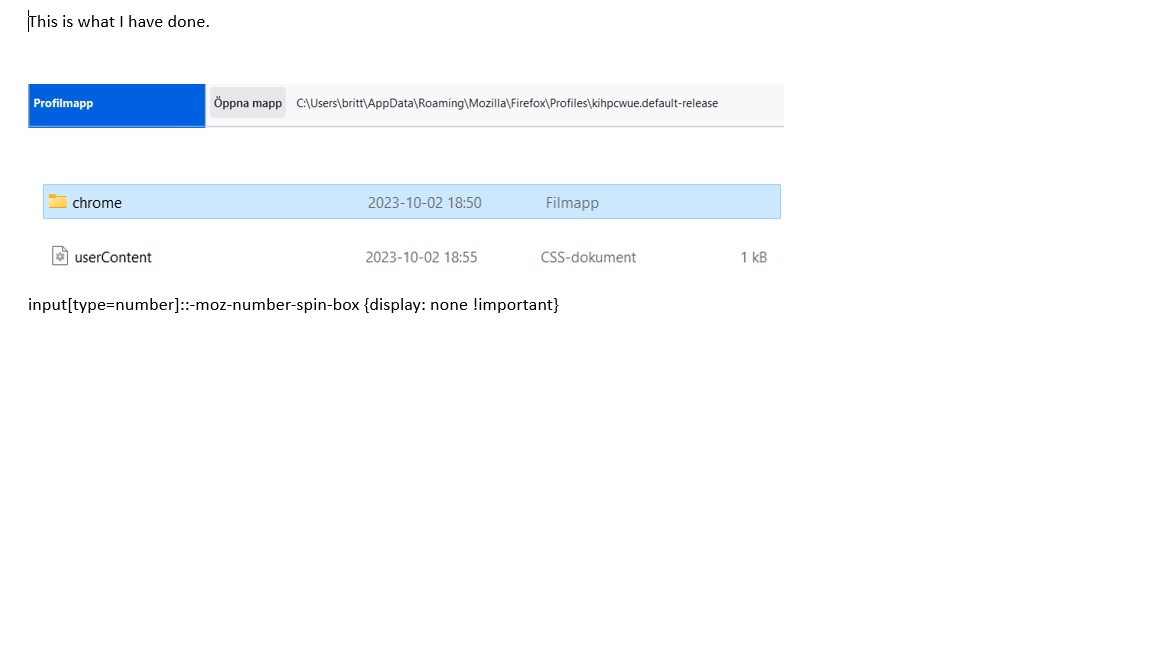
Hi, I attach i file what I have done. I have windows.
// Britt-Inger
That looks OK to me.
Can you post a link to a publicly accessible page (i.e. no authentication or signing on required) so we can check this?
Hi,
I don't know how to do this, but I think I'll drop this.