tab deliminators
I am currently on version 110 of firefox. It is driving me crazy how there is no physical object or deliminator between tabs. they all just blend in. Is there any way to add the "|" (pipe command) between the tabs so they have some sort of separation?
thanks
All Replies (19)
You can use CSS code in userChrome.css to add delimiters to the tabs.
- https://searchfox.org/mozilla-release/source/browser/themes/shared/tabs.css
- https://www.reddit.com/r/FirefoxCSS/
*|*:root {
--panel-font-size: 1em !important;
--tab-min-height: 30px !important;
--tab-border-radius: 4px !important; /*4px*/
--tab-block-margin: 0px !important; /*4px*/
}
.tab-background:is([multiselected],[selected]) {
border-top-color: var(--tabs-border-color) !important;
border-top-style: solid !important;
border-bottom-color: transparent !important;
}
.tab-background:not([selected],[multiselected]) {
border: 1px solid rgba(0,0,0,.20) !important;
border-top-color: transparent !important;
border-bottom-color: transparent !important;
background-color: color-mix(in srgb, currentColor 5%, transparent) !important;
}
.tab-background {
border-radius: var(--tab-border-radius) !important;
margin-block: var(--tab-block-margin) !important;
}More info about userChrome.css/userContent.css in case you are not familiar: *https://www.userchrome.org/what-is-userchrome-css.html
In Firefox 69 and later you need to set this pref to true on the about:config page to enable userChrome.css and userContent.css in the chrome folder.
- about:config => toolkit.legacyUserProfileCustomizations.stylesheets = true
- https://support.mozilla.org/en-US/kb/about-config-editor-firefox
Dropa said
My Tab windows are clearly defined with borders. So you need to provide screenshot of what you mean tab issues are at.
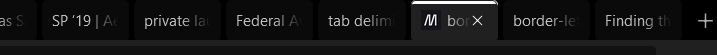
interesting, i wonder why mine does not. here is the default install
cor-el said
You can use CSS code in userChrome.css to add delimiters to the tabs.
- https://searchfox.org/mozilla-release/source/browser/themes/shared/tabs.css
- https://www.reddit.com/r/FirefoxCSS/
*|*:root { --panel-font-size: 1em !important; --tab-min-height: 30px !important; --tab-border-radius: 4px !important; /*4px*/ --tab-block-margin: 0px !important; /*4px*/ } .tab-background:is([multiselected],[selected]) { border-top-color: var(--tabs-border-color) !important; border-top-style: solid !important; border-bottom-color: transparent !important; } .tab-background:not([selected],[multiselected]) { border: 1px solid rgba(0,0,0,.20) !important; border-top-color: transparent !important; border-bottom-color: transparent !important; background-color: color-mix(in srgb, currentColor 5%, transparent) !important; } .tab-background { border-radius: var(--tab-border-radius) !important; margin-block: var(--tab-block-margin) !important; }
More info about userChrome.css/userContent.css in case you are not familiar: *https://www.userchrome.org/what-is-userchrome-css.html
In Firefox 69 and later you need to set this pref to true on the about:config page to enable userChrome.css and userContent.css in the chrome folder.
- about:config => toolkit.legacyUserProfileCustomizations.stylesheets = true
- https://support.mozilla.org/en-US/kb/about-config-editor-firefox
i will give that a shot. The attached image is my goal. just simple. i have also attached what it currently looks like
thanks
LT72884 மூலமாக
cor-el said
You can use CSS code in userChrome.css to add delimiters to the tabs.
- https://searchfox.org/mozilla-release/source/browser/themes/shared/tabs.css
- https://www.reddit.com/r/FirefoxCSS/
*|*:root { --panel-font-size: 1em !important; --tab-min-height: 30px !important; --tab-border-radius: 4px !important; /*4px*/ --tab-block-margin: 0px !important; /*4px*/ } .tab-background:is([multiselected],[selected]) { border-top-color: var(--tabs-border-color) !important; border-top-style: solid !important; border-bottom-color: transparent !important; } .tab-background:not([selected],[multiselected]) { border: 1px solid rgba(0,0,0,.20) !important; border-top-color: transparent !important; border-bottom-color: transparent !important; background-color: color-mix(in srgb, currentColor 5%, transparent) !important; } .tab-background { border-radius: var(--tab-border-radius) !important; margin-block: var(--tab-block-margin) !important; }
More info about userChrome.css/userContent.css in case you are not familiar: *https://www.userchrome.org/what-is-userchrome-css.html
In Firefox 69 and later you need to set this pref to true on the about:config page to enable userChrome.css and userContent.css in the chrome folder.
- about:config => toolkit.legacyUserProfileCustomizations.stylesheets = true
- https://support.mozilla.org/en-US/kb/about-config-editor-firefox
ok, thanks. i will give it a shot. I have attached 2 images. 1 is what it currently looks like and the other is my goal. just simple seperations. thanks
Where do i put this css code at? how do i make a backup of the original incase i mess it up haha
It is not that difficult to create userChrome.css if you have never used it.
The first step is to open the "Help -> Troubleshooting Information" page and find the button to access the profile folder with the random name (xxxxxxxx.default-release).
You can find the button to go to the profile folder under the "Application Basics" section as "Profile Folder -> Open Folder". If you click this button then you open the profile folder in the Windows File Explorer. You need to create a folder with the name chrome in the profile folder with the random name (name is all lowercase). In the chrome folder you need to create a plain text file with the name userChrome.css (name is case sensitive). In this userChrome.css text file you paste the text posted. On Mac you can use the TextEdit utility to create the userChrome.css file as a plain text file.
In Windows saving the file is usually the only time things get more complicated because Windows can silently add a .txt file extension and you end up with a file named userChrome.css.txt. To avoid this you need to make sure to select "All files" in the dialog to save the file in the text editor using "Save File as".
You need to close (Quit/Exit) and restart Firefox when you create or modify the userChrome.css file.
More info about userChrome.css/userContent.css in case you are not familiar: *https://www.userchrome.org/what-is-userchrome-css.html
- https://www.userchrome.org/how-create-userchrome-css.html
- https://www.userchrome.org/firefox-changes-userchrome-css.html
In Firefox 69 and later you need to set this pref to true on the about:config page to enable userChrome.css and userContent.css in the chrome folder.
- about:config => toolkit.legacyUserProfileCustomizations.stylesheets = true
- https://support.mozilla.org/en-US/kb/about-config-editor-firefox
ok, code is pasted and works. now, what parameters in the code control how thick the "line" or "space" is between tabs, and the color? maybe i want to mess with it a little bit and see what i can create?
thanks
LT72884 மூலமாக
let me answer a question .... firefox is shit please use a better browser.
peteryoung20 said
let me answer a question .... firefox is shit please use a better browser.
It used to be great. Now it seems all browsers suck haha
That would be about the border-left-width and the border-right-width (top and bottom colors are transparent)
- https://developer.mozilla.org/en-US/docs/Web/CSS/border-left-width
- https://developer.mozilla.org/en-US/docs/Web/CSS/border-right-width
Make sure to specify the !important flag to override existing rules.
.tab-background:not([selected],[multiselected]) {
border: 1px solid rgba(0,0,0,.20) !important;
border-top-color: transparent !important;
border-bottom-color: transparent !important;
background-color: color-mix(in srgb, currentColor 5%, transparent) !important;
}ok, i will give it a try and see what happens. thanks for tis. Does it matter what section of the css document it goes in?
What I posted above is part of the first code I posted, so you need to modify that first code.
cor-el said
What I posted above is part of the first code I posted, so you need to modify that first code.
ok, great. i will put it in the second section that matches the first line tab-background:not and see if it does what i want
Do you know why the devs changed it so there are no tab deliminations?
Quote: Do you know why the devs changed it so there are no tab deliminations?
That is one of the changes that came with the Proton design in Firefox 89.
Ok, i added the code and it did not change. Here is the code and a picture
.tab-background:not([selected],[multiselected]) {
border: 1px solid rgba(0,0,0,.20) !important; border-left-width: thin !important; border-right-width: thin !important; border-top-color: transparent !important; border-bottom-color: transparent !important; background-color: color-mix(in srgb, currentColor 5%, transparent) !important; }
thanks, oh and if i can make the spacing or object grey rather than black, that would be cool too:)
LT72884 மூலமாக
Since you are using a dark theme then you should make the border color lighter.
- rgba(0, 0, 0, .20) is black; rgba(255, 255, 255, .20) is white; 0.20 is the opacity/alpha channel (0-1)
Note that best is to use 'px' values (1px, 2px; one word, no spaces) for the width then you can see what you get. See "Absolute length units":
ok, still no change in the border widths at all
i used values of 1px, 2px, thin, thick, medium and no change hwatsoever
my goal is to make it as thin as the attached image with the light grey bars or similar. doesnt have to be exct
LT72884 மூலமாக
This CSS rule will only affect tabs that aren't selected (:not([selected])). You haven't changed the border color to make this easier to see, but not selected tabs should be further spaced if you increase the border-width. Border width for selected tabs are best left unchanged to avoid issues with multi-selected tabs or other rules applied to the selected tab in some cases.