URL and search bar square corners wanted in FF 109
At one time there was a userchrome patch which could be applied to obtain legacy-style square corners on the URL bar and the search bar. I can not get this to work despite trying several different suggestions and I suspect it may be related the the Proton redesign.
Can anyone suggest a userchrome mod to obtain the desired square corners?
Všetky odpovede (3)
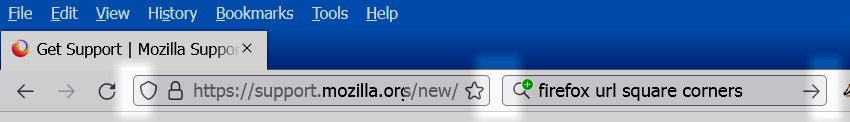
Sorry, I have all square corners.
Upravil(a) Terry dňa
I should have put my userchrome in the original posting ... here it is:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
.titlebar-color{ color: AccentColorText; background-color: AccentColor; }
.tab-background{ border-radius: 0px !important; margin-bottom: 0px !important; }
.tabbrowser-tab:not([selected=true]):not([multiselected=true]) .tab-background{ background-color: color-mix(in srgb, currentColor 5%, transparent); }
menupopup > menu, menupopup > menuitem{ padding-block: 2px !important; min-height: 0px !important; }
- root {
--arrowpanel-border-radius: 0px !important; --arrowpanel-menuitem-border-radius: 0px !important; --arrowpanel-menuitem-padding: 2px !important; --toolbarbutton-border-radius: 0px !important; --tab-border-radius: 0px !important; }
.menupopup-arrowscrollbox{ border-radius: 0px !important; }
In 111, I see these two style rules that use the --toolbarbutton-border-radius variable and disabling both of them gives me square corners.
- chrome://browser/skin/urlbar-searchbar.css
- https://searchfox.org/mozilla-release/source/browser/themes/shared/urlbar-searchbar.css
You would have to override those border-radius rules to 0px via userChrome.css. Do not forget the !important flag to override exiting rules.
- border-radius: 0px !important;
#urlbar-background,
#searchbar {
background-color: var(--toolbar-field-background-color);
background-clip: border-box;
border: 1px solid var(--toolbar-field-border-color);
/*! border-radius: var(--toolbarbutton-border-radius); */
}
#urlbar-input-container,
#searchbar {
/*! border-radius: var(--toolbarbutton-border-radius); */
overflow: clip;
}