Remove Blue Line Above Tabs v117.0 MAC
i want to remove this blue line on top of the current tab with css
im on v117.0, and using a mac
i removed it with help with css years ago, but whatever it was no longer works. and ive been patiently waiting noone on any other site can help
or it maybe possibly some animation that could be removed in about:config
ყველა პასუხი (8)
See also these threads created by the OP:
Firefox 89+ doesn't display a blue line on top of the current tab. That was removed, and the built-in themes (System, Light, Dark) do not use a line on the tab.
If you were NOT a userChrome.css user, then my guess would be that you are running the Multi-Container Tabs extension and your current tab is in the blue container. It's hard to tell for sure from your screenshot, but do you see a blue container icon on the right side of the address bar?
Since you ARE a userChrome.css user, then you should know that the first rule of troubleshooting a userChrome.css problem is sharing ALL of your current custom CSS file(s). Making people guess what is causing a problem is... wasting everyone's time. I do not suggest pasting CSS here because it isn't especially readable. You could use Pastebin (select CSS as the syntax when saving your paste, then share the link back here).
heres my userchrome file
https://www.mediafire.com/file/xz43jrjpzxwgogv/userChrome.css.zip/filev
You may wish to use:
i dont know how to use it. i gave the code, you know to view it
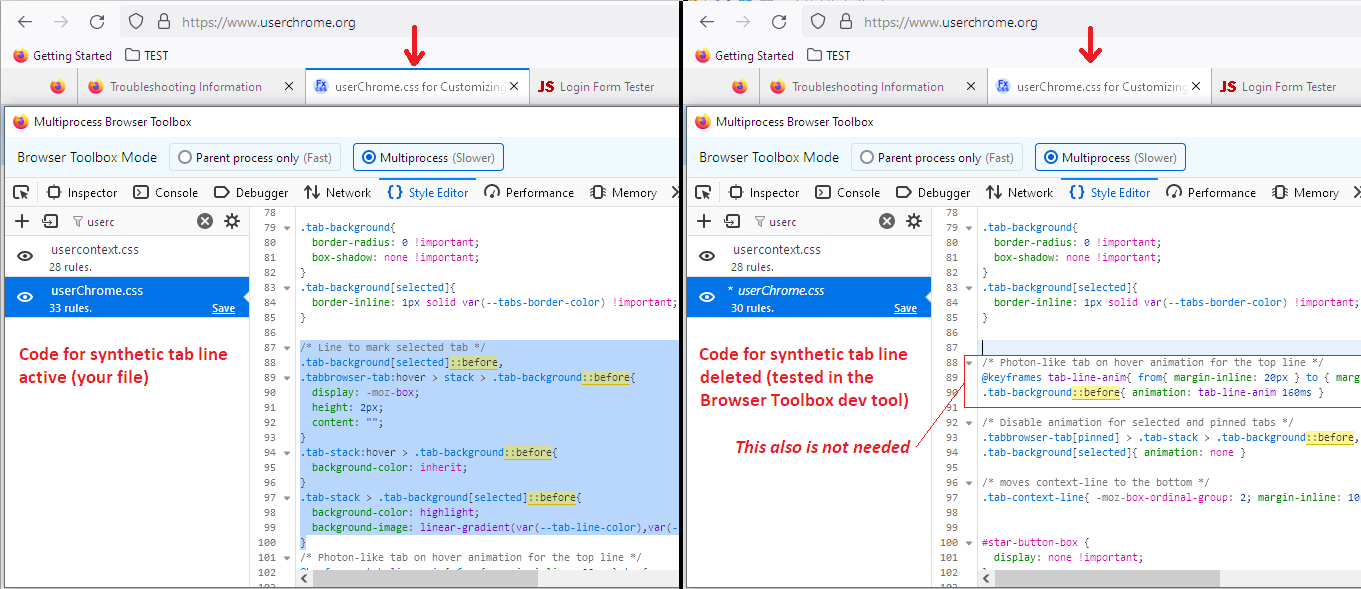
This section is your problem. It creates a synthetic top line by injecting a ::before element. Then when the tab is selected, it colors that element. This whole section can go.
(I should have read the /* comment */ first and I would have found it more quickly.)
/* Line to mark selected tab */
.tab-background[selected]::before,
.tabbrowser-tab:hover > stack > .tab-background::before{
display: -moz-box;
height: 2px;
content: "";
}
.tab-stack:hover > .tab-background::before{
background-color: inherit;
}
.tab-stack > .tab-background[selected]::before{
background-color: highlight;
background-image: linear-gradient(var(--tab-line-color),var(--tab-line-color));
}
really thanks alot, i just copied all my old forum posts into a new file recently, i never added that i have no idea why it was in there
Note that this code with -moz-box-ordinal-group also can be removed as this property is no longer supported.
/* moves context-line to the bottom */
.tab-context-line{ -moz-box-ordinal-group: 2; margin-inline: 10px !important; }
Or replace with:
/* moves context-line to the bottom */
.tab-context-line{ order:1; margin-inline: 10px !important; }