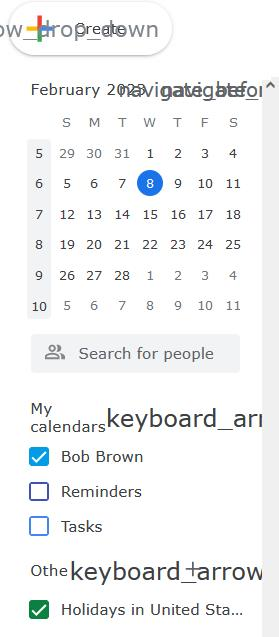
Google Pages have overlocking text
I love Firefox and have been using it for years. I hate Google Chrome, but I'm forced to use it once or twice a year. When I use Firefox and go to one of Google's apps, a lot of the text overlaps. I lowered my minimum text to 30% and although it's almost unreadable, I can see that the text still overlaps. This is something I've been living with for a long time. Today I tried the same Google.com pages using Google Chrome and everything looks fine. Why can't Firefox fix the overlapping text? If Google can do it, Firefox should be able to do it after all these years. The available add-ons do not work. Bob Brown
ყველა პასუხი (2)
Make sure you allow pages to choose their own fonts.
- Settings -> General: Fonts & Colors -> Advanced
[X] "Allow pages to choose their own fonts, instead of my selections above"
You may see text labels or little boxes with the hex code of the character if you do not have a font installed that covers this Unicode range or the font that is used doesn't cover this Unicode range or if you block downloadable fonts or if you do not allow pages to choose their own fonts.
Small icons can be supplied by an iconic font that is downloaded from the server via @font-face CSS rules. If you have content blocking extensions then make sure that you do not block remote fonts.
You can check gfx.downloadable_fonts.enabled on the about:config page and make sure it is set to true and if necessary click its reset button to set its value to true.
Note that this in fixed in Firefox 111 for Google websites that use Material ligature-icon fonts to translate text labels to an icon.
- 1363454 - allow font-delivered "icons" even when browser.display.use_document_fonts = 0 (forced font override) [111]