How do I get Firefox to display correct fonts on a custom home page located on my computer hard drive?
I am using Firefox version 54.0.1, 32-bit browser on both operating systems of a dual boot system running Windows 10 Pro, 64-bit and Windows 7 Ultimate, 64-bit operating systems.
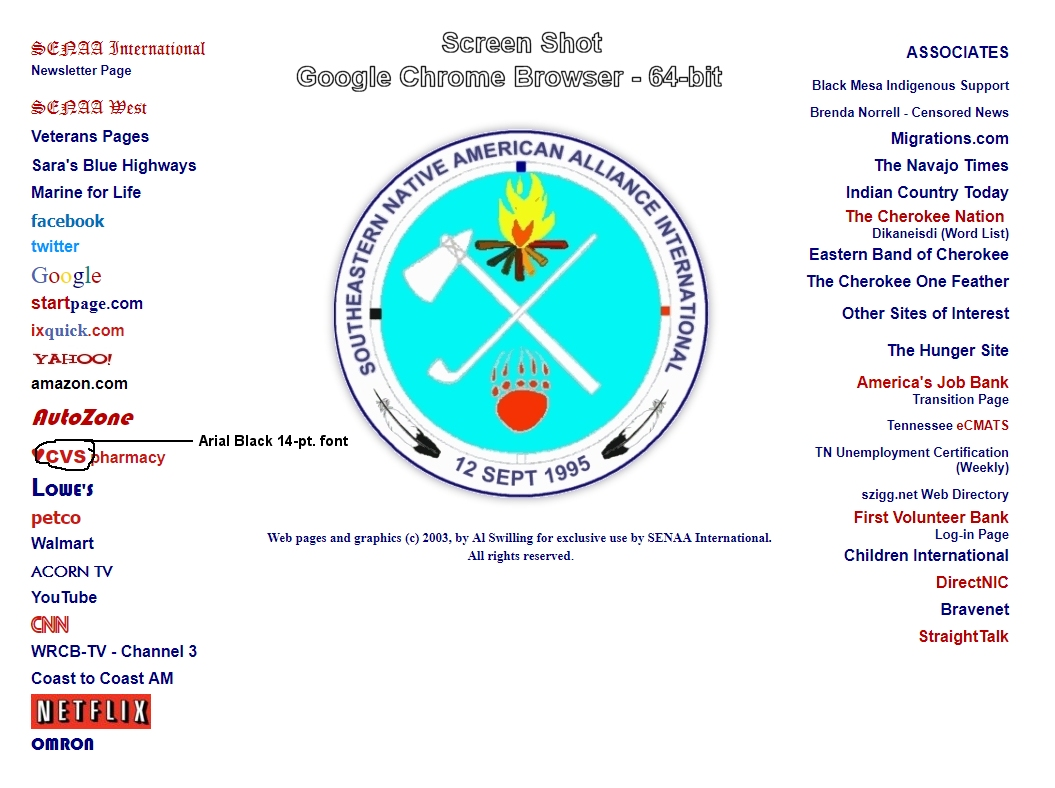
I am also using a custom Home Page that I created and have stored in a HomePage directory in the root directory on my primary hard drive. On that home page is a list of frequently accessed links, with the font of each link reflecting the font used by the linked site. For example, CVS Pharmacy's link is displayed in the fonts that CVS uses: Arial Black 14-pt. for the "CVS", and Arial 12-pt. for the word "Pharmacy". That brings us to the problem I am having with Firefox, a problem that only showed up in the last two or three versions of Firefox long after I installed Windows 10; so the operating system is not the issue.
The problem is with the correct display of a font that I use on the custom Home Page, which is Arial Black. To get some semblance of the correct fonts, I substituted bolded Arial 14-pt. font for the Arial Black 14-pt. font. When I use the Arial Black font, Firefox displays Times New Roman instead of Arial Black. That in itself is odd to me, since Arial is a sans serif font, and Times New Roman is a serif font. Shouldn't Firefox at least display a sans serif font as a substitute for the sans serif font called for in the Home Page's HTML code?
Theoretically, the Arial Black font should display correctly, because the font is installed in both operating systems, and the Home Page is located in the root directory of each operating system on my hard drive and not on a remote server or Web site.
How do I get Firefox to correctly display the Arial Black font in the browser instead of substituting Times New Roman in its place?
When I open the custom Home Page in Edge, Internet Explorer, and Google Chrome, all the fonts display correctly. What is it about Firefox that causes it to not detect and use the Arial Black font? Arial Black is one of of the default fonts contained in all of the Windows operating systems since Windows 3.1. Even when Windows was a DOS operating system, Arial Black was one of the fonts included in the operating system's font directory.
I am including two screen shots: One is Mozilla Firefox browser displaying the Home Page coded for Arial Black in the CVS pharmacy link. The second is from Google Chrome displaying the same Home Page on the same hard drive, on the same operating system (Windows 10 Pro, 64-bit).
ყველა პასუხი (2)
I just upgraded the browser to Firefox 55.0.2, and the problem persists.
You need to use {font-family:Arial; font-weight:900;} to get Arial Black.