Is There a Way to Add Icon to Search ?
Is there a way to Add Icon to anything on the drop Down Menu like the Search Google?
Alle svar (7)
How did you add a bookmark to the "Edit" menu? Or, rather, why did you add a bookmark to the "Edit" menu? If you put it in the "Bookmarks" menu then it automatically shows the icon.
Jeff Grossman said
How did you add a bookmark to the "Edit" menu? Or, rather, why did you add a bookmark to the "Edit" menu? If you put it in the "Bookmarks" menu then it automatically shows the icon.
That made no sense. That is not a bookmark.
Did you add that option manually? If not, how?
mrbunnylamakins said
Is there a way to Add Icon to anything on the drop Down Menu like the Search Google?
There's no built-in way to edit menus. You're probably familiar with the option of a userChrome.css file. You can use content generation to inject text or images (by URL, usually pointing to a file in your chrome folder or in Firefox). This was tested in Firefox 75 on Windows 10 so your pixelage may vary:
/* Selection search context menu icon */
#contentAreaContextMenu #context-searchselect .menu-text {
/* Override left margin and padding */
margin-left: calc(-1.45em - 2px) !important;
}
#contentAreaContextMenu #context-searchselect::before {
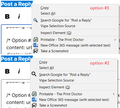
/* Option #1: Paste unicode character for text icon */
content: "
Jeff Grossman said
Did you add that option manually? If not, how?
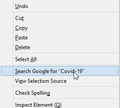
Hi Jeff, that is the selection context menu. Select some text and right-click it and there should be an item to send the phrase to your default search engine. (That opens in a new tab.)
Hi jscher2000,
Thanks for explaining that it is a context menu. I thought it was the Edit menu. Sorry for the confusion.
Jeff
P.S. If you tend to switch around among search engines, it's possible to add rules for specific images keying off the wording in the label, for example:
#contentAreaContextMenu #context-searchselect[label^="Search Google"]::before {
/* icon dropped in the chrome folder alongside this userChrome.css file */
content: url(search-google.ico) !important;
}
Similarly with DuckDuckGo, etc.
The attribute selector [label^="Search Google"] uses partial matching, where ^= indicates the beginning of the text. More info: https://developer.mozilla.org/en-US/docs/Web/CSS/Attribute_selectors#Syntax Powerful, but language dependent, so if someone is reading this whose menu uses a different word than "Search" you will need to modify the rule accordingly.