Increase Inbox Subject Line Size?
How can I increase the height of the subject line text, use larger font and display more information by including a second row of text for long subject lines? This is how Outlook is setup.
All Replies (16)
You can't create an Outlook-style Threads Pane, but it's possible to change the line spacing and font with userChrome. This topic is for the Folder Pane, but the same applies to the Threads Pane by replacing folderTree with threadTree.
Thanks, I will give that a read up. I am not trying to use a thread style display just increase the font size and have where the line is cutoff continue on a second line.
Also is there anyway to prevent a folder from turning blue when it receives new messages? I do not mind the unread (#) count, just do not want my unmonitored inbox folder to turn blue.
The method I gave will change the font size, but there is no way to have the Subject shown on more than one line.
There is a userChrome method described on this forum that lets you choose the color of folders with unread mail.
Thanks for the info! So starting with your entry from another thread how do I know which of these criteria are default? What is the default font and colors supposed to be? What is treechildren? I need a blank template to start with please. Also why are there two Tree entries?
- threadTree > treechildren {
font-size: 12pt !important; font-family: Verdana !important; background-color: lightgrey !important; color: navy !important;
}
- threadTree treechildren::-moz-tree-row {
height: 18px !important; min-height: 18px !important; }
I'm not sure where the default font for the Threads Pane is set, but the css allows you to set it to whatever you want. If you don't want to change either the font, size or color, omit the line.
The first section defines the text in the row, the second sets the row spacing.
I am not sure what I am doing wrong here, I have everything setup correctly right? It does not populate any changes after restarting.
CREATED FOLDER - C:\Users\Nate\AppData\Roaming\Thunderbird\Profiles\b8xpb7if.default-release\Chrome CREATED CSS FILE - userChrome.css https://imgur.com/XqKAy83
SET TO YES - toolkit.legacyUserProfileCustomizations.stylesheets https://imgur.com/rnD9UNg
Change the Chrome subfolder to chrome (lower case C). There is also a css for the Folder Pane:
https://support.mozilla.org/en-US/questions/1310152
Change folderTree to threadTree for the Threads Pane.
I changed the chrome subfolder to a lowercase C, but still does not populate any changes within Thunderbird. I do not understand why I can not see any CSS changes.
Is there something else we can enter in the CSS sheet to verify if Thunderbird is even taking change criteria?
Izmjenjeno
When you created/renamed 'chrome' folder - did you exit Thunderbird first ?
Maybe not first, but after yes.
Also in 'userChrome.css' file For both pieces of code, there should be a hash key sign # in front of the word threadTree thus: #threadTree Exit Thunderbird, alter file, then save file.
Yessss! Thank you! Finally it is populating changes with the "#" hash sign, which I thought was a comment (exclusion).
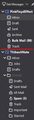
Now I am trying to tweak this CSS file further. How can I increase the folderTree line spacing ONLY between account groups? In other words where the red line is in the attached photo. Using the regular line spacing criteria spaces every folder out. Example: #folderTree treechildren::-moz-tree-row {
height: 36px !important; min-height: 36px !important;
}
Also, how can I prevent a folder from turning bold and blue when there are NEW unread messages while keeping the (#) count? It works by default for the bulk folders keeping them white. Can I use something like this with a (unread) to specify the color when unread and new? Without affecting all other folders for other accounts?
#folderTree treechildren::-moz-tree-cell-text (unread) {
color: #CC0000 !important;
}
Izmjenjeno
To set the color of folders with new or unread messages, use some or all of this css:
/* Highlight Folders if subfolders have unread messages */
treechildren::-moz-tree-cell-text(subfoldersHaveUnreadMessages-true) {
color: red !important;
}
/* Make Folders having Unread_Messages distinct from others */
treechildren::-moz-tree-cell-text(hasUnreadMessages-true) {
color: blue !important;
}
/* Change Folder Display to indicate New Message(s) arrived */
treechildren::-moz-tree-cell-text(folderNameCol, newMessages-true) {
color: red !important;
font-weight: bold !important;
}
I don't know how to change the spacing between accounts in the Folder Pane.
How do I do this for a particular folder? I still want bold blue folders for new unread messages on other email accounts.
Also what would I use to specify a non-bold font-weight? font-weight: no-bold !important;
I don't know if you can set colors for different folders.
Just omit the font-weight part to have normal text.
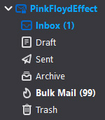
Hmm, I figured maybe I could specify in the folderNameCol section. I do not want the Bulk Mail or Spam folder on any account to turn bold for unread messages, but only my burner email accounts Inbox folder is what I am trying to prevent from turning blue.
I suppose for the Bulk Mail / Spam folders I could set something to mark them all read by default somehow?