Firefox 119.0 - Unable to set PDF Orientation
Hey there,
Starting with Firefox v115, you had to set layout.css.page-size.enabled to false in about:config to get the page orientation back for printing PDFs (i.e. Portrait or Landscape).
It seems with the release of v119, this once again is broken and the layout.css.page-size.enabled setting no longer works. Is there something else that needs to be done now? We rely heavily on this and our current workaround is installing the ESR version of Firefox but seems like it'll catch up eventually.
Any help would be greatly appreciated!
Thanks!
All Replies (2)
The layout.css.page-size.enabled pref is no longer supported in 119+, so you can click the trashcan to reset and remove this pref.
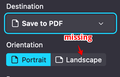
- /questions/1428897 Firefox 119.0 Print Preview missing orientation option!
Yes, Firefox no longer has a setting to ignore @page{size} rules, and Firefox still uses the specified size to lock the orientation for printing. This bit me today when for some unknown reason a page I wanted to print specified A3-sized paper.
Because add-ons can't modify the built-in PDF viewer, one possible workaround is to use a bookmarklet to override the page's @page{size} rule with another one. This is a script I tested lightly that can do it:
// Get preferred size and orientation (defaults to Letter Landscape, edit the last 'L' as needed)
var inp = window.prompt('P=Letter Portrait; L=Letter Landscape; PA=A4 Portrait; LA=A4 Landscape', 'L');
// If user supplied a value, inject a style rule to override the one in the page
if (inp != null){
var dim = '11in 8.5in';
switch (inp.toUpperCase()){
case 'P': dim = '8.5in 11in'; break;
case 'PA': dim = '210mm 297mm'; break;
case 'LA': dim = '297mm 210mm'; break;
}
var s=document.getElementById('page-size-override-119');
if (!s) {
s = document.createElement('style');
s.id = 'page-size-override-119';
document.body.appendChild(s);
}
s.appendChild(document.createTextNode('@page{size: ' + dim + ' !important} '));
}
As a bookmarklet, that's:
javascript:var inp=window.prompt('P=Letter Portrait; L=Letter Landscape; PA=A4 Portrait; LA=A4 Landscape', 'L'); if(inp!=null){var dim='11in 8.5in';switch(inp.toUpperCase()){case 'P':dim='8.5in 11in';break; case 'PA':dim='210mm 297mm';break; case 'LA':dim='297mm 210mm';break;}var s=document.getElementById('page-size-override-119');if(!s){s=document.createElement('style');s.id='page-size-override-119';document.body.appendChild(s);} s.appendChild(document.createTextNode('@page{size: '+dim+' !important} '));} void 0;
You can install it from:
https://www.jeffersonscher.com/res/sumomarklets.html#pagesizeOrientation