Move the menu button
How can I move the menu button, away from far right?
(I previously did so with Classic Theme Restorer.)
被采纳的解决方案
Thanks everyone.
At http://forums.mozillazine.org/viewtopic.php?p=14743817#p14743817 (2017-04-20) under Moving Menu Button w/o Addons • mozillaZine Forums, the-edmeister drew attention to:
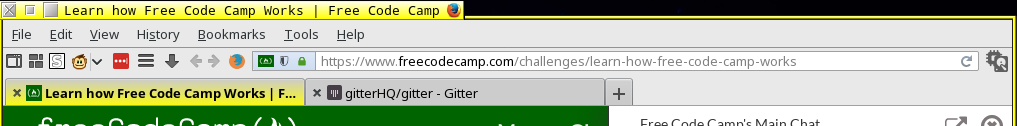
With that style applied, the menu button is ideally placed – in the first screenshot for this post, the button is adjacent to my main KDE panel.
A minor issue: the menu button menu fell partly to the left of the window, obscuring much of the panel (second shot). That's the only reason why, in the past, I did not allow the button to be too far to the left.
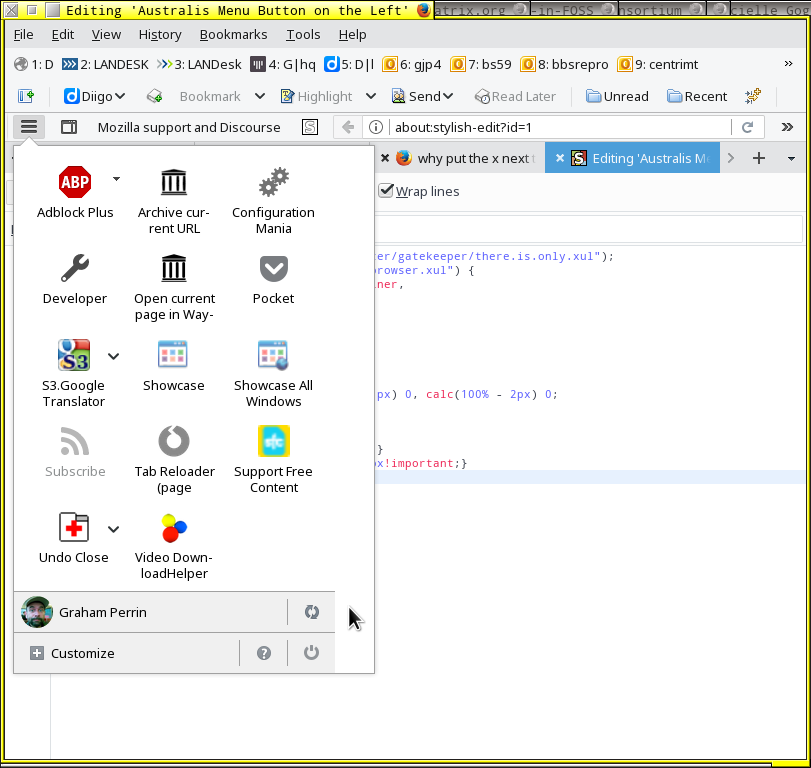
Rewind a little. For some reason (maybe the -moz-box-ordinal-group code omission) the code from https://support.mozilla.org/en-US/questions/1157449#answer-961713 above did not have the desired effect in userChrome.css. As things turned out: after applying the Australis Menu Button on the Left style, I added part of cor-el's code to bring the left edge of the menu in line with its button (third shot). Smart!
Scribe said
… https://addons.mozilla.org/firefox/addon/firefox-4-ui-fixer/
There's a yellow alert. I prefer to not use add-ons with which Firefox will become incompatible.
定位到答案原位置 👍 2所有回复 (7)
Are you still using Classic Theme Restorer?
Type about:customizing<enter> in the address bar. In the new window, look for the icon. When you find it, hold down the left button on it, and move it to where you want it to be. You can move any of the icons you want from here, but; some icons are locked in place.
There is also a Restore Defaults button at the bottom middle.
Note: about:customizing is no longer present in Firefox 47+ releases.
- Press Alt or F10 to bring up the toolbar.
Then View > Toolbars > Customize.
- Right-click on a blank spot in the toolbar and
select Customize.
To what position do you want to move this button?
With CTR you can move the "3-bar" Firefox menu button freely. It is possible to use code in userChrome.css to move this button to the at the left end of the Navigation Toolbar.
FredMcD said
Are you still using Classic Theme Restorer? …
No,
>> …I previously did so …
(Whilst I love CTR, it is no longer an option for me. An explanation will be off-topic.)
I am familiar with:
- the menu bar contextual menu approach to customisation
- the inability to customise the position of the menu button, when that approach is followed.
cor-el said
To what position do you want to move this button? …
>> … away from far right…
Anywhere to the left will be better.
Whilst exact the arrangement shown in the attached screenshot may be impossible to reproduce, I would like to at least have the button somewhere to the left of the awesome bar.
The screenshot shows that you have items that are likely in the nav-bar-customization-target container. Only an extension can add or move buttons to this container. The "3-bar" Firefox menu button can only be positioned to the (far) left or right of this container without using an extension AFAIK.
I use this code in userChrome.css and it works good enough for me on Linux. This code swaps the buttons at the bottom as well (power button at the far left).
Add code to the userChrome.css file below the default @namespace line.
(edited as I forgot to paste the -moz-box-ordinal-group code)
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
#PanelUI-button,
#customization-panel-container,
#customization-panelWrapper .panel-arrow { -moz-box-ordinal-group: 0 !important;}
/* Panel UI */
#PanelUI-button {background-position: 100% 0, calc(100% - 1px) 0, calc(100% - 2px) 0 !important;}
#PanelUI-popup {margin-right:-350px!important;}
#PanelUI-popup .panel-arrow {margin-right:340px!important;}
/* #PanelUI-quit #PanelUI-customize #PanelUI-help */
#PanelUI-footer #PanelUI-footer-inner {direction:rtl !important;}
- create the chrome folder (lowercase) in the <xxxxxxxx>.default profile folder if this folder doesn't exist
- use a plain text editor like Notepad to create a (new) userChrome.css file in the chrome folder (file name is case sensitive)
- paste the code in the userChrome.css file in the editor window
- make sure that the userChrome.css file starts with the default @namespace line
- make sure that you select "All files" and not "Text files" when you save the file via "Save file as" in the text editor as userChrome.css.
otherwise Windows may add a hidden .txt file extension and you end up with a not working userChrome.css.txt file
You can use the button on the "Help -> Troubleshooting Information" (about:support) page to go to the current Firefox profile folder or use the about:profiles page.
- Help -> Troubleshooting Information -> Profile Directory:
Windows: Show Folder; Linux: Open Directory; Mac: Show in Finder - http://kb.mozillazine.org/Profile_folder_-_Firefox
由cor-el于
Hi, here's an easier solution - https://addons.mozilla.org/en-US/firefox/addon/firefox-4-ui-fixer/
选择的解决方案
Thanks everyone.
At http://forums.mozillazine.org/viewtopic.php?p=14743817#p14743817 (2017-04-20) under Moving Menu Button w/o Addons • mozillaZine Forums, the-edmeister drew attention to:
With that style applied, the menu button is ideally placed – in the first screenshot for this post, the button is adjacent to my main KDE panel.
A minor issue: the menu button menu fell partly to the left of the window, obscuring much of the panel (second shot). That's the only reason why, in the past, I did not allow the button to be too far to the left.
Rewind a little. For some reason (maybe the -moz-box-ordinal-group code omission) the code from https://support.mozilla.org/en-US/questions/1157449#answer-961713 above did not have the desired effect in userChrome.css. As things turned out: after applying the Australis Menu Button on the Left style, I added part of cor-el's code to bring the left edge of the menu in line with its button (third shot). Smart!
Scribe said
… https://addons.mozilla.org/firefox/addon/firefox-4-ui-fixer/
There's a yellow alert. I prefer to not use add-ons with which Firefox will become incompatible.
由Graham Perrin于
Yes. Sorry about the confusion. When I copied the code from my CSS file then I started too low and missed the -moz-box-ordinal-group lines. These lines position the button at the far left. The second section adjusts the arrow position and the attachment position. The third part switches the direction of the buttons at the bottom. I like to have the close button at the left, so I can move the mouse strait downwards to click the close button just like you previously could do (much easier then a diagonal move). It is always better (safer) to close Firefox this way instead of using the close X on the title bar.